Connect Gravity Forms to MailerLite with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Gravity Forms to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Gravity Forms as the source for your bridge
- Choose MailerLite as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Gravity Forms with MailerLite
Step 2.A: Setup your Gravity Forms integration
- Click on Connect Gravity Forms
- Click on Create new integration to connect your Gravity Forms (or select an existing one from the dropdown if you already connected it)
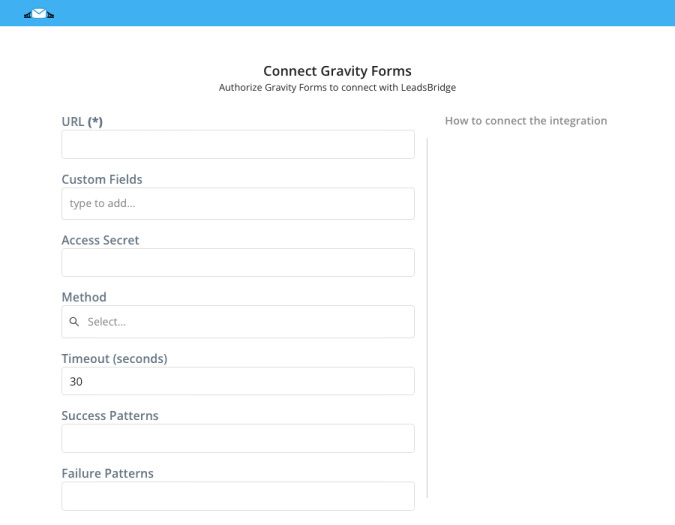
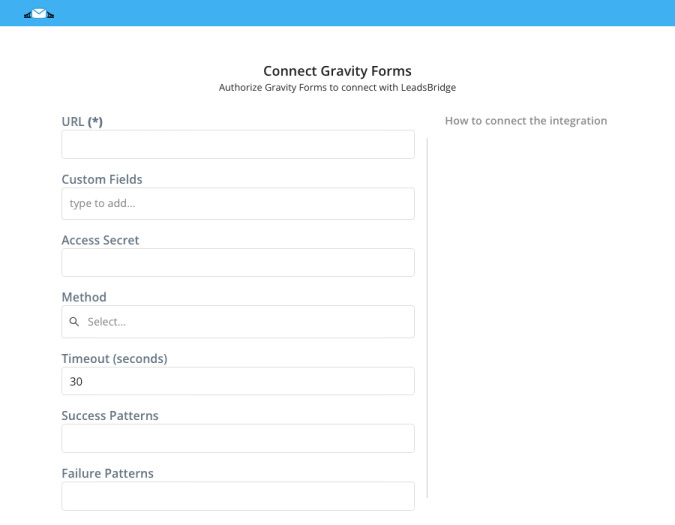
- A popup wil be opened where you can authorize the Gravity Forms integration
- Fill URL, Access Secret field to connect Gravity Forms with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Gravity Forms and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Gravity Forms is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Gravity Forms
How to get URL, Access Secret
Once you’ve arrived into the Source step of your Gravity Forms bridge, you should follow the steps below:
1. Go into your Gravity Forms account
2. Install the Gravity Forms Webhooks Add-On, if you don’t know how to install an add-on on Gravity Forms you can follow THESE guidelines
3. After you’ve installed the add-on you’ll need to create a feed, in order to do that go to your Form Settings
4. Click on the Webhooks tab
5. Then, click the Add New button
6. At this point you’ll need to configure the request that is going to be sent to the Webhook
7. Under Request URL you should paste the Webhook URL you get while creating your Bridge, if you’re unsure of what to select on the other settings, you may want to check THIS documentation
8. After this you may be able to continue with your Bridge setup
1. Go into your Gravity Forms account
2. Install the Gravity Forms Webhooks Add-On, if you don’t know how to install an add-on on Gravity Forms you can follow THESE guidelines
3. After you’ve installed the add-on you’ll need to create a feed, in order to do that go to your Form Settings
4. Click on the Webhooks tab
5. Then, click the Add New button
6. At this point you’ll need to configure the request that is going to be sent to the Webhook
7. Under Request URL you should paste the Webhook URL you get while creating your Bridge, if you’re unsure of what to select on the other settings, you may want to check THIS documentation
8. After this you may be able to continue with your Bridge setup
Step 2.C: Setup your MailerLite integration
- Click on Connect MailerLite
- Click on Create new integration to connect your MailerLite (or select an existing one from the dropdown if you already connected it)
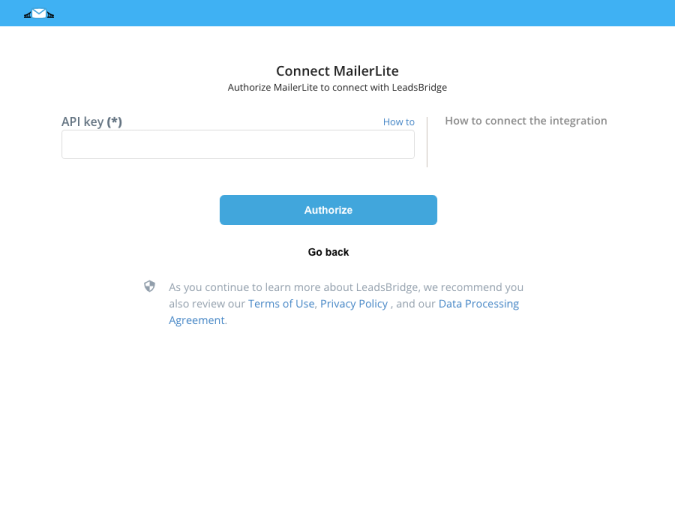
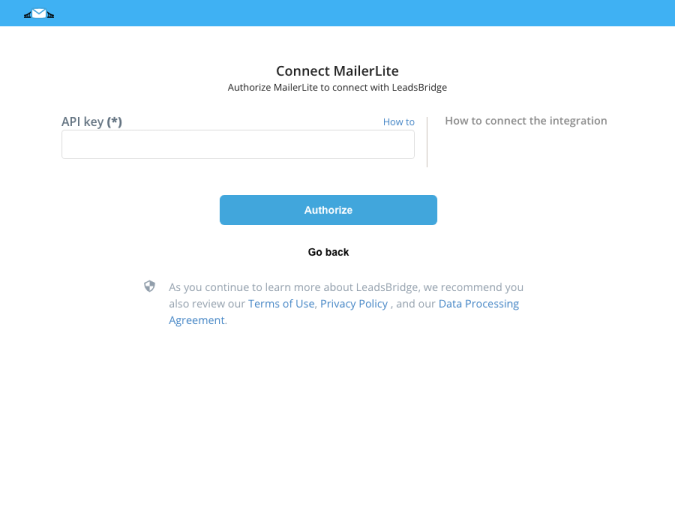
- A popup wil be opened where you can authorize the MailerLite integration
- Fill field to connect MailerLite with LeadsBridge
- Click on the Authorize button
- You can choose a name for this MailerLite and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your MailerLite is connected, you can continue with the set-up of your bridge


Step 2.D: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Gravity Forms information with your MailerLite fields.
- You will have MailerLite fields on the left. Match the information you wish to pass align from Gravity Forms
- Based on MailerLite functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Gravity Forms documentation page and common questions
- MailerLite documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button



