Connect Flexie.io to Streak CRM with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Flexie.io to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Flexie.io as the source for your bridge
- Choose Streak CRM as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Flexie.io with Streak CRM
Step 2.A: Setup your Flexie.io integration
- Click on Connect Flexie.io
- Click on Create new integration to connect your Flexie.io (or select an existing one from the dropdown if you already connected it)
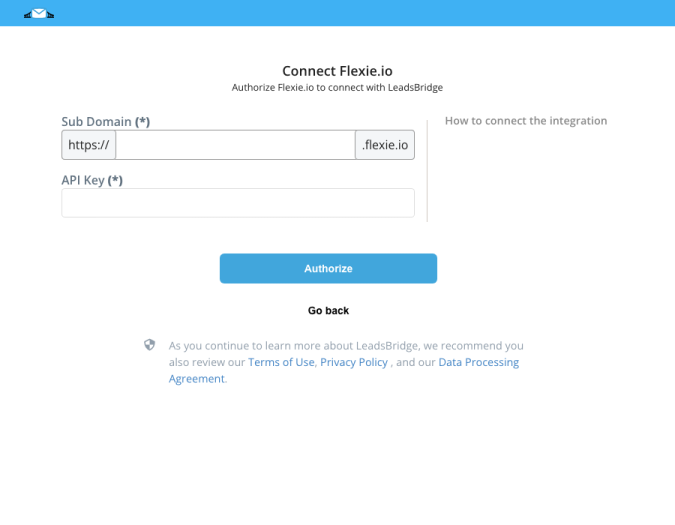
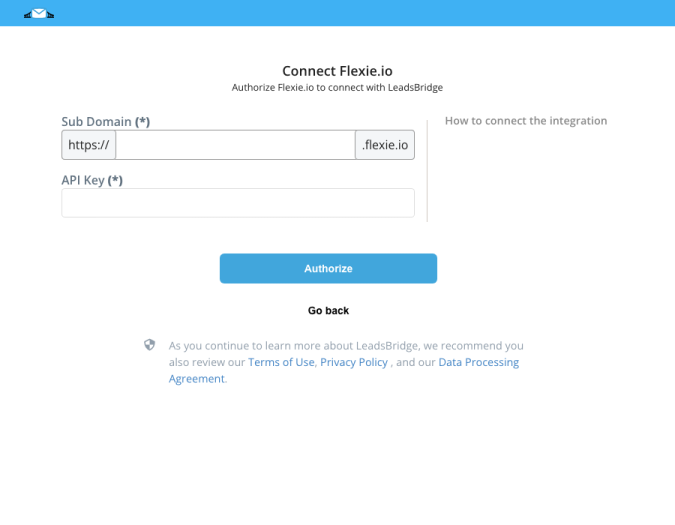
- A popup wil be opened where you can authorize the Flexie.io integration
- Fill Sub Domain, API Key field to connect Flexie.io with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Flexie.io and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Flexie.io is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Flexie.io
How to get Sub Domain, API Key
On the Sub Domain field you should type your subdomain or your full URL address, it should look like:
- https://{subdomain}.flexie.io/
- https://{subdomain}.flexie.io/
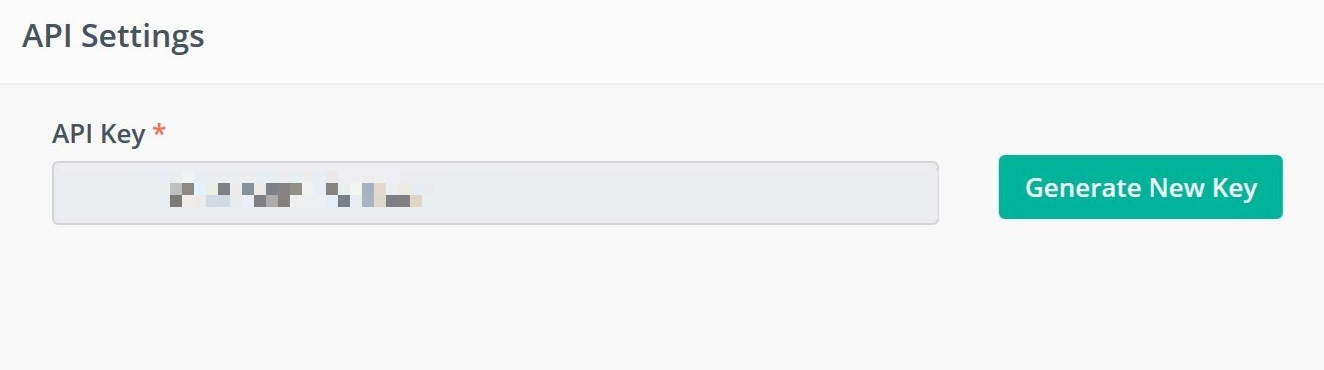
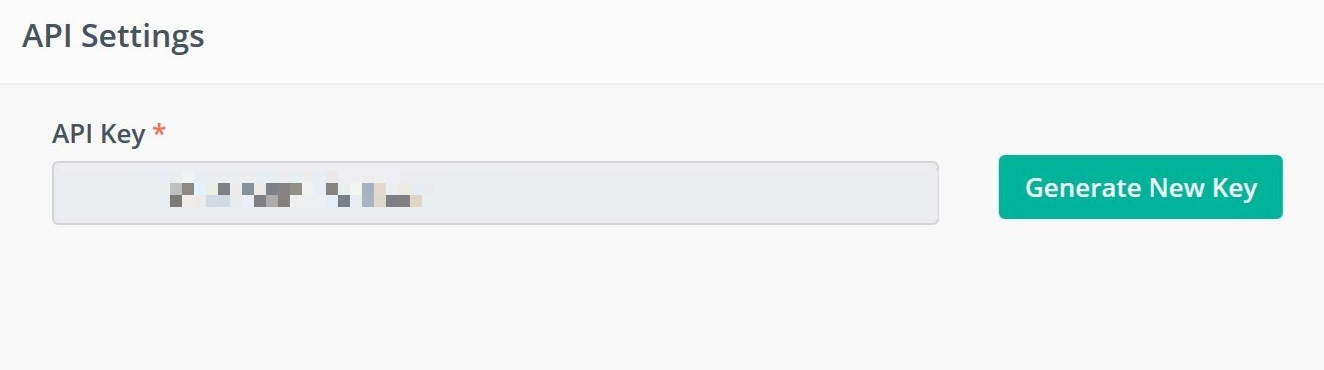
In order to create your API Key you should:
1. Go to Account > API Settings
2. Then, click on Generate New Key
For further information: ( Learn more)
1. Go to Account > API Settings
2. Then, click on Generate New Key
For further information: ( Learn more)


Step 2.C: Setup your Streak CRM integration
- Click on Connect Streak CRM
- Click on Create new integration to connect your Streak CRM (or select an existing one from the dropdown if you already connected it)
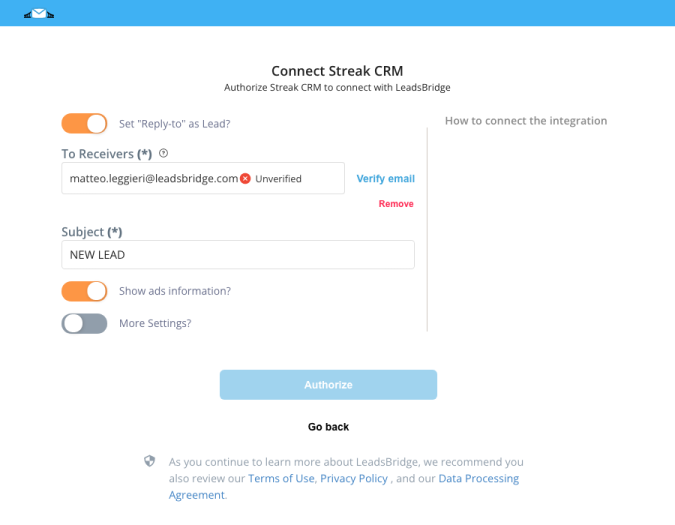
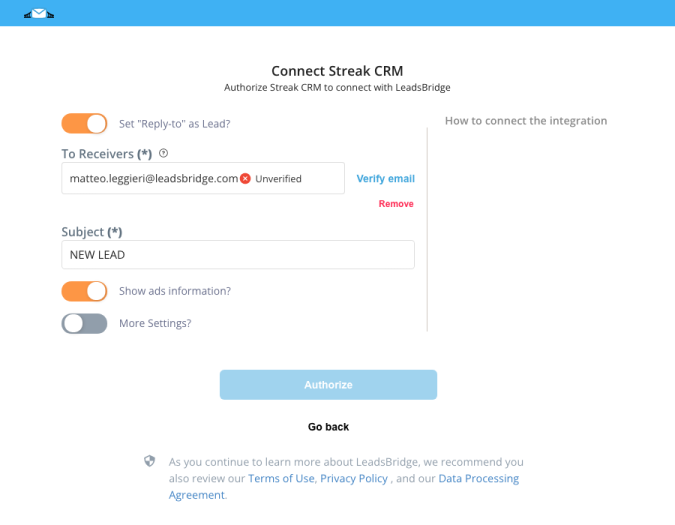
- A popup wil be opened where you can authorize the Streak CRM integration
- Fill Sender Email, To Receivers, Subject, Text before lead data field to connect Streak CRM with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Streak CRM and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Streak CRM is connected, you can continue with the set-up of your bridge


Step 2.D: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Flexie.io information with your Streak CRM fields.
- You will have Streak CRM fields on the left. Match the information you wish to pass align from Flexie.io
- Based on Streak CRM functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Flexie.io documentation page and common questions
- Streak CRM documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button