Connect FunnelFLARE to FLG with LeadsBridge
 »
» 
In this article, you'll learn how to set up the bridge and connect FunnelFLARE to FLG using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
Step 1: Bridge's Main information
- Choose a name for your bridge (this will only be visible inside LeadsBridge)
- You may add labels to help you identify your bridge later
- Choose FunnelFLARE as the source for your bridge
- Choose FLG as the destination
- Click on the Next button
Step 2: Setup your FunnelFLARE source
- Type in the name you'd like to call your integration
- Enter API Key to connect your FunnelFLARE with LeadsBridge
- Select the segment you'd like to use as the source for your leads
- Click on the Next button
Step 3: Setup your FLG destination
- Type in the integration's name in the dedicated field
- Enter HTML form code where you want to send your leads
![]()
- To create your HTML form you should enable support for FLG. In the Squeeze Page Toolkit menu:
- Click on the menu Setup » Integrations
- Then click on Edit Settings next to the FLG Integration details
- Enable the integration by clicking on Enable in the drop-down box for FLG.
- Remember to click on the Save Details button.
![]()
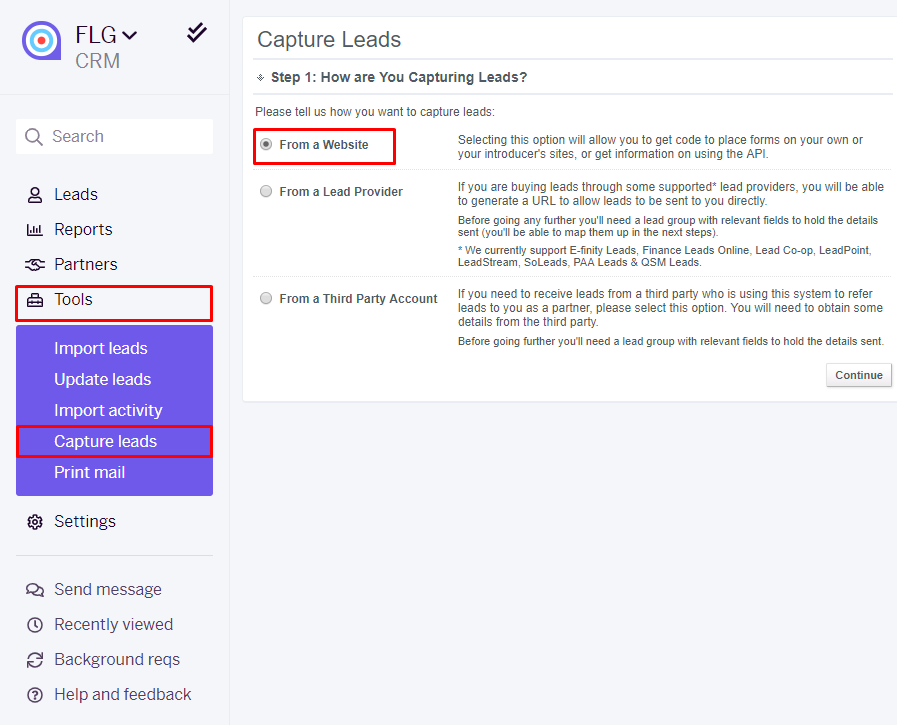
- Create your web form within FLG:
- Go into your FLG CRM account
- Click on Tools » Capture Leads
- Ensure the From a Website option is selected
- Click Continue
![]()
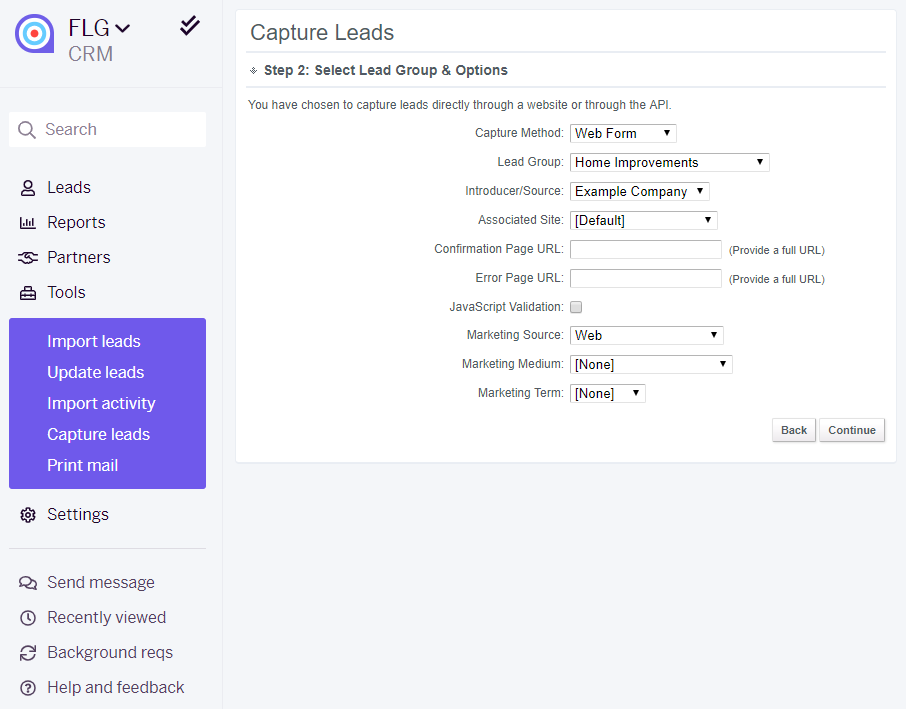
- In the Second Step:
- Set your Capture Method to Web Form
- Choose the Lead Group, Introducer, Site and Marketing information. (Important: You should check that the Lead Group you are passing leads to has the setting enabled for ‘Allow capture leads through iFrame and web form’. Lead groups can also have validation enabled to ‘Only accept valid UK local phone numbers’ & ‘ Only accept valid UK postcodes’ so you may need to disable those).
- Disable Javascript Validation option
- Click on the Continue button. FLG has a guide for ‘Setting up a Web Form to Capture Leads’ that has more information on the web form submission methods. For further information check the following link: ( OPEN LINK)
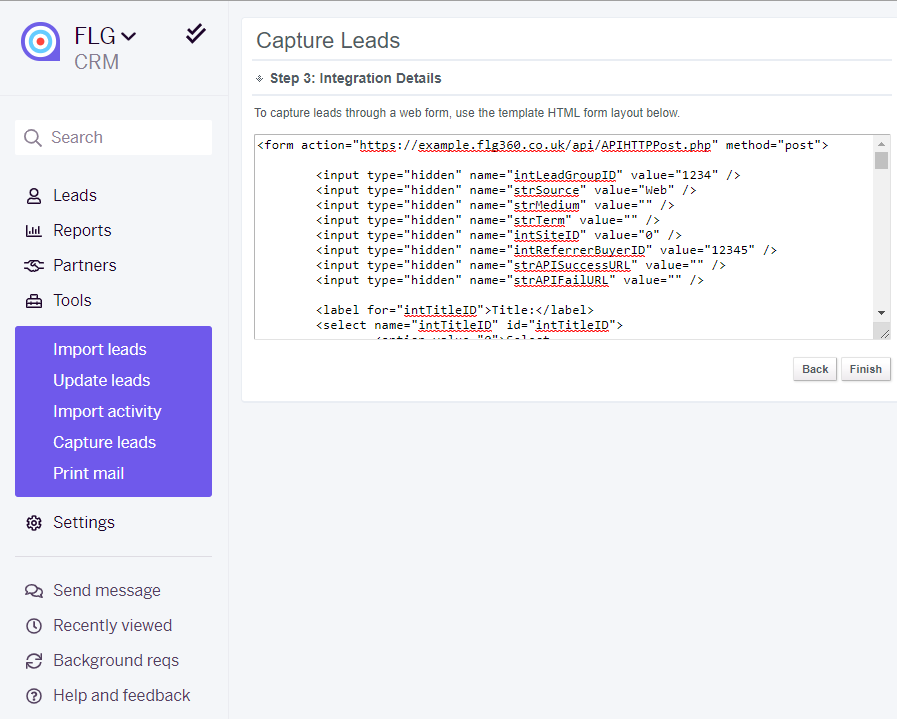
- Afterward, you’ll get the HTML code. You’ll need to select ALL the code and copy it to your clipboard. To do this we suggest to click inside the code box, then type Ctrl-A to select all text. Then click Ctrl-C to copy the code to the clipboard (or just use any other method you’re comfortable with).
![]()
- Click on the Next button
- You'll now be able to select the destination segment to send your leads to
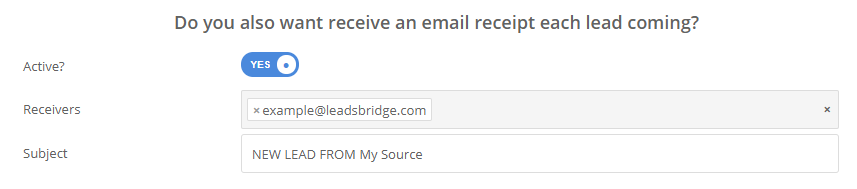
- You may choose to receive an email receipt for each incoming lead.
![]()
- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
- Click on the Next button
Step 4: Fields Mapping
Here you'll be able to map your source information with your destination fields.
You'll see a field name with the destination integration's logo at the top, this indicates the name of the field on FLG.
Underneath there's a box where you may add the information you'd like to send.
- Check each of the FLG fields available
- Match the information you wish to pass along from FunnelFLARE
- You may type the information manually and pass them as a static value
- Use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on
- You may also leave blank the box of a field's information you don't want to send through
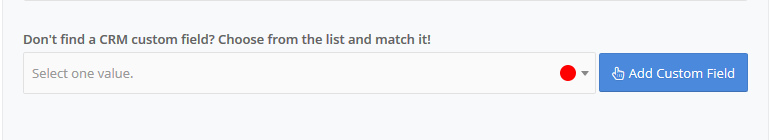
Custom Fields
- If you'd like to add more fields, just look at the bottom of the page
- Head over the "Don't find a CRM custom field?" box
- Select the field you'd like to add from the dropdown list
- Click the Add Custom Field button
![]()
- The field will appear above
- Add the desired information, as you did with the other ones
Once accomplished your desired outcome, just click Next and head to the last step.
Step 5: Test
In this final step, you'll be able to send a lead from LeadsBridge to test if the configuration works properly.
- To create a new test lead, fill in the required information when prompted
- Click Test Now
- To test with a real lead, switch the toogle to "Test with existing lead".
- Click Sync Now along the lead you'd like to send
- If you did everything right the button will turn green, meaning your lead was synced successfully and the integration is ready
- Click Finish to save your settings and turn active your bridge
That's all! Congratulations.
You'll be redirected to the bridges section of your account with a green success message at the top right of the page and your bridge will now be active.
Have you got some questions?
You may want to take a look at the common questions on the respective integration's documentation.
- Source: FunnelFLARE
- Destination: FLG
If you have any other questions, or need help to configure your bridge from FunnelFLARE to FLG with LeadsBridge, do not hesitate to contact our Support!