Connect FreshSales to AgileCRM with LeadsBridge


In this article, you'll learn how to set up the bridge and connect FreshSales to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose FreshSales as the source for your bridge
- Choose AgileCRM as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your FreshSales with AgileCRM
Step 2.A: Setup your FreshSales integration
- Click on Connect FreshSales
- Click on Create new integration to connect your FreshSales (or select an existing one from the dropdown if you already connected it)
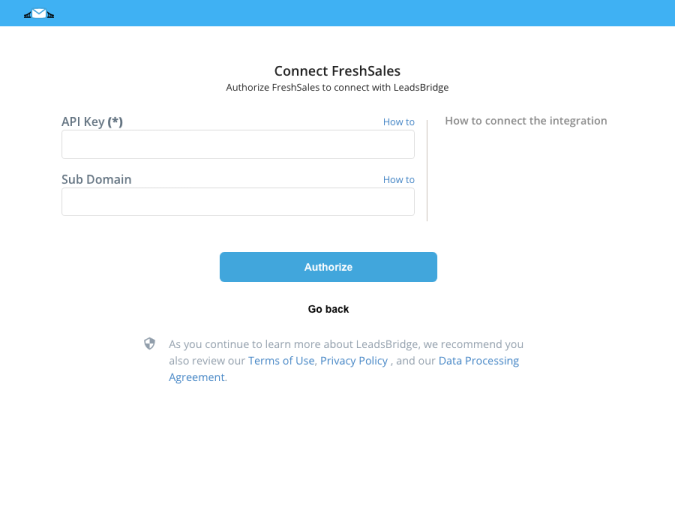
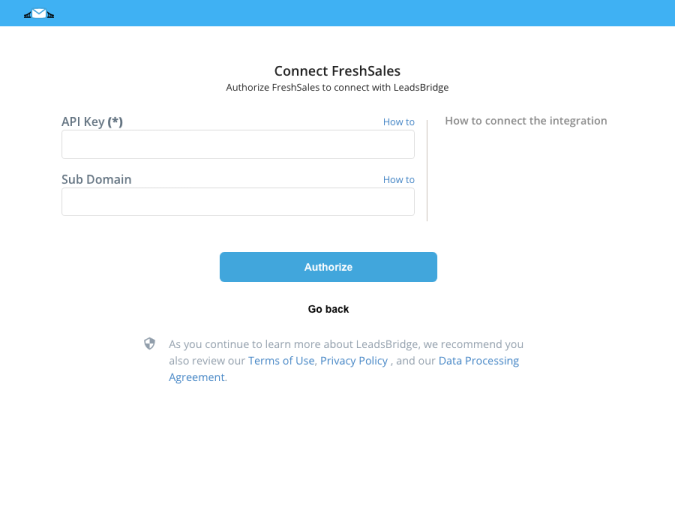
- A popup wil be opened where you can authorize the FreshSales integration
- Fill Sub Domain, API Key field to connect FreshSales with LeadsBridge
- Click on the Authorize button
- You can choose a name for this FreshSales and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your FreshSales is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for FreshSales
How to get Sub Domain, API Key
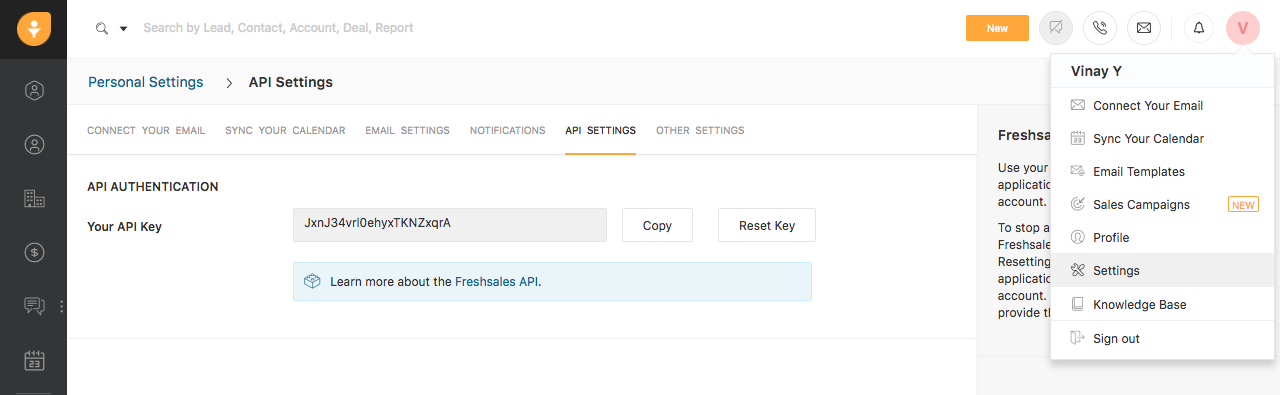
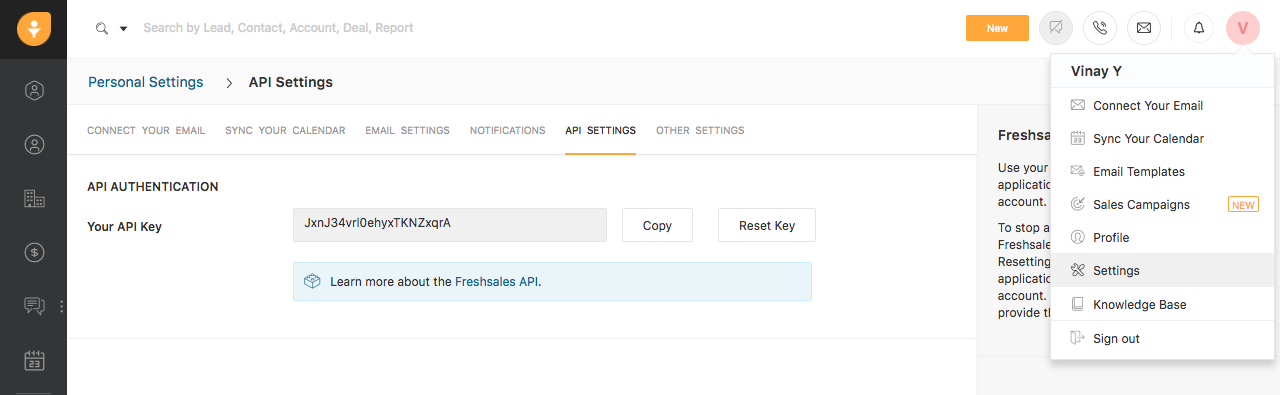
To find your API key you should click on your Profile picture and select Settings. Then click on the API settings tab, where you'll find the API key provided in the field "Your API key".
( Learn more)


Other Info
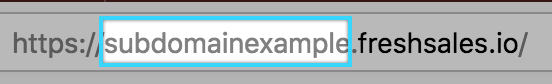
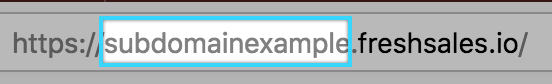
The subdomain is the registered domain name in your freshsales.io account, it shows like this: https://subdomainexample.freshsales.io
You should only type in the subdomainexample part of it.
You should only type in the subdomainexample part of it.


Step 2.C: Setup your AgileCRM integration
- Click on Connect AgileCRM
- Click on Create new integration to connect your AgileCRM (or select an existing one from the dropdown if you already connected it)
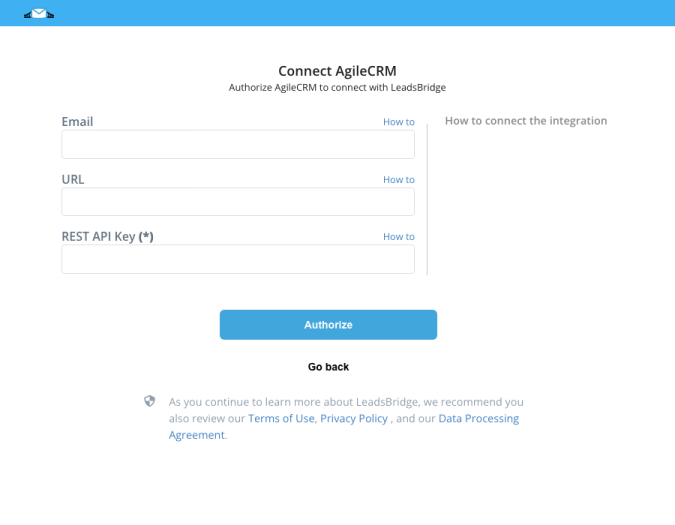
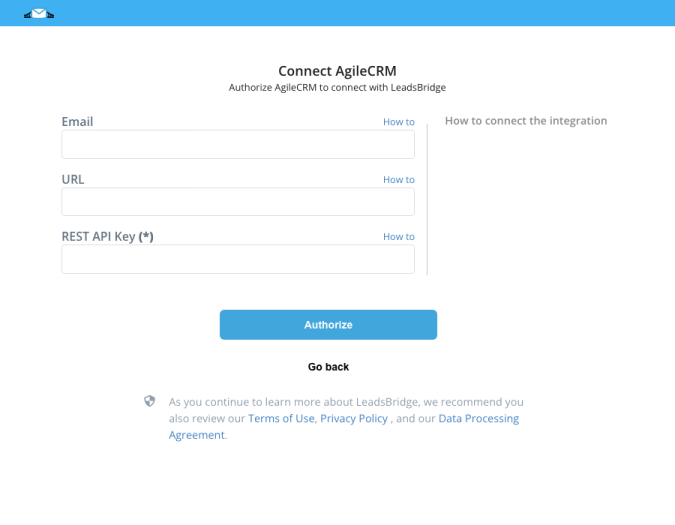
- A popup wil be opened where you can authorize the AgileCRM integration
- Fill URL, Email, REST API Key field to connect AgileCRM with LeadsBridge
- Click on the Authorize button
- You can choose a name for this AgileCRM and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your AgileCRM is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for AgileCRM
How to get URL, Email, REST API Key
During your first Agile CRM integration setup you'll need to insert your account's URL, Email address and REST API Key. In order to get them you should follow the steps below:
1. Log into your Agile CRM account
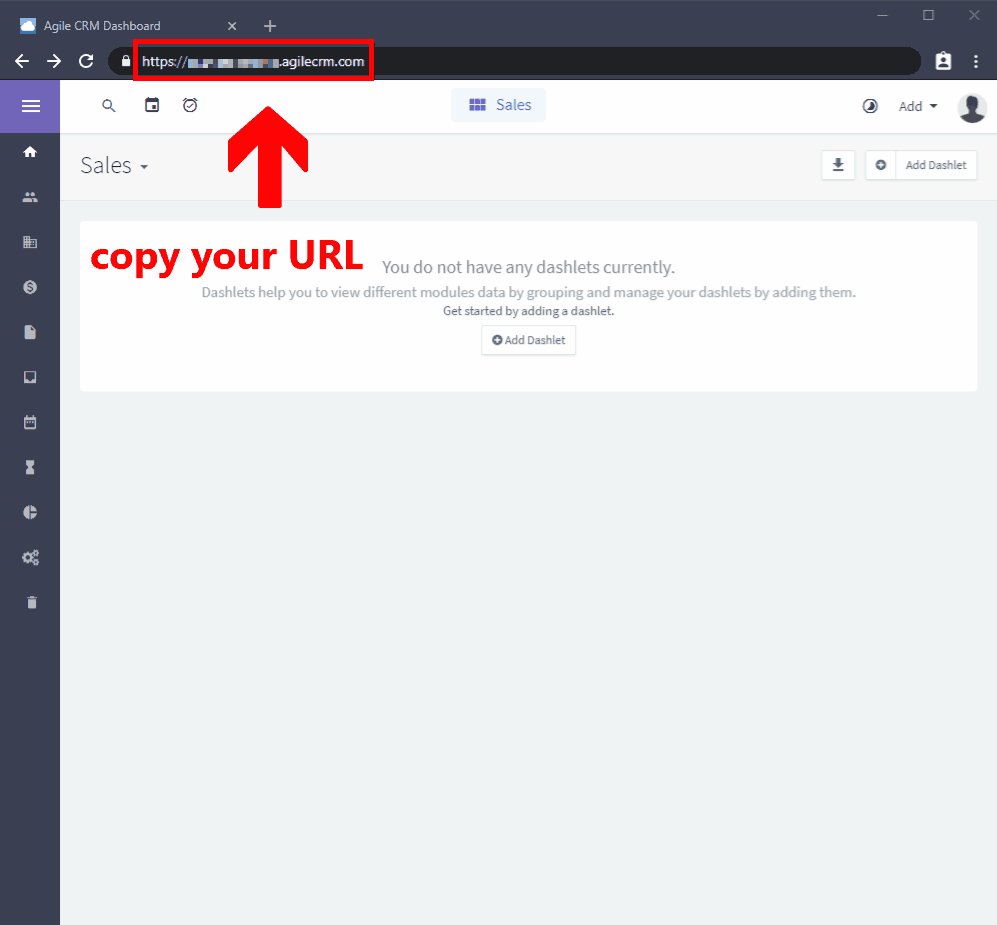
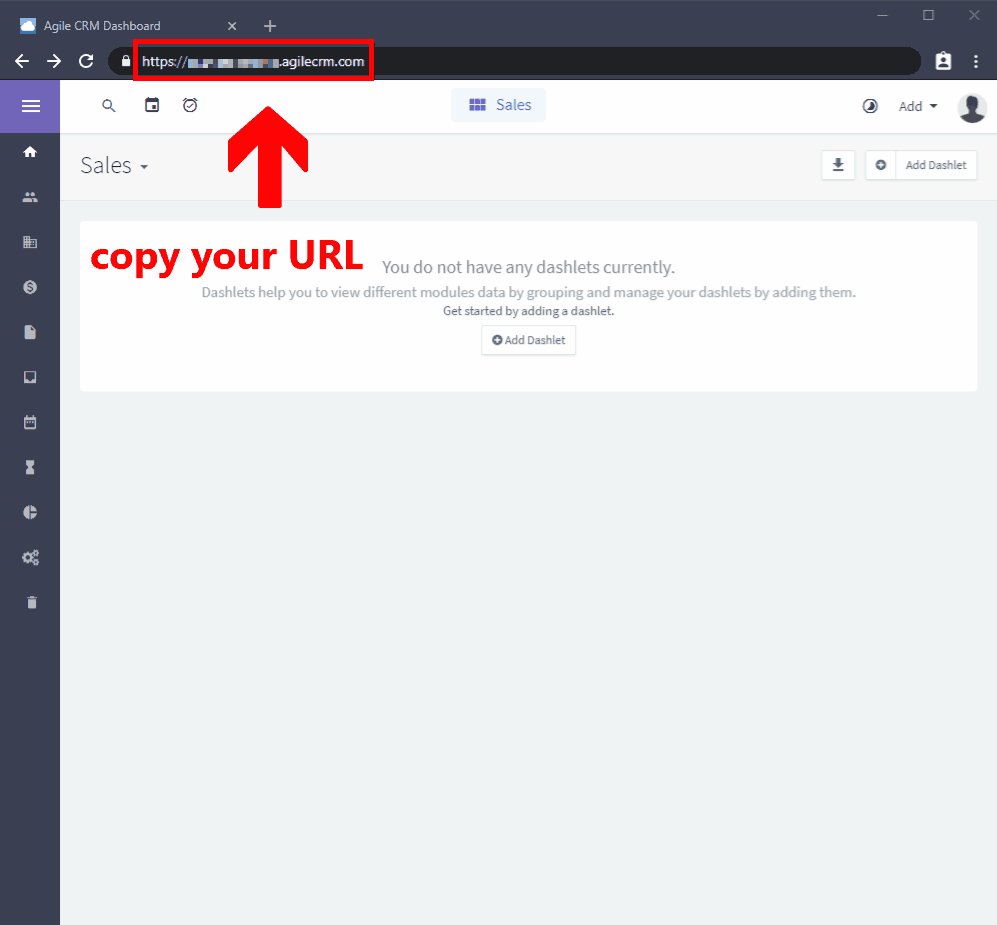
2. Head over to your browser's address bar
3. Copy the URL, it should be something like: https://yourcompanyname.agilecrm.com/
4. Go into LeadsBridge's integration setup and paste it inside the URL field
5. Go inside the Email field and type down your Agile CRM user's email address
6. Return into your Agile CRM account
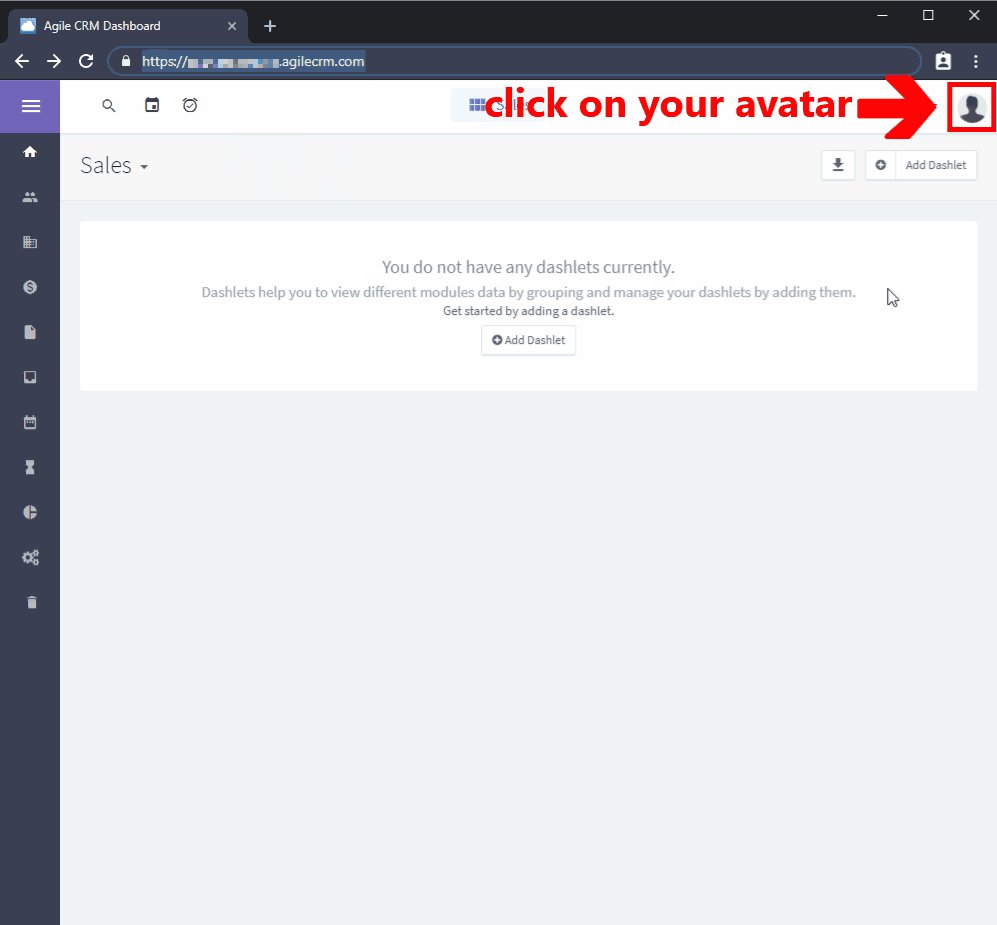
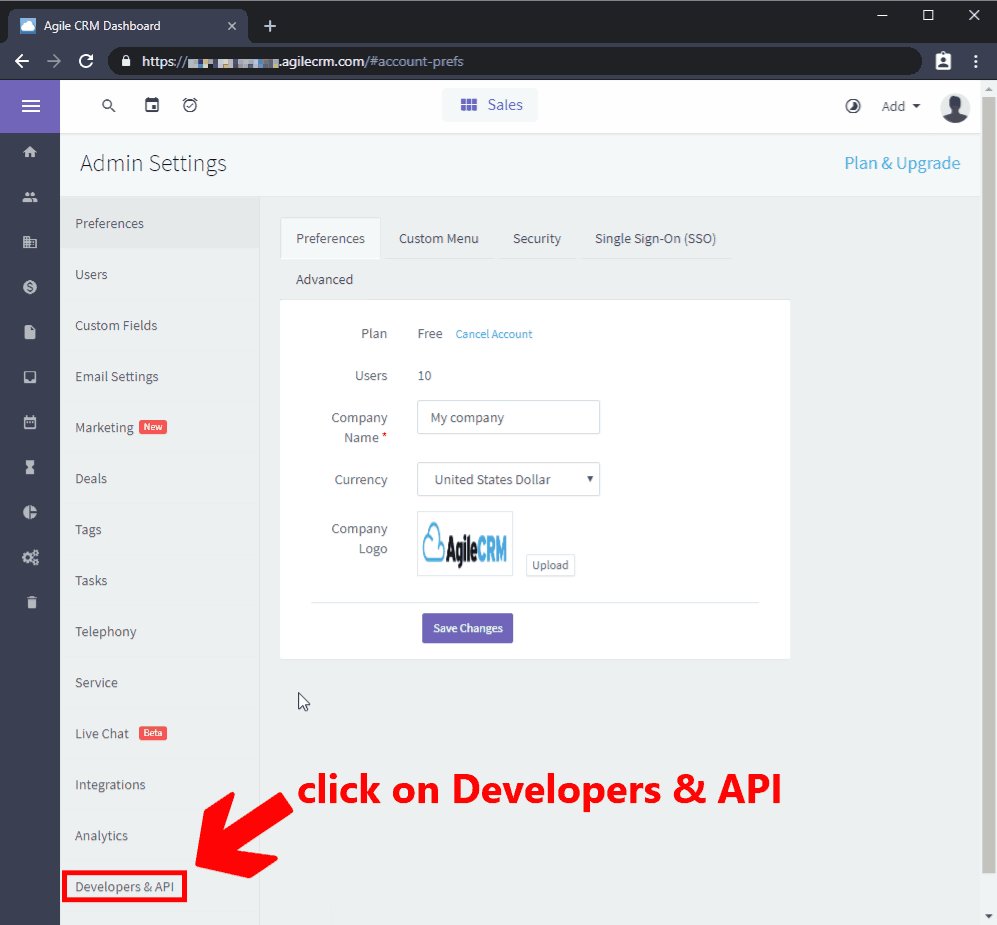
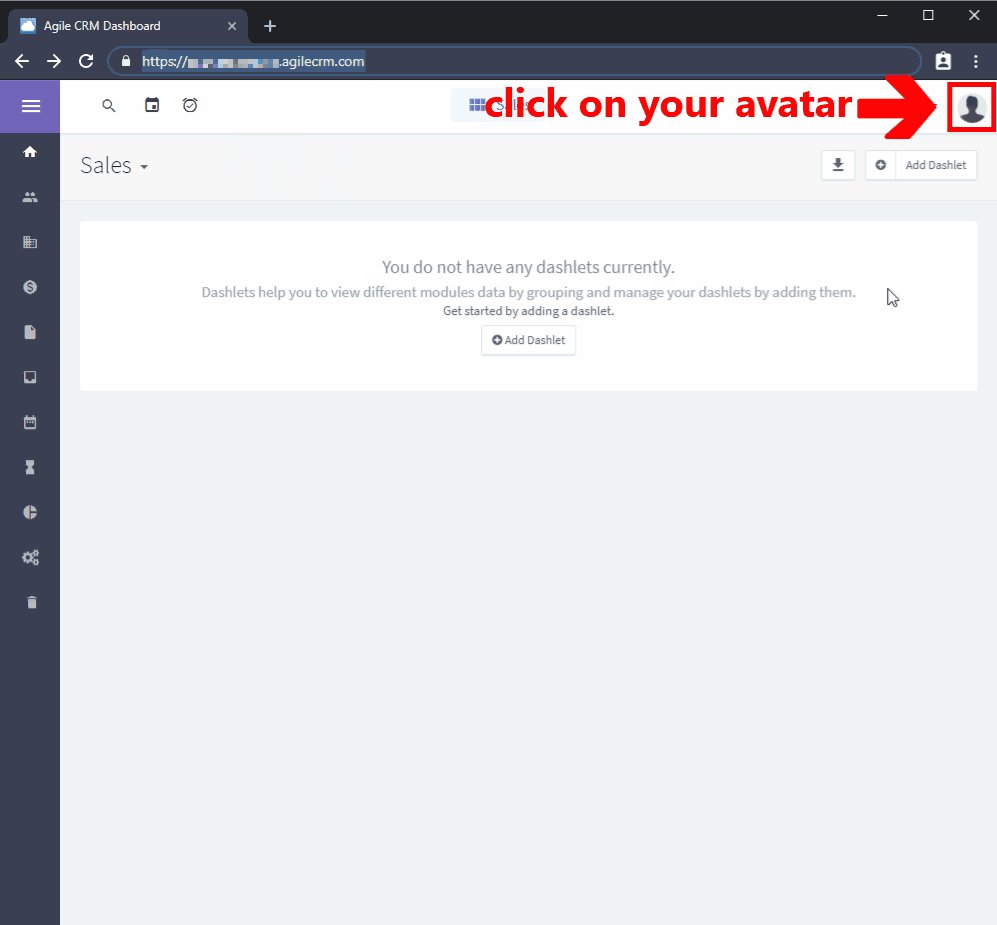
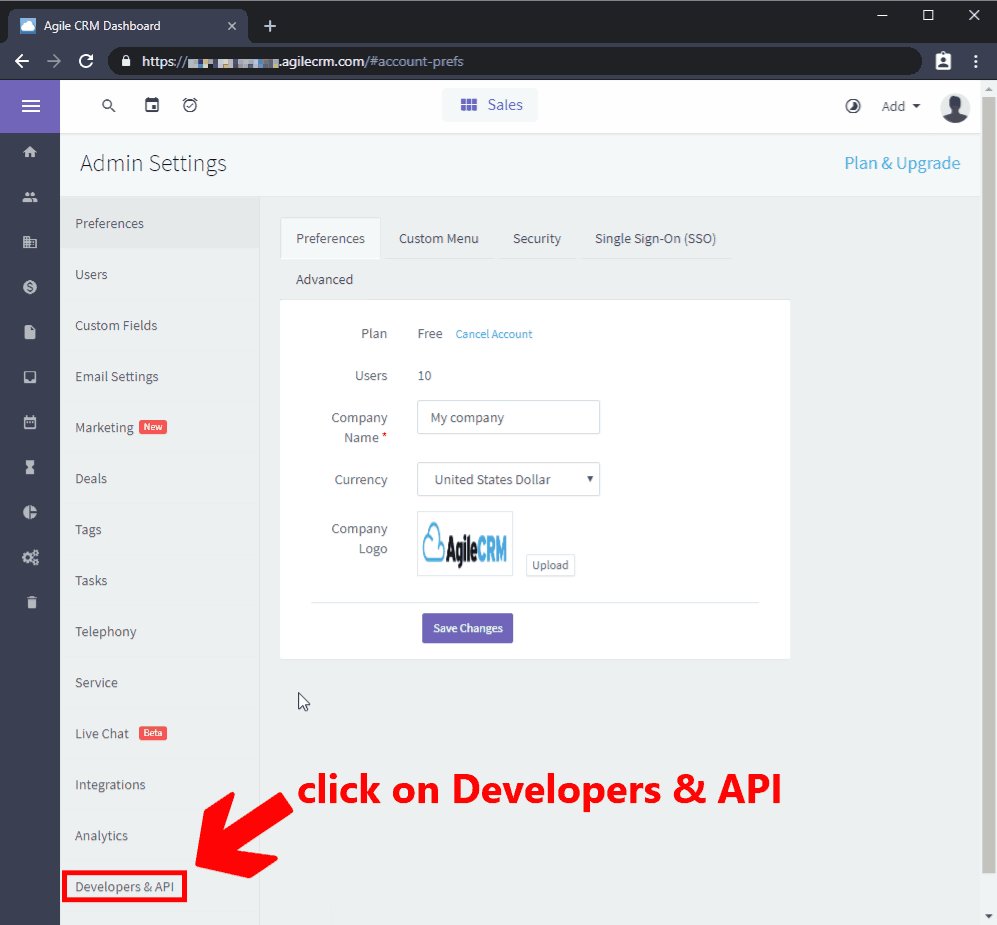
7. Click on your Avatar and then click on Admin Settings, you should be an Admin user to have access into this area
8. After that, click on Developers & API
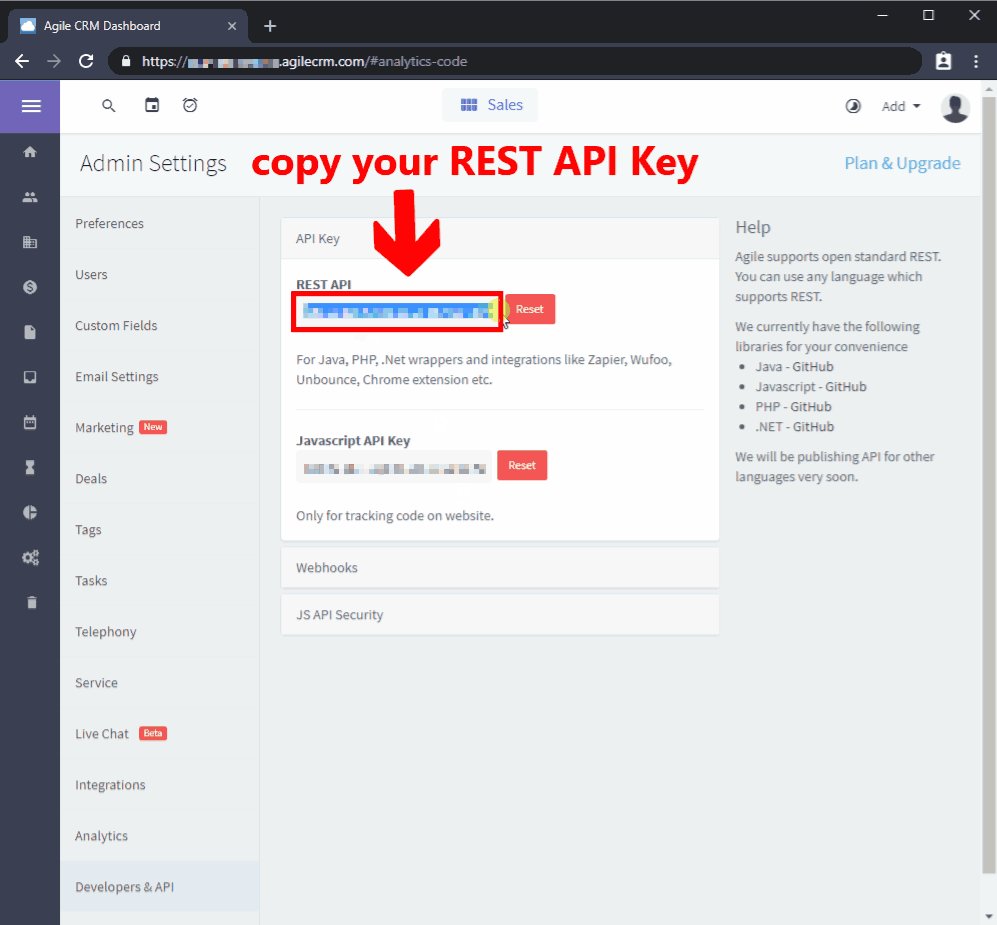
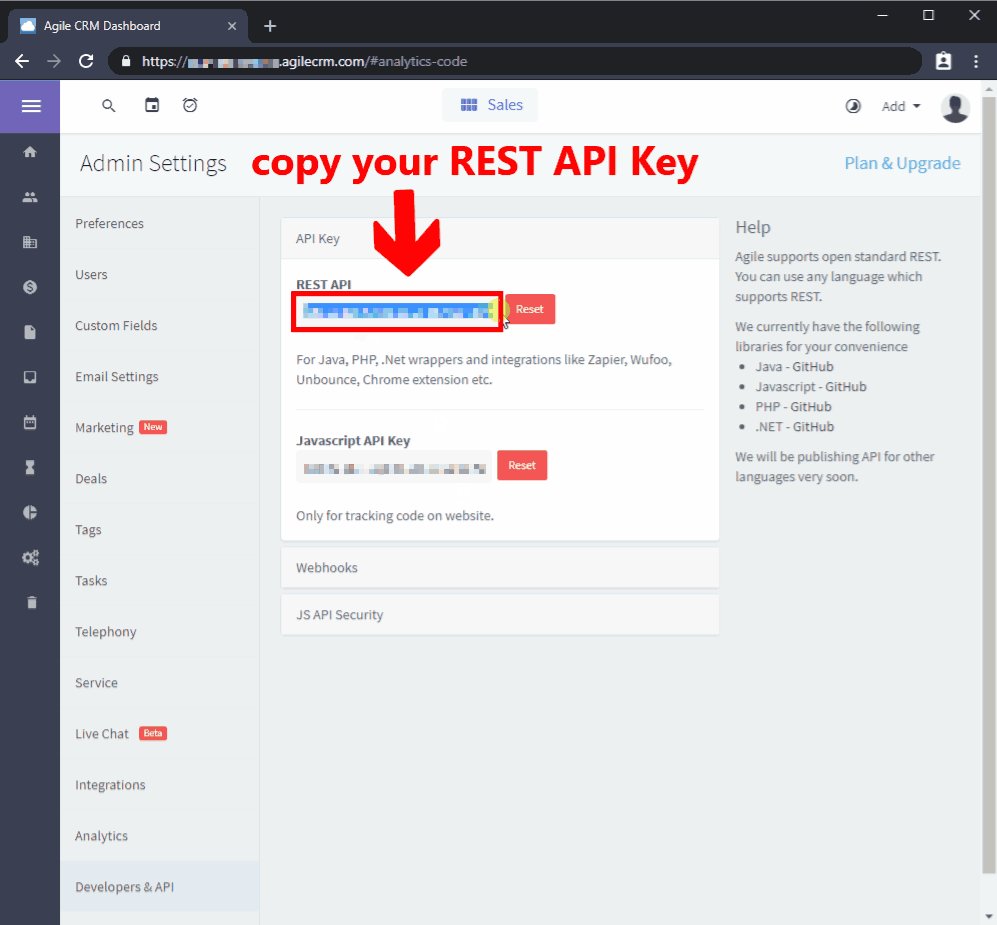
9. Copy your API Key under API Key » REST API
10. Go back into LeadsBridge's integration setup and paste your API Key inside the REST API Key field
11. Finally, click on Next or Finish button to save your Agile CRM integration setup
1. Log into your Agile CRM account
2. Head over to your browser's address bar
3. Copy the URL, it should be something like: https://yourcompanyname.agilecrm.com/
4. Go into LeadsBridge's integration setup and paste it inside the URL field
5. Go inside the Email field and type down your Agile CRM user's email address
6. Return into your Agile CRM account
7. Click on your Avatar and then click on Admin Settings, you should be an Admin user to have access into this area
8. After that, click on Developers & API
9. Copy your API Key under API Key » REST API
10. Go back into LeadsBridge's integration setup and paste your API Key inside the REST API Key field
11. Finally, click on Next or Finish button to save your Agile CRM integration setup


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your FreshSales information with your AgileCRM fields.
- You will have AgileCRM fields on the left. Match the information you wish to pass align from FreshSales
- Based on AgileCRM functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- FreshSales documentation page and common questions
- AgileCRM documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button