Connect ChargeBee to Direct Connect with LeadsBridge


In this article, you'll learn how to set up the bridge and connect ChargeBee to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose ChargeBee as the source for your bridge
- Choose Direct Connect as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your ChargeBee with Direct Connect
Step 2.A: Setup your ChargeBee integration
- Click on Connect ChargeBee
- Click on Create new integration to connect your ChargeBee (or select an existing one from the dropdown if you already connected it)
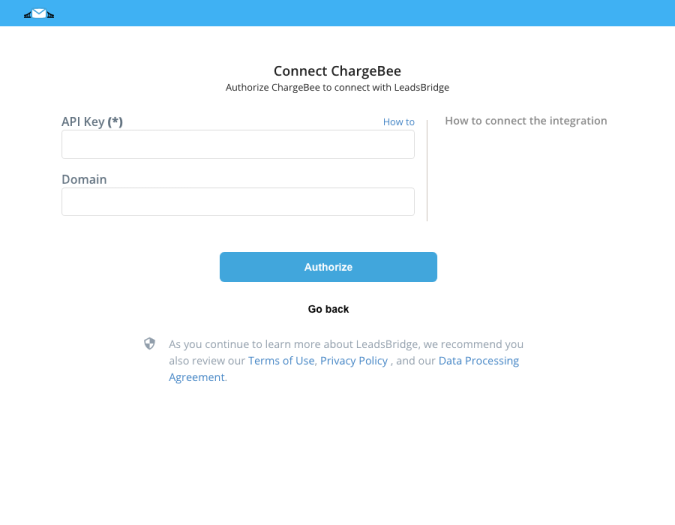
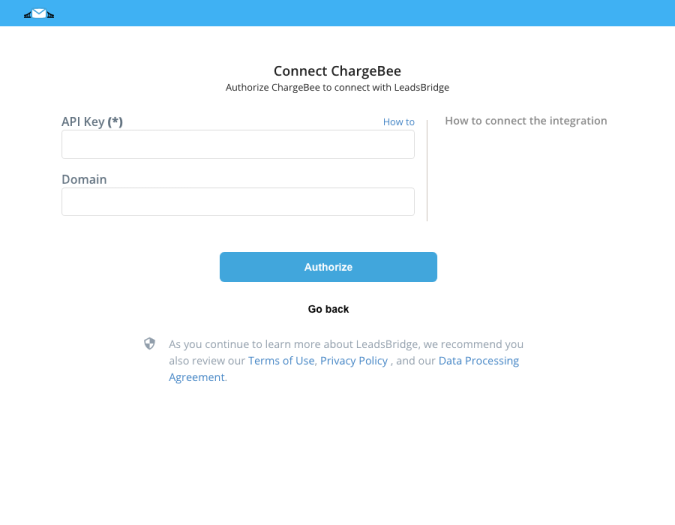
- A popup wil be opened where you can authorize the ChargeBee integration
- Fill Domain, API Key field to connect ChargeBee with LeadsBridge
- Click on the Authorize button
- You can choose a name for this ChargeBee and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your ChargeBee is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for ChargeBee
How to get Domain, API Key
In the URL, enter the site name of your account. Example URL: https://sitename.chargebee.com Site name from the example: sitename
In order to obtain the API Key, log in your Chargebee account, select Settings > Configure Chargebee > API Keys and Webhooks and then click on the API Keys tab. If no API Keys are listed, you need to create it clicking on the Add an API Key button.
In order to obtain the API Key, log in your Chargebee account, select Settings > Configure Chargebee > API Keys and Webhooks and then click on the API Keys tab. If no API Keys are listed, you need to create it clicking on the Add an API Key button.
Step 2.C: Setup your Direct Connect integration
- Click on Connect Direct Connect
- Click on Create new integration to connect your Direct Connect (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the Direct Connect integration
- Fill API Key field to connect Direct Connect with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Direct Connect and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Direct Connect is connected, you can continue with the set-up of your bridge


Step 2.D: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your ChargeBee information with your Direct Connect fields.
- You will have Direct Connect fields on the left. Match the information you wish to pass align from ChargeBee
- Based on Direct Connect functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- ChargeBee documentation page and common questions
- Direct Connect documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button