Connect PayPal to Customer.io with LeadsBridge


In this article, you'll learn how to set up the bridge and connect PayPal to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose PayPal as the source for your bridge
- Choose Customer.io as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your PayPal with Customer.io
Step 2.A: Setup your PayPal integration
- Click on Connect PayPal
- Click on Create new integration to connect your PayPal (or select an existing one from the dropdown if you already connected it)
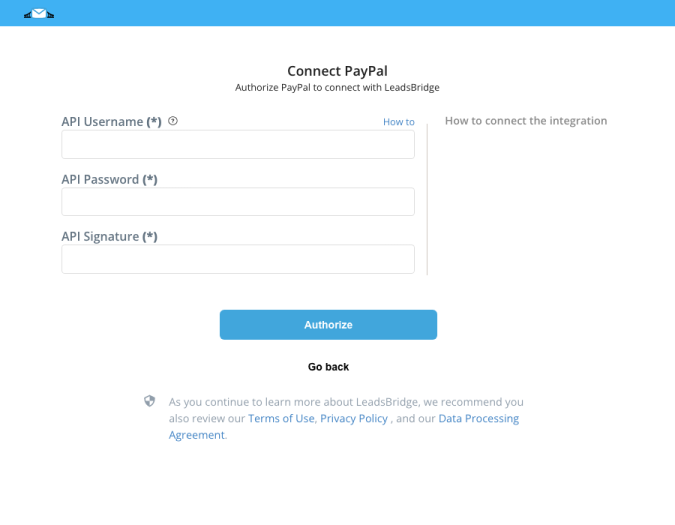
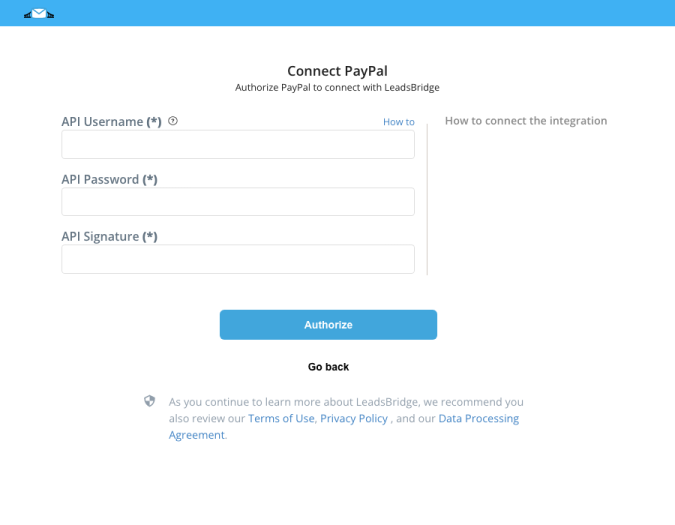
- A popup wil be opened where you can authorize the PayPal integration
- Fill API Username, API Password, API Signature field to connect PayPal with LeadsBridge
- Click on the Authorize button
- You can choose a name for this PayPal and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your PayPal is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for PayPal
How to get API Username, API Password, API Signature
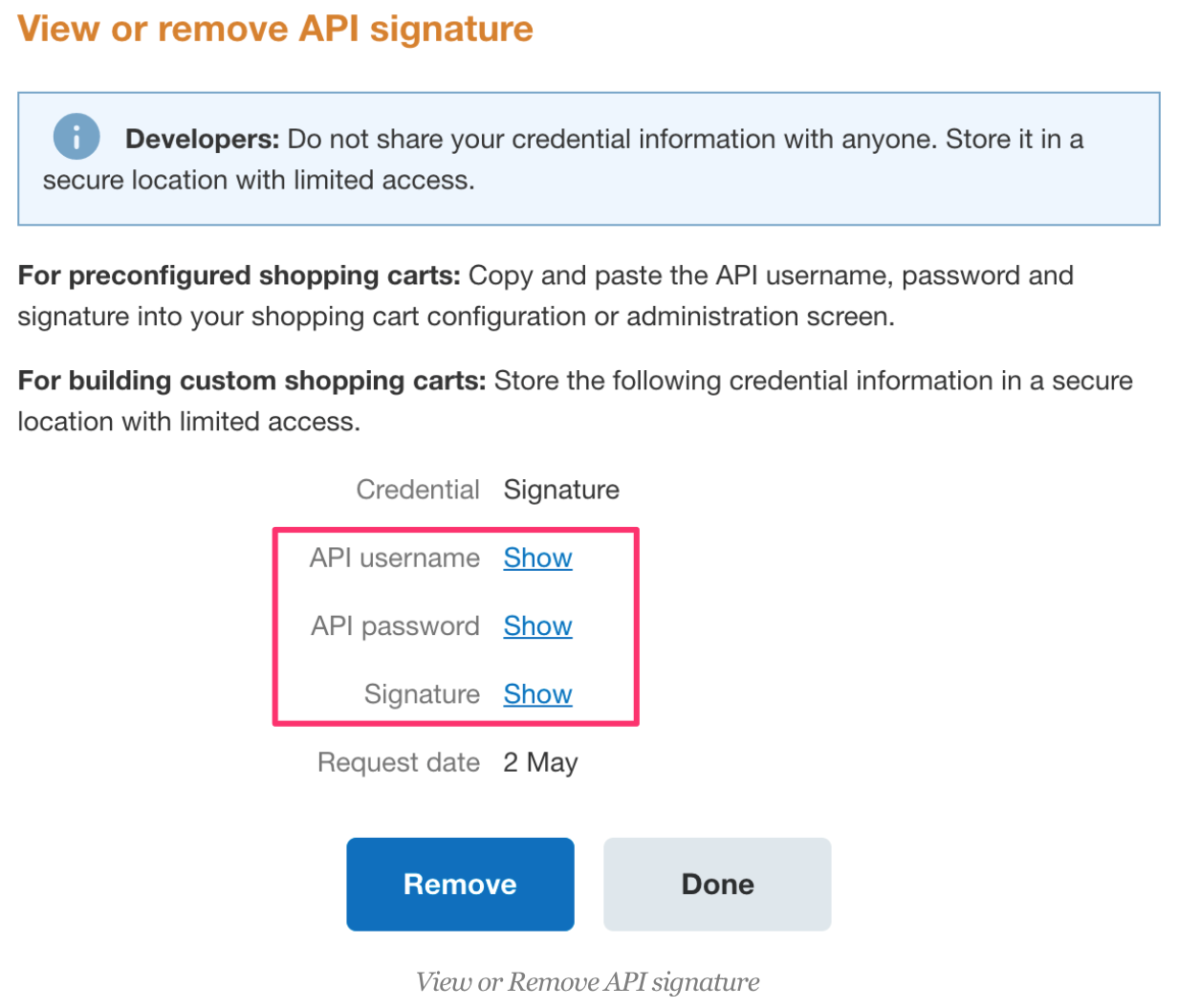
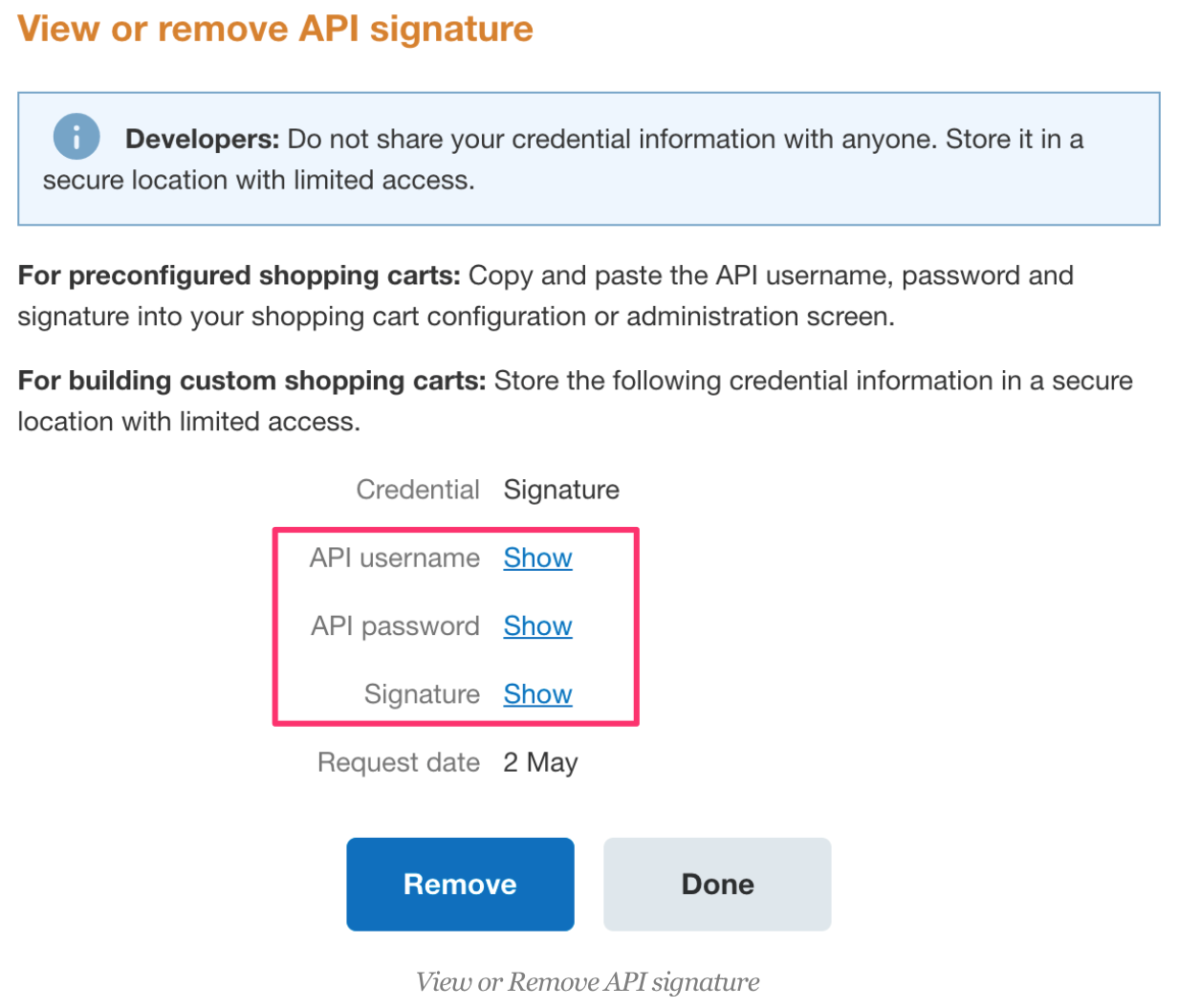
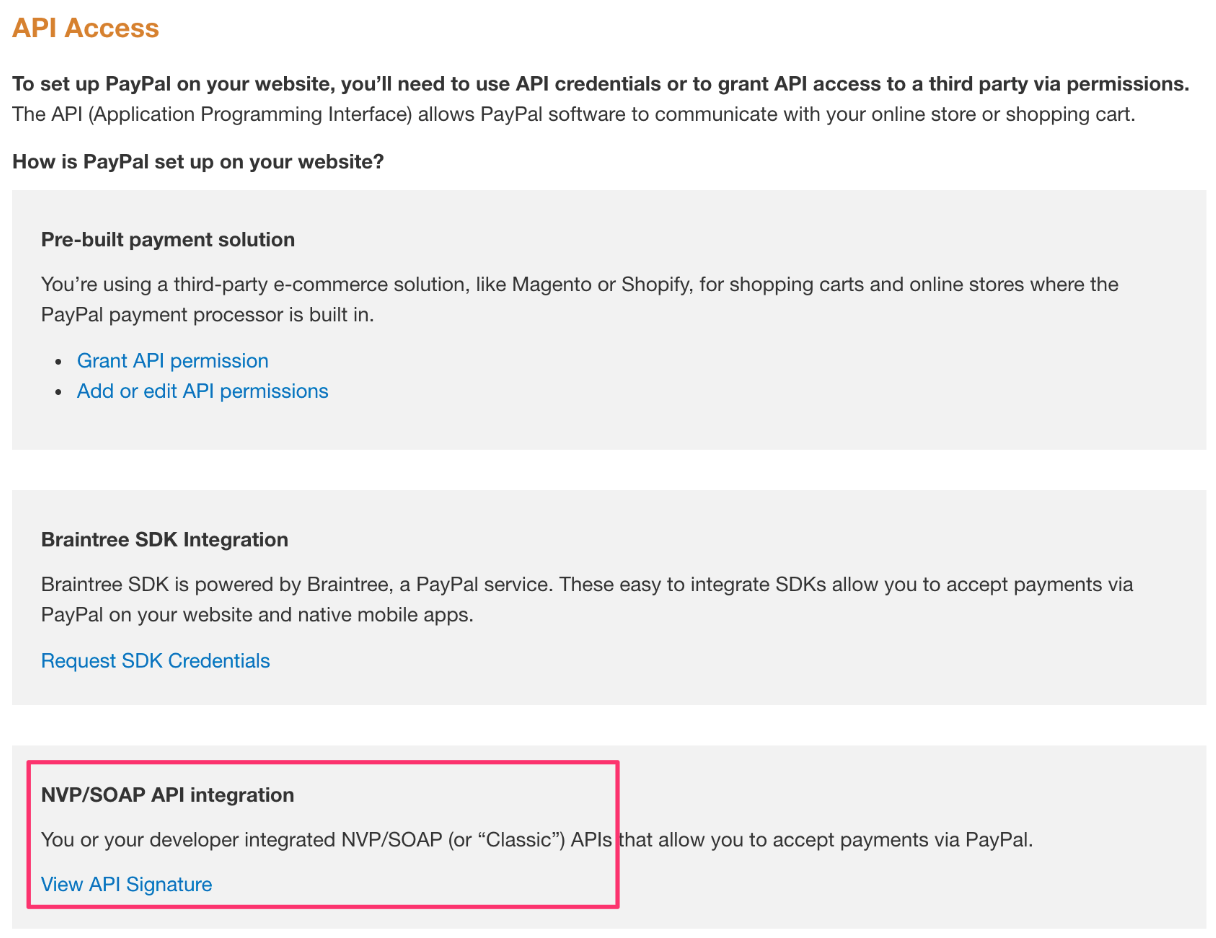
Once you’ve created the API credentials, you will see View API Signature option under NVP / SOAP API integration. Clicking on that will bring you to a page like the following screenshot.
Click on each “Show” link to see API username, password and signature.
Click on each “Show” link to see API username, password and signature.


Other Info
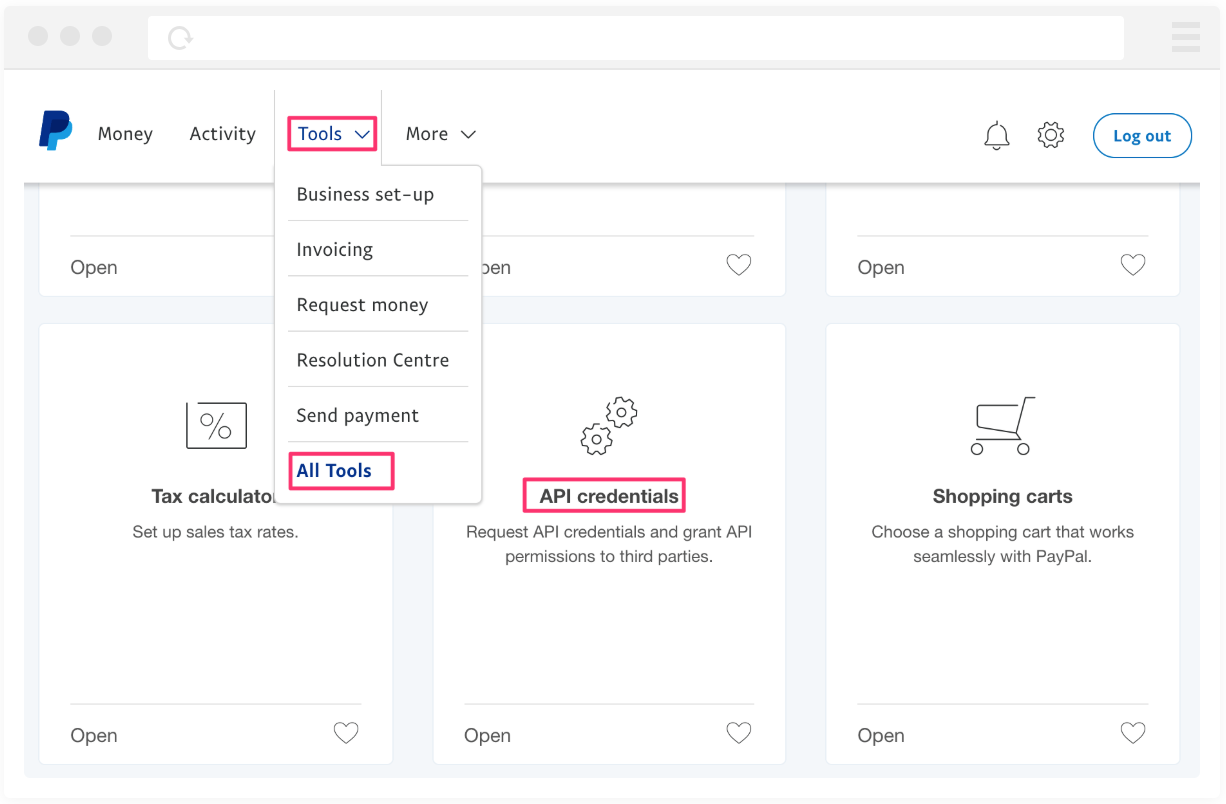
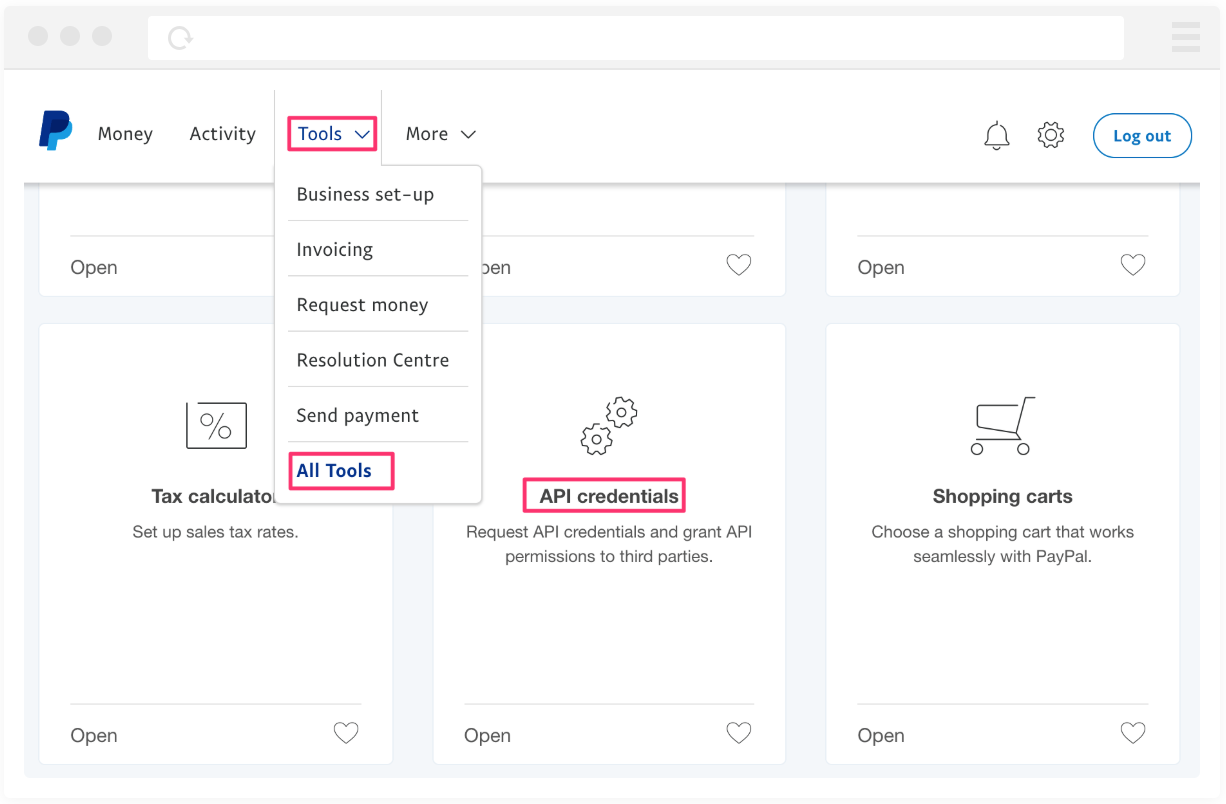
Click here: https://www.paypal.com/businessexp/tools and open the Tool page
Scroll the page till you see a box with API credentials written and click on it
Scroll the page till you see a box with API credentials written and click on it


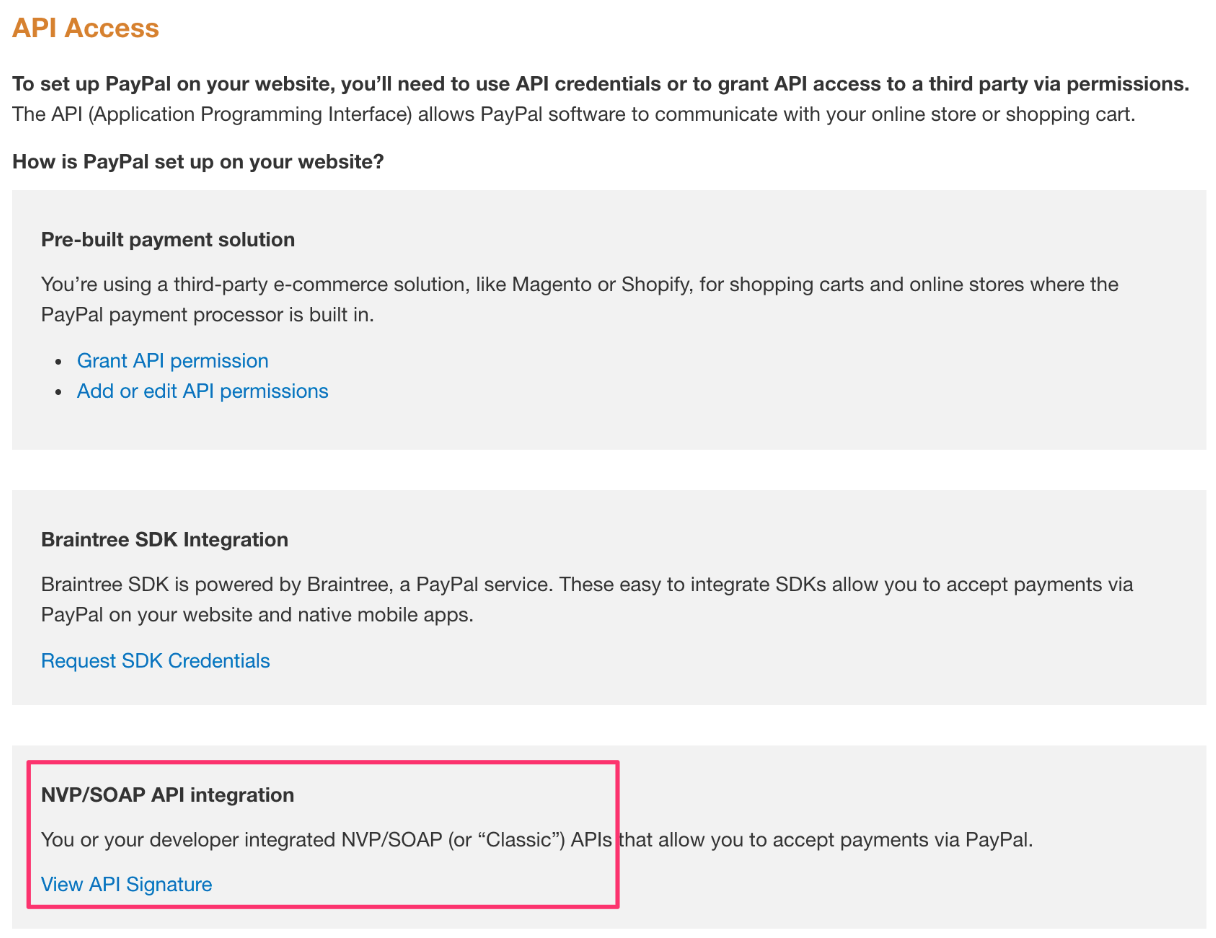
Once on the API credentials page, click on the last option for NVP/SOAP API integration.


Step 2.C: Setup your Customer.io integration
- Click on Connect Customer.io
- Click on Create new integration to connect your Customer.io (or select an existing one from the dropdown if you already connected it)
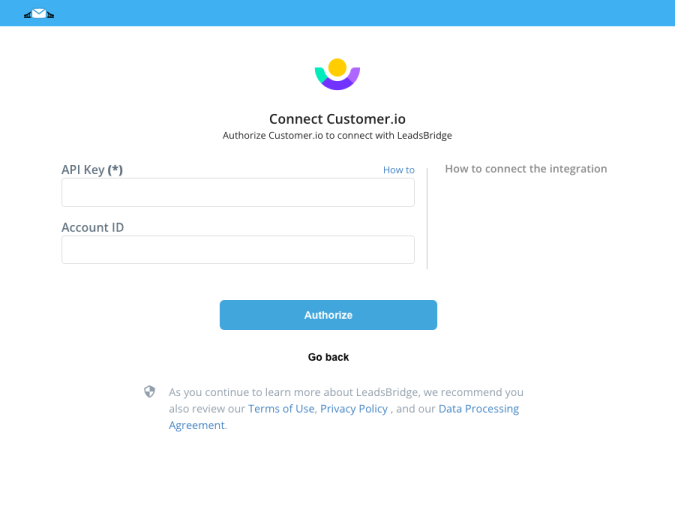
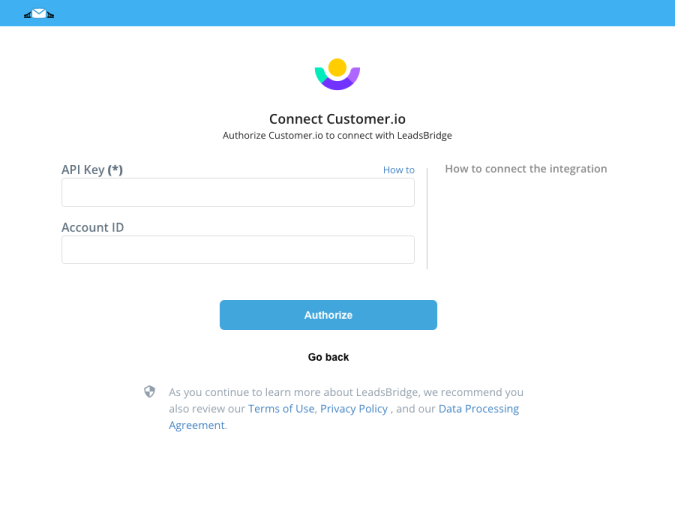
- A popup wil be opened where you can authorize the Customer.io integration
- Fill API Key, Account ID field to connect Customer.io with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Customer.io and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Customer.io is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for Customer.io
How to get API Key, Account ID
- Login your Customer.io account
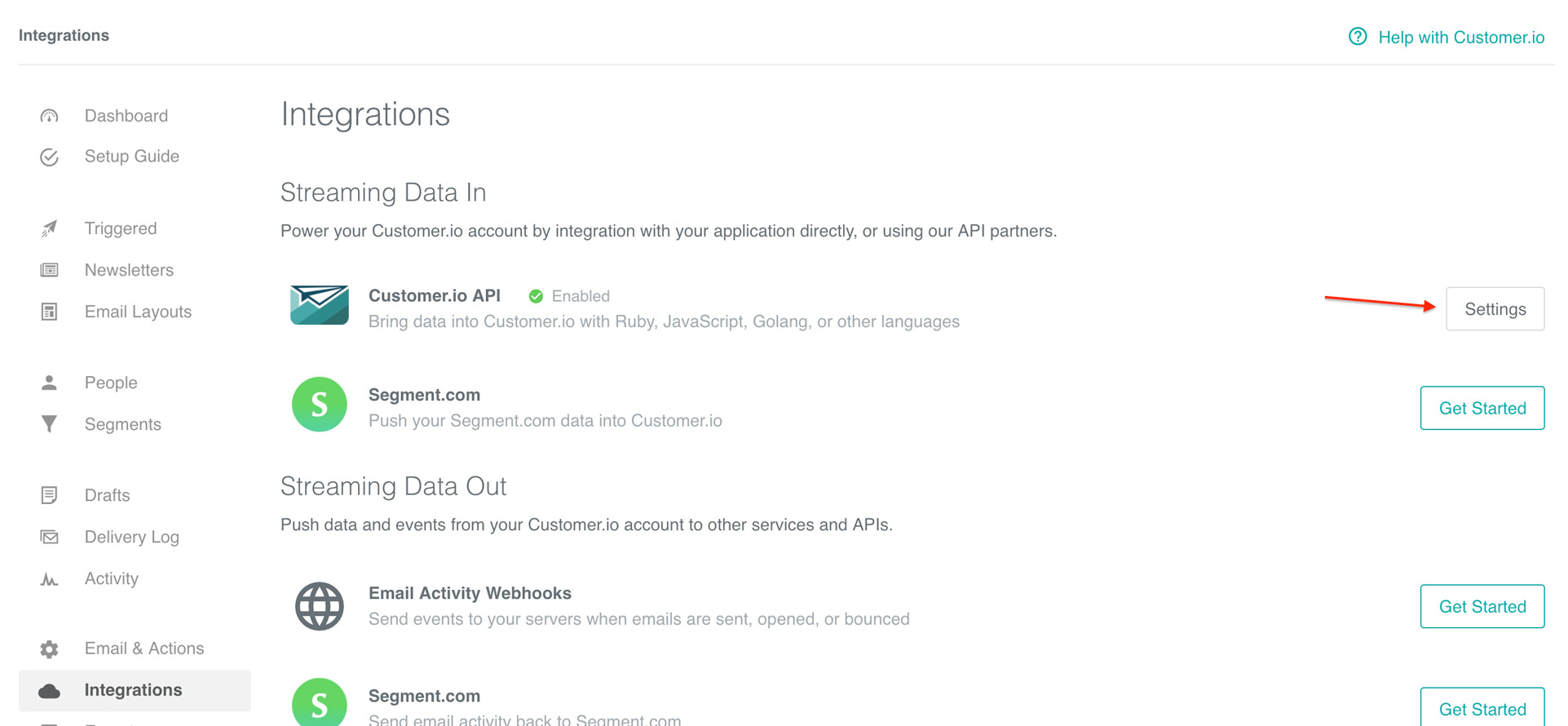
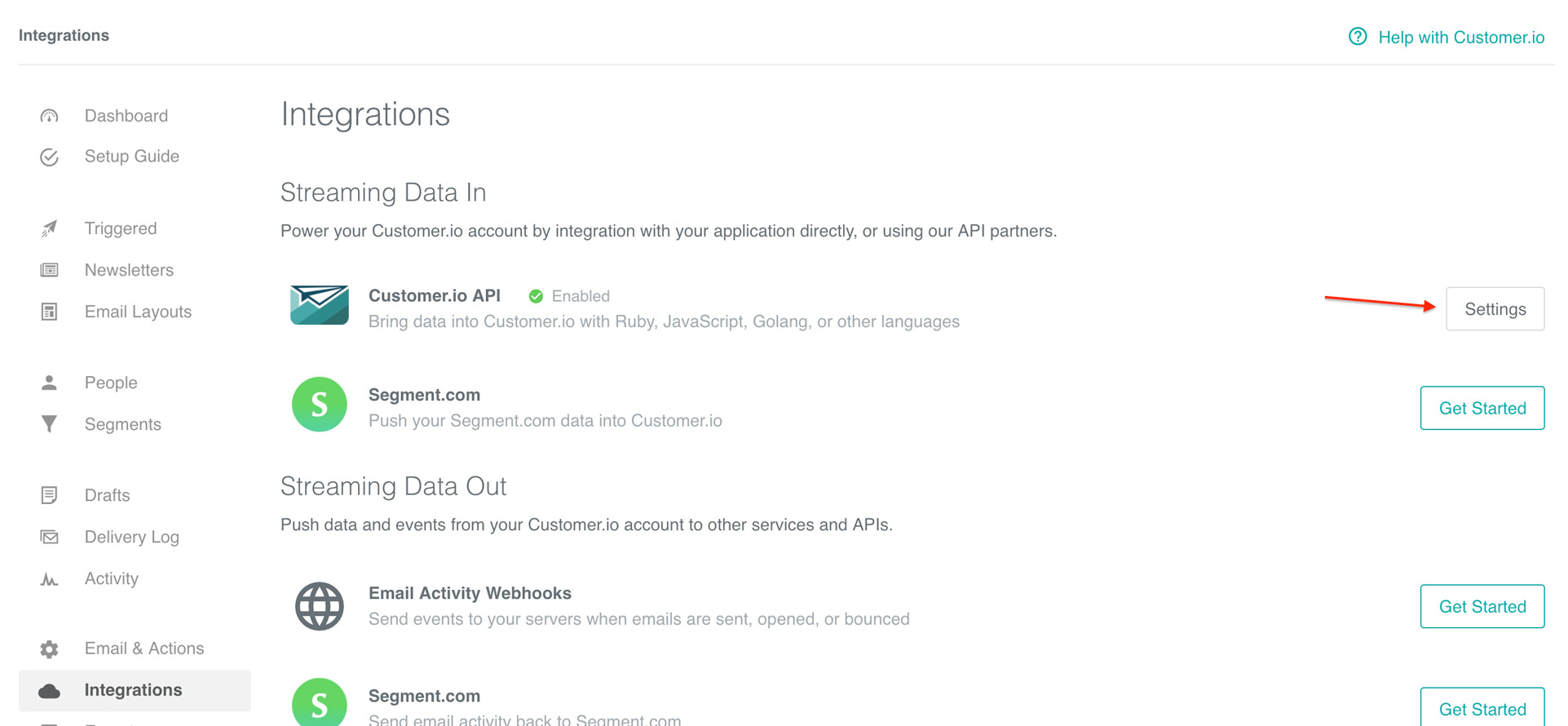
- Head over to the Integrations area
- Click on the Customer.io API settings button
- You’ll be redirected to a page with your API Key and Site ID
- Head over to the Integrations area
- Click on the Customer.io API settings button
- You’ll be redirected to a page with your API Key and Site ID


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your PayPal information with your Customer.io fields.
- You will have Customer.io fields on the left. Match the information you wish to pass align from PayPal
- Based on Customer.io functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- PayPal documentation page and common questions
- Customer.io documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button