Connect vTiger to MailingBoss with LeadsBridge


In this article, you'll learn how to set up the bridge and connect vTiger to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose vTiger as the source for your bridge
- Choose MailingBoss as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your vTiger with MailingBoss
Step 2.A: Setup your vTiger integration
- Click on Connect vTiger
- Click on Create new integration to connect your vTiger (or select an existing one from the dropdown if you already connected it)
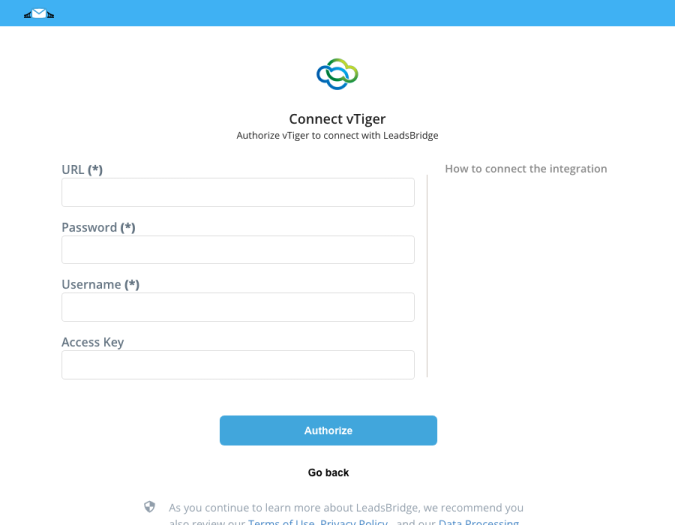
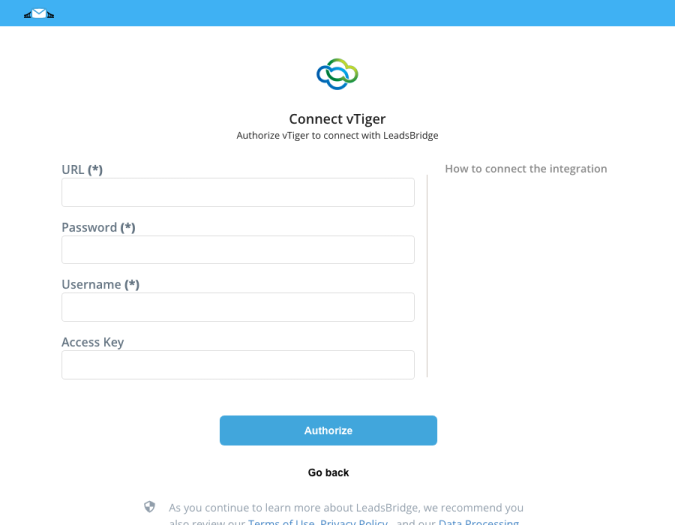
- A popup wil be opened where you can authorize the vTiger integration
- Fill URL, Username, Password, Access Key field to connect vTiger with LeadsBridge
- Click on the Authorize button
- You can choose a name for this vTiger and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your vTiger is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for vTiger
How to get URL, Username, Password, Access Key
Enter the same Username and Password you use to log into your Vtiger CRM account.
To locate Access Key, first you need to login to VTiger:
1. Click on the user icon and My Preferences
2. Scroll down and the Access Key will be under User Advanced Options (on your user profile)
1. Click on the user icon and My Preferences
2. Scroll down and the Access Key will be under User Advanced Options (on your user profile)
Step 2.C: Setup your MailingBoss integration
- Click on Connect MailingBoss
- Click on Create new integration to connect your MailingBoss (or select an existing one from the dropdown if you already connected it)
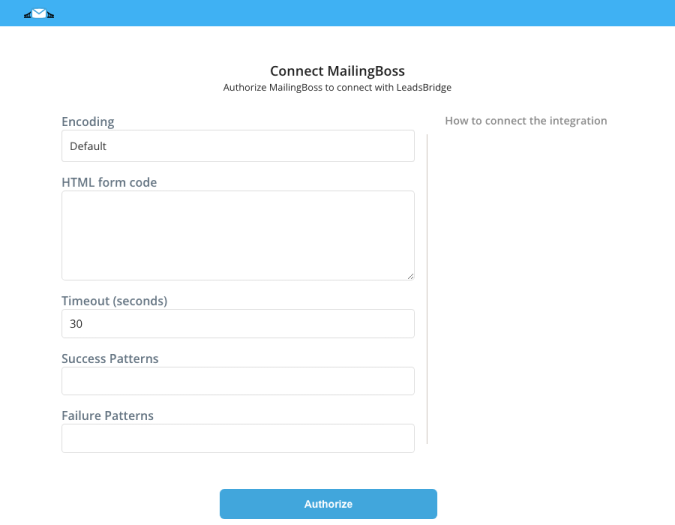
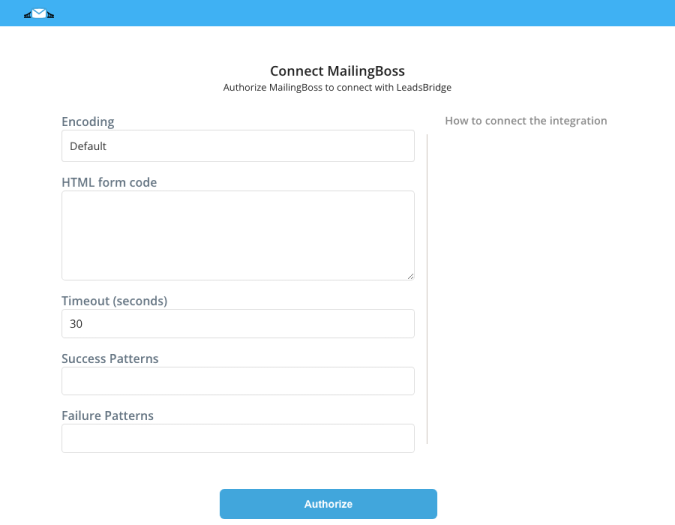
- A popup wil be opened where you can authorize the MailingBoss integration
- Fill HTML form code field to connect MailingBoss with LeadsBridge
- Click on the Authorize button
- You can choose a name for this MailingBoss and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your MailingBoss is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for MailingBoss
How to get HTML form code
To create the HTML form code follow the steps below:
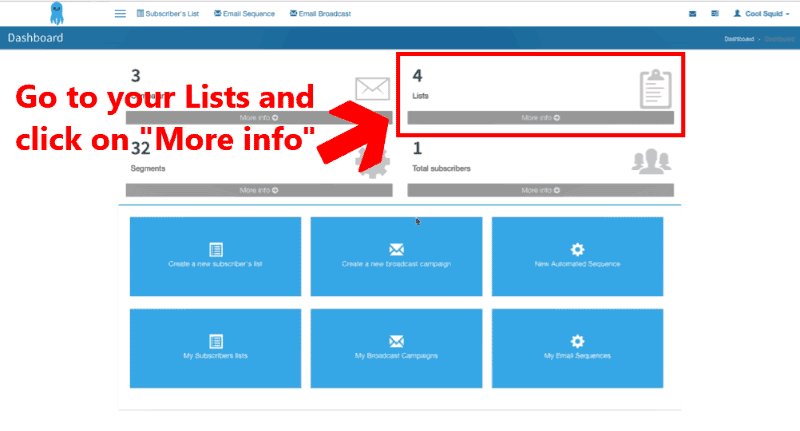
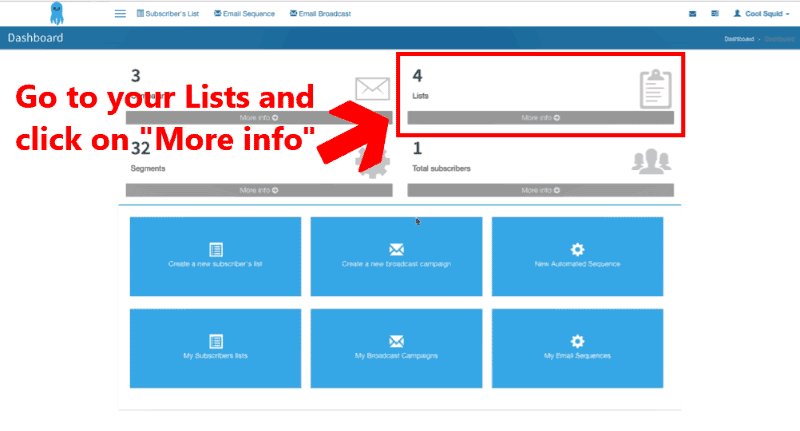
1. Go to your Lists and click on More info
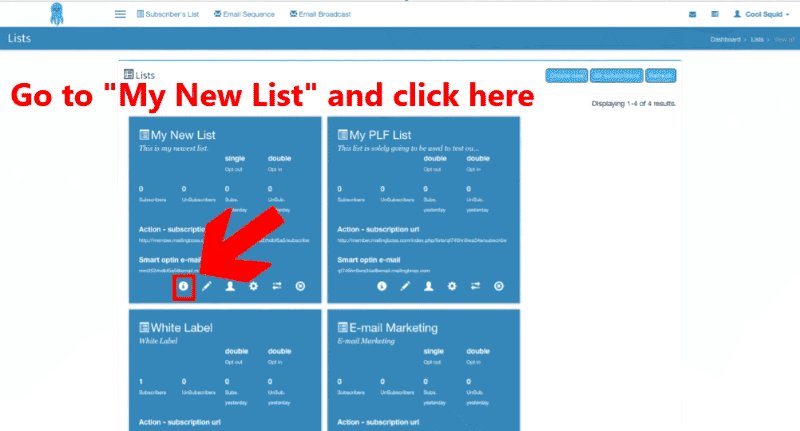
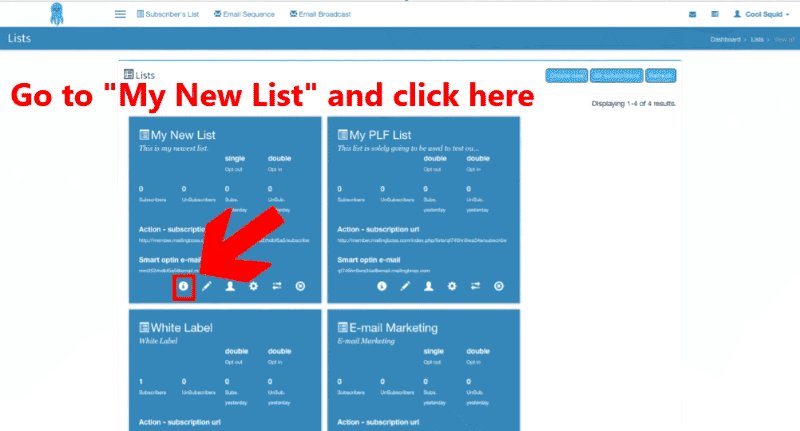
2. Go to My New List and click on i at the bottom of the area
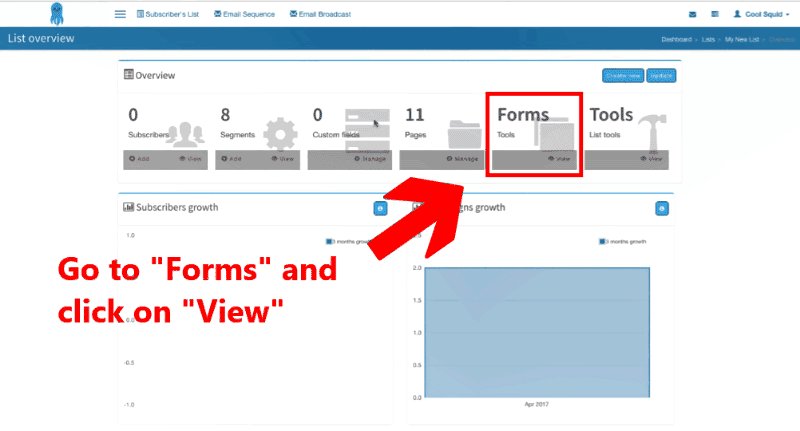
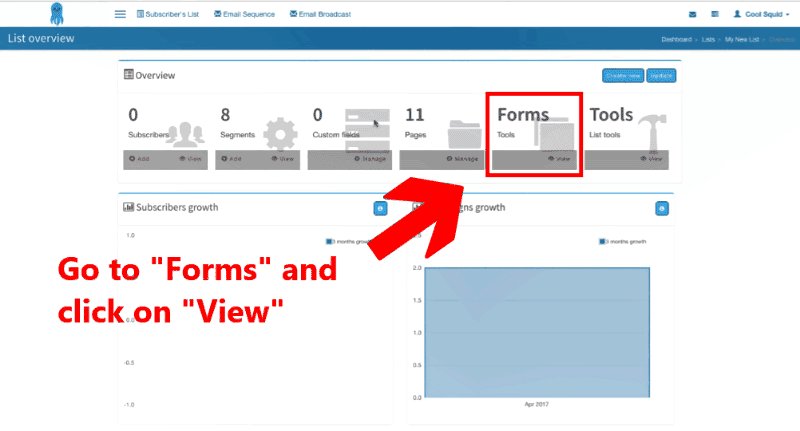
3. Go to Forms and click on View
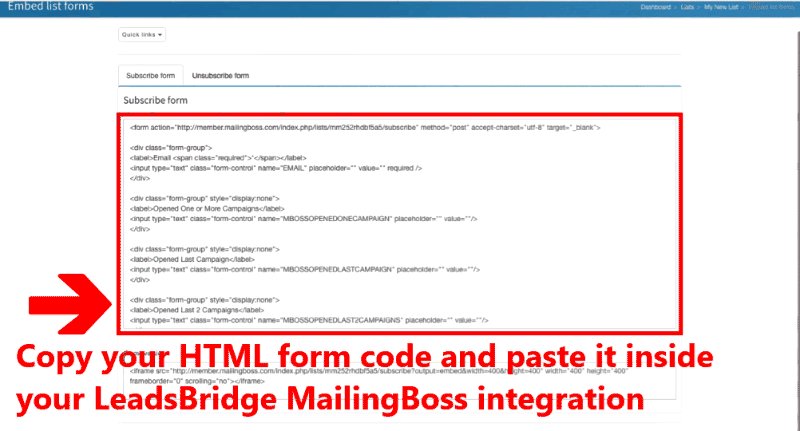
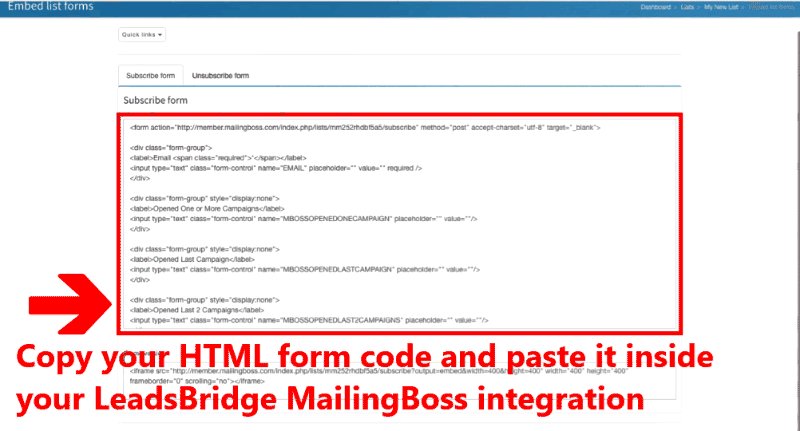
4. Copy your HTML form code in the Subscribe form area
5. Paste your HTML form code inside your LeadsBridge MailingBoss integration
For further information watch the video in the following link: ( Learn more)
1. Go to your Lists and click on More info
2. Go to My New List and click on i at the bottom of the area
3. Go to Forms and click on View
4. Copy your HTML form code in the Subscribe form area
5. Paste your HTML form code inside your LeadsBridge MailingBoss integration
For further information watch the video in the following link: ( Learn more)


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your vTiger information with your MailingBoss fields.
- You will have MailingBoss fields on the left. Match the information you wish to pass align from vTiger
- Based on MailingBoss functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- vTiger documentation page and common questions
- MailingBoss documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button