Connect Salesforce® Marketing Cloud to HTML Form with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Salesforce® Marketing Cloud to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Salesforce® Marketing Cloud as the source for your bridge
- Choose HTML Form as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Salesforce® Marketing Cloud with HTML Form
Step 2.A: Setup your Salesforce® Marketing Cloud integration
- Click on Connect Salesforce® Marketing Cloud
- Click on Create new integration to connect your Salesforce® Marketing Cloud (or select an existing one from the dropdown if you already connected it)
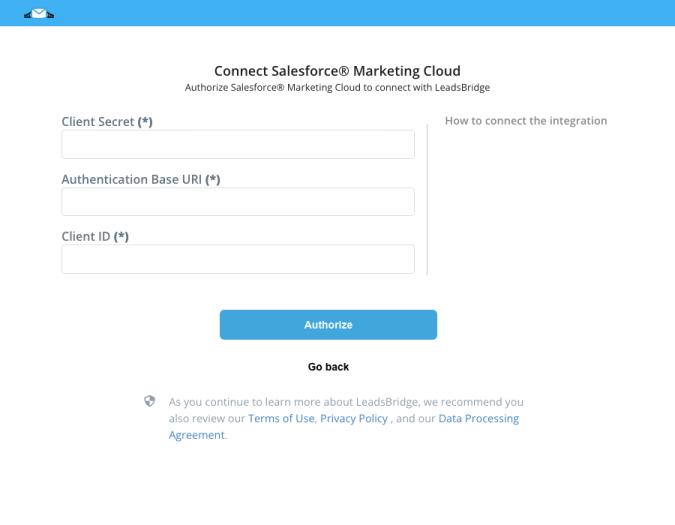
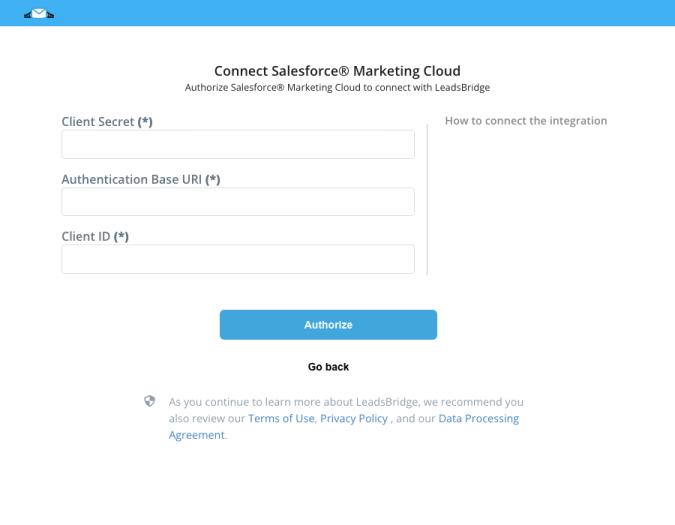
- A popup wil be opened where you can authorize the Salesforce® Marketing Cloud integration
- Fill Client ID, Client Secret, Authentication Base URI field to connect Salesforce® Marketing Cloud with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Salesforce® Marketing Cloud and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Salesforce® Marketing Cloud is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Salesforce® Marketing Cloud
How to get Client ID, Client Secret, Authentication Base URI
- Log into Exact Target with an Admin User
- On the top right of the screen, next to your username, make sure to select the correct Company, or Business Unit, that you want to connect with LeadsBridge
![]()

- Click on your username on the top right of the screen
- Click on Setup
- Go to Apps » Installed Packages, under Platform Tools
- Click on New at the top right of the screen
![]()

- Give a name to your New Package, for example LeadsBridge
- Click on Save
![]()

- Click on Add Component
![]()

- Select API Integration, then click on Next
![]()

- Select Server-to-Server, then click on Next
![]()

- Click on the Edit button of the API Integration you just created
![]()

- Flag the following items:
- Under Channels » Web, flag Read, Write and Publish
![]()

- Under Contacts » Audiences & Contacts » List and Subscribers, flag every item (if you want to use Lists)
![]()

- Under Data » Data Extensions & Data » File Locations, flag every item (if you want to use Data Extensions )
![]()

- Click on Save
- Copy the Authentication Base URI, Client ID and Client Secret from the API Integration you have just created on Exact Target
![]()

- Paste that information inside your LeadsBridge integration setup
Step 2.C: Setup your HTML Form integration
- Click on Connect HTML Form
- Click on Create new integration to connect your HTML Form (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the HTML Form integration
- Fill HTML form code field to connect HTML Form with LeadsBridge
- Click on the Authorize button
- You can choose a name for this HTML Form and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your HTML Form is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for HTML Form
How to get HTML form code
If your CRM has the feature called Web-To-Form or HTML form, to embed HTML code inside a web page, you only need to copy and paste the HTML code into LeadsBridge as a new custom HTML form integration.
An HTML form code is something that typically starts with <form> and ends with </form>. Pay attention that the attribute “action” should be specified inside the tag form.
Learn more about HTML forms here: ( Learn more)
An HTML form code is something that typically starts with <form> and ends with </form>. Pay attention that the attribute “action” should be specified inside the tag form.
Learn more about HTML forms here: ( Learn more)


Other Info
If you don't have the form code but you have an opt-in form online, you may copy its code by following these steps:
- Open your opt-in form page.
- Hover the form.
- Right-click to open the contextual menu.
- Click on "Inspect" the open the dev tool.
- Position at the form action line.
- Right-click and "Edit as HTML".
- Copy the form code.


"Encoding", "Timeout", "Success Patterns" and "Failure Patterns" can be left with their default values, you don't need to set them in most cases. If you'd like to know more, please read the common questions below.
Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Salesforce® Marketing Cloud information with your HTML Form fields.
- You will have HTML Form fields on the left. Match the information you wish to pass align from Salesforce® Marketing Cloud
- Based on HTML Form functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Salesforce® Marketing Cloud documentation page and common questions
- HTML Form documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button






