Connect GoToWebinar to SendLane with LeadsBridge


In this article, you'll learn how to set up the bridge and connect GoToWebinar to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose GoToWebinar as the source for your bridge
- Choose SendLane as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your GoToWebinar with SendLane
Step 2.A: Setup your GoToWebinar integration
- Click on Connect GoToWebinar
- Click on Create new integration to connect your GoToWebinar (or select an existing one from the dropdown if you already connected it)
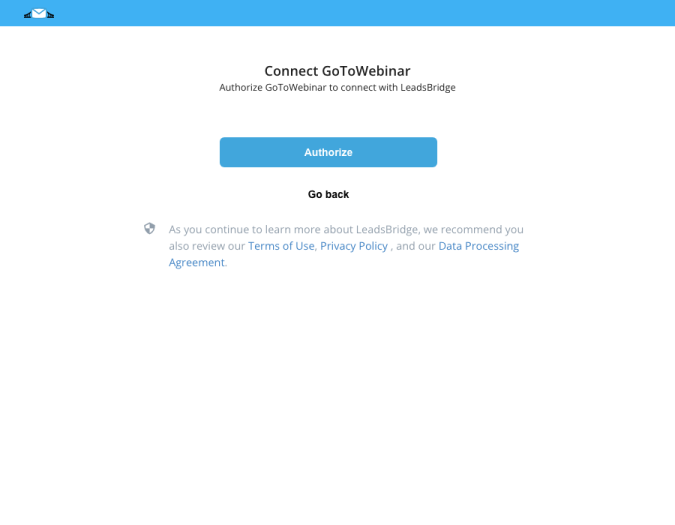
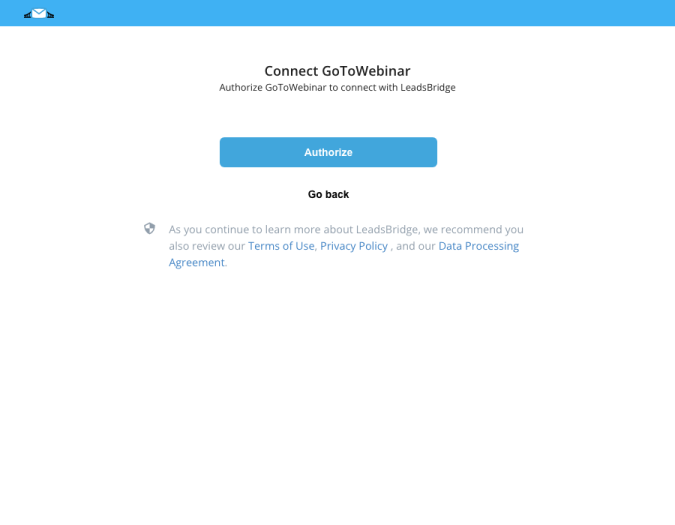
- A popup wil be opened where you can authorize the GoToWebinar integration
- Click on Authorize and you will be prompted to the GoToWebinar authorization experience
- Here you will need to provide the info required and grant access to LeadsBridge
- Once done, you will be get back to LeadsBridge application
- You can choose a name for this GoToWebinar and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your GoToWebinar is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for GoToWebinar
Other Info
1. Login to your GoToWebinar account.
2. Head over to https://goto-developer.logmeininc.com/user/login and create a developer account.
3. Once you have completed the registration, allow the developer account to connect with your GoToWebinar account.
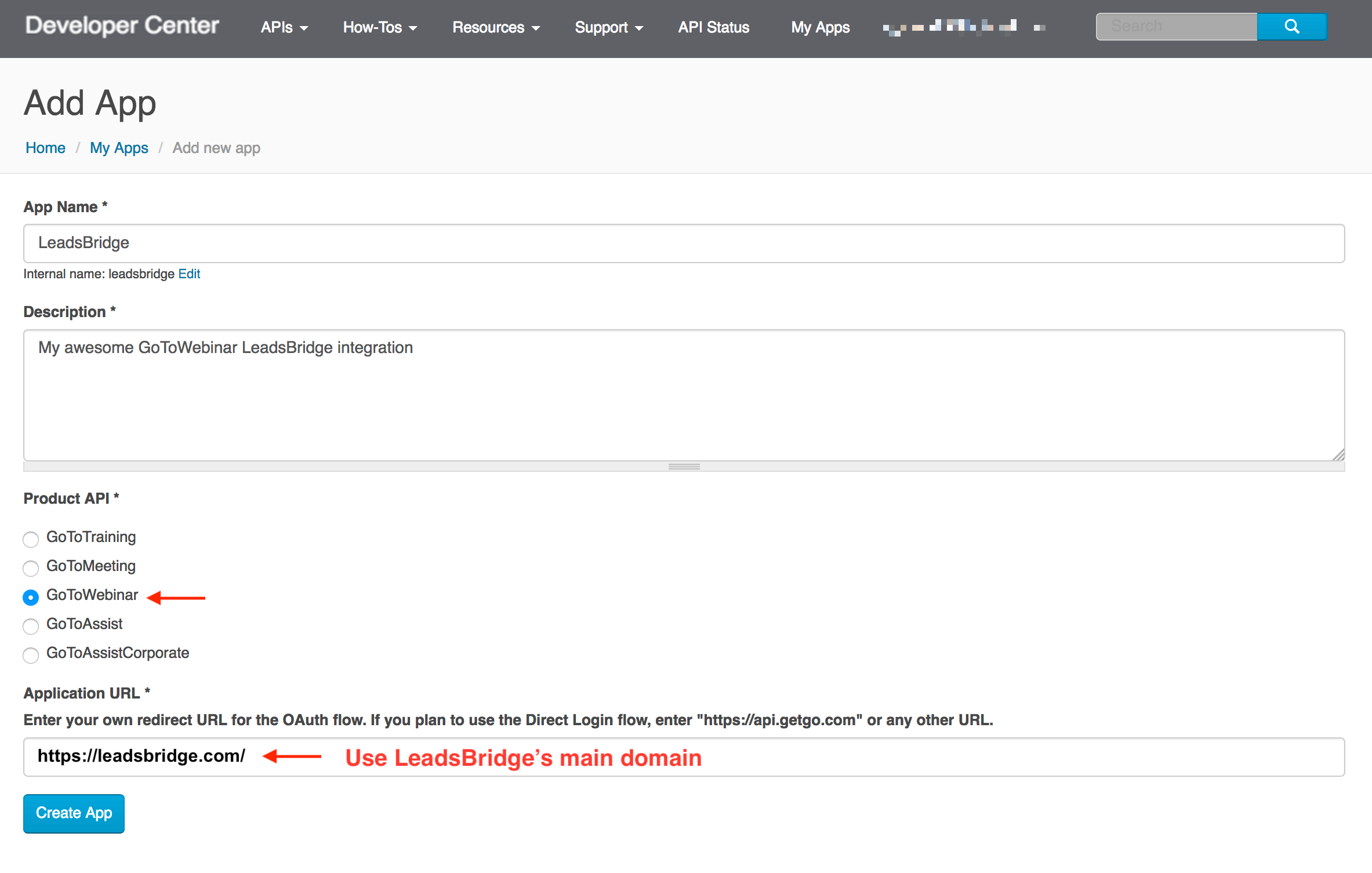
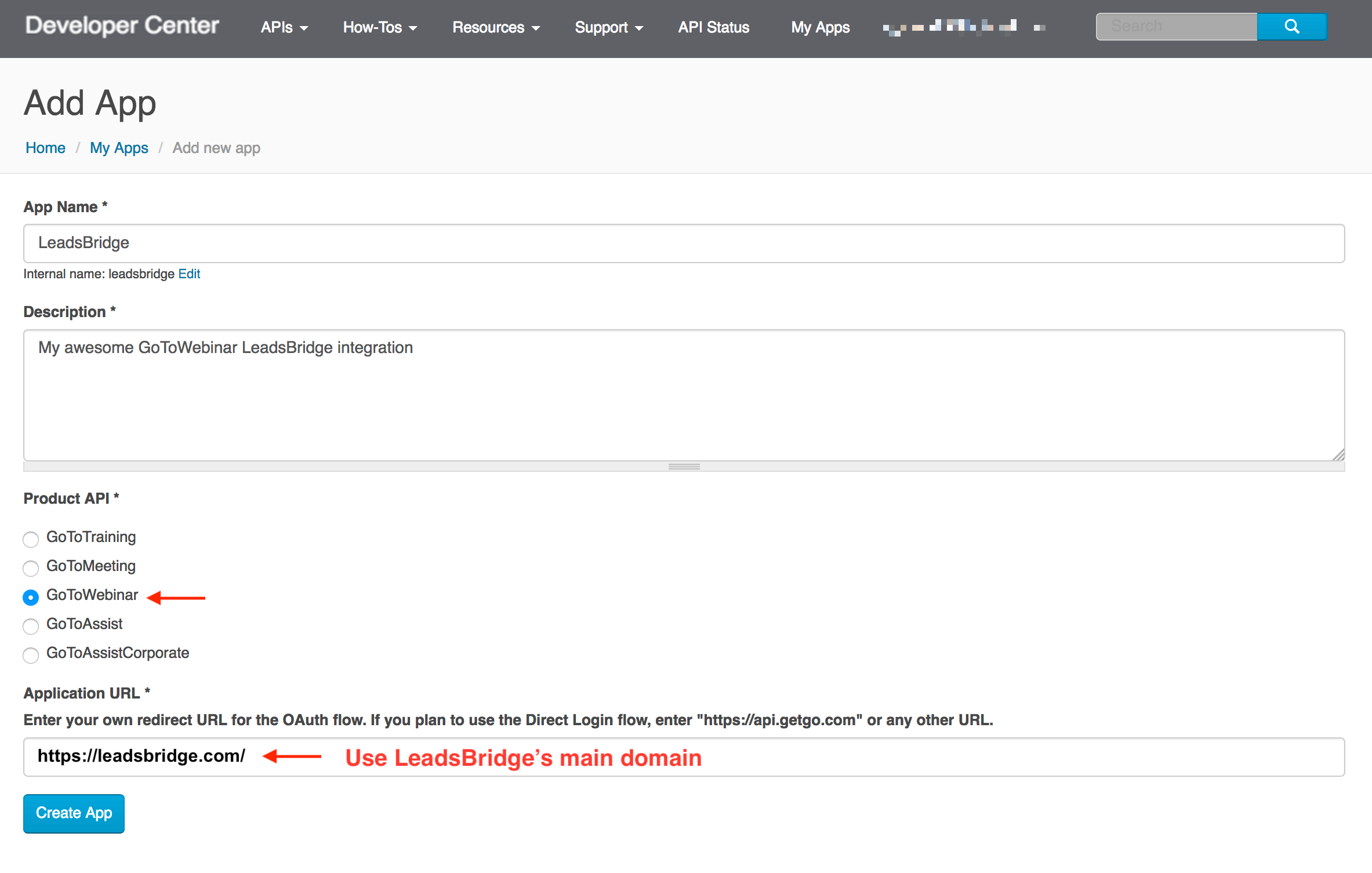
4. Then click on the “add a new app” button and complete the form. You should use the domain [a=https://leadsbridge.com]https://leadsbridge.com[/a] for the app to work correctly, make sure to include the backslash.
5. Click the “Create App” button.
2. Head over to https://goto-developer.logmeininc.com/user/login and create a developer account.
3. Once you have completed the registration, allow the developer account to connect with your GoToWebinar account.
4. Then click on the “add a new app” button and complete the form. You should use the domain [a=https://leadsbridge.com]https://leadsbridge.com[/a] for the app to work correctly, make sure to include the backslash.
5. Click the “Create App” button.


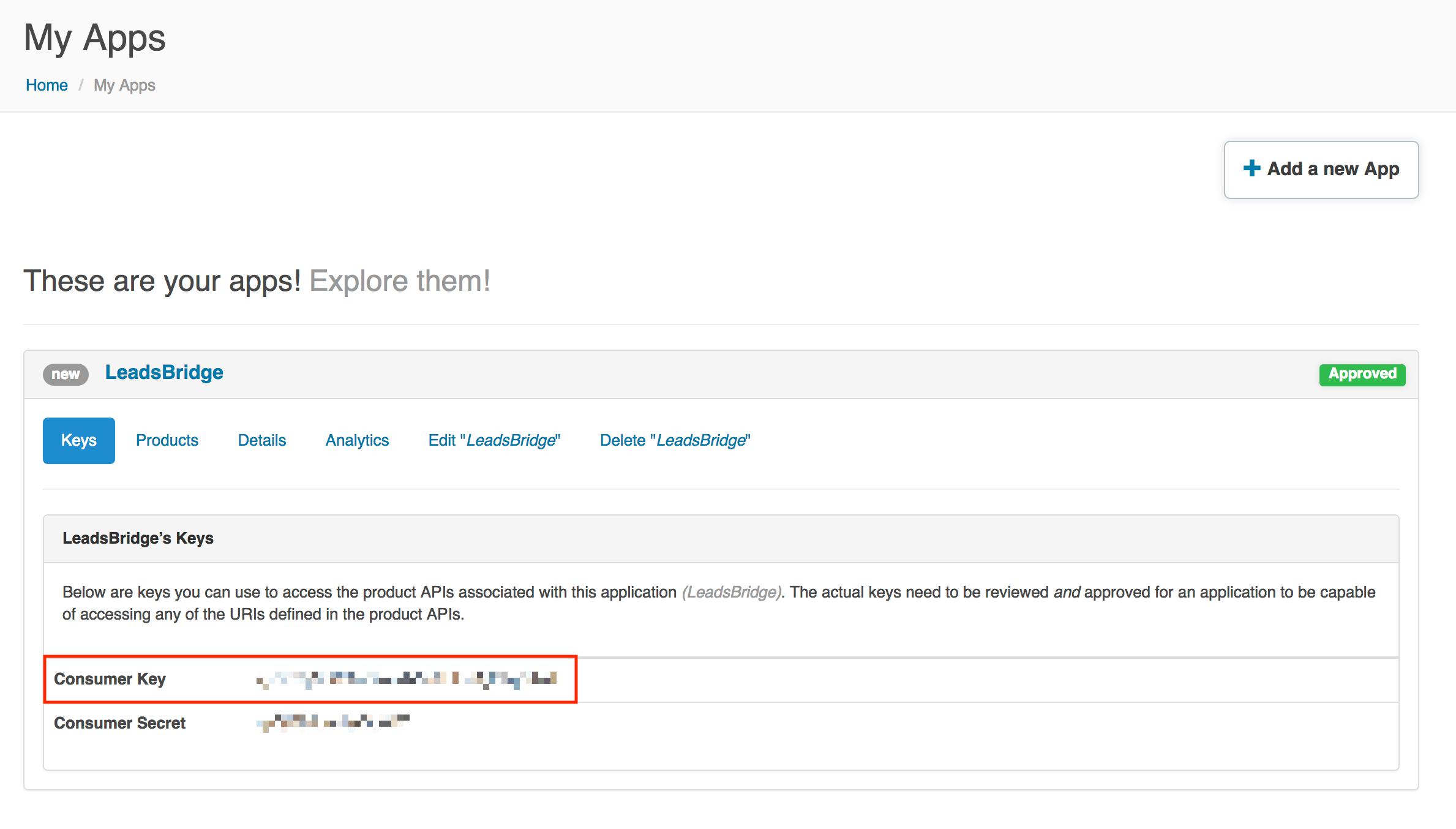
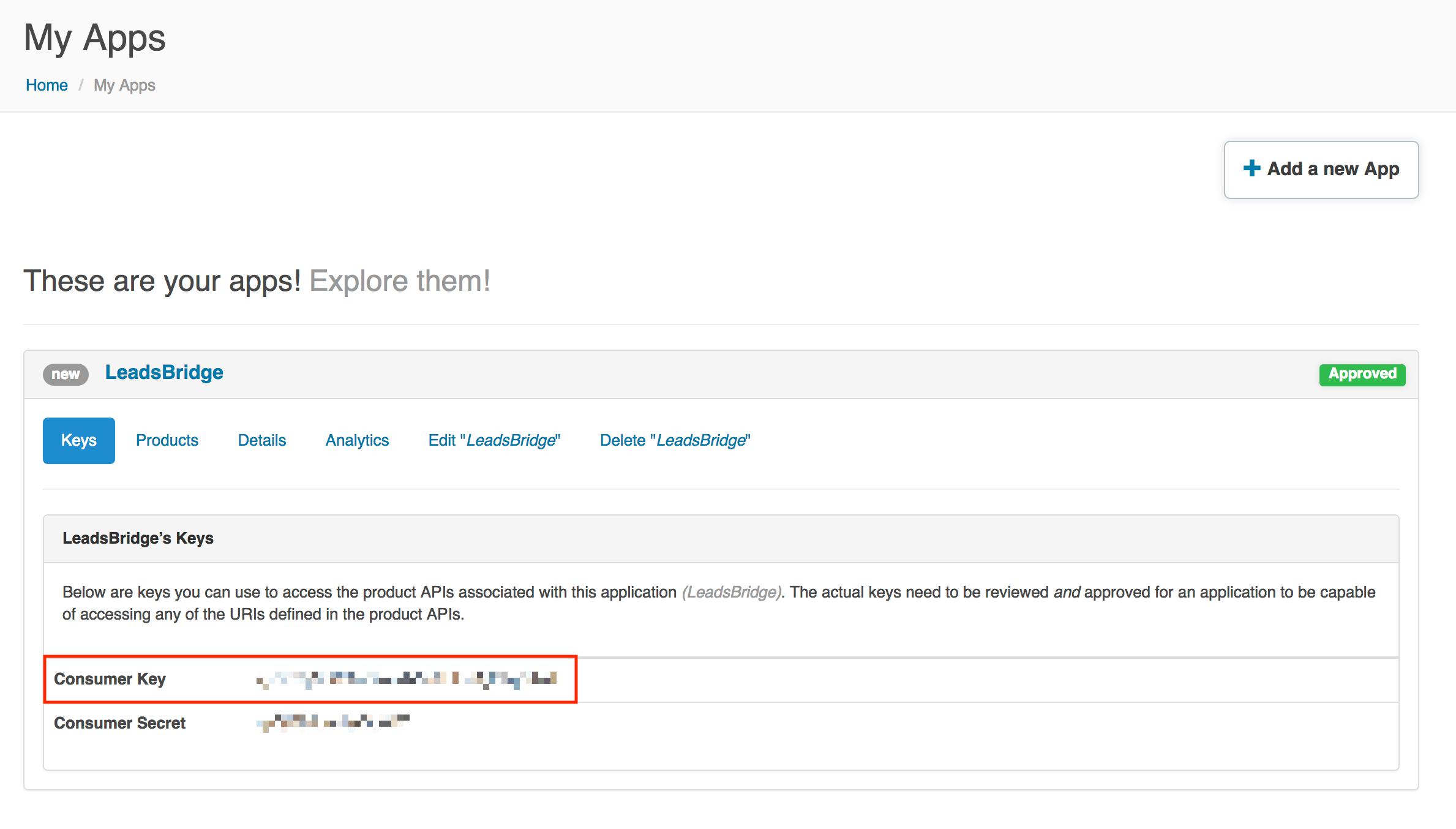
Once the app is created, open its details by clicking on the name.
1. Copy the “Consumer key”
2. Paste it into the API Key field of the GoToWebinar integration page inside LeadsBridge.
1. Copy the “Consumer key”
2. Paste it into the API Key field of the GoToWebinar integration page inside LeadsBridge.


Step 2.C: Setup your SendLane integration
- Click on Connect SendLane
- Click on Create new integration to connect your SendLane (or select an existing one from the dropdown if you already connected it)
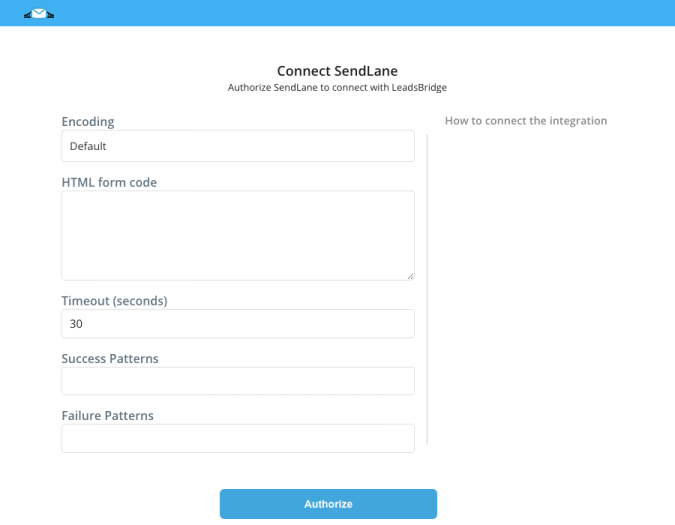
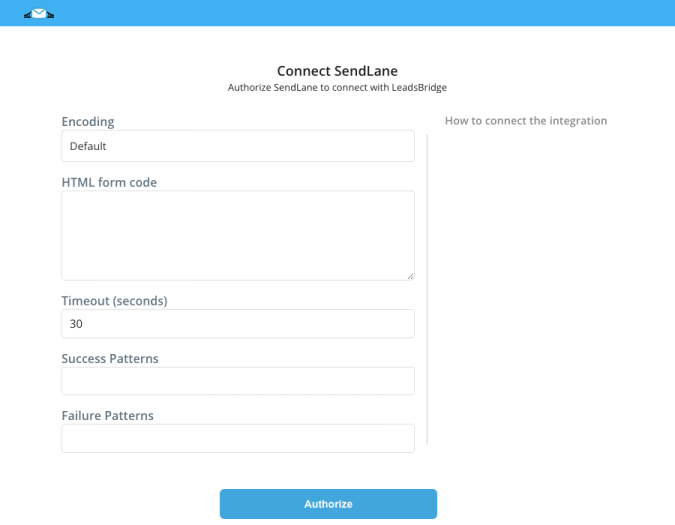
- A popup wil be opened where you can authorize the SendLane integration
- Fill HTML form code field to connect SendLane with LeadsBridge
- Click on the Authorize button
- You can choose a name for this SendLane and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your SendLane is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for SendLane
Other Info
How can I create the HTML form?: Login to your Sendlane account and follow this video [https://youtu.be/jqyaq0ytrPI]. Then copy/paste the HTML form on our integration's page.
Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your GoToWebinar information with your SendLane fields.
- You will have SendLane fields on the left. Match the information you wish to pass align from GoToWebinar
- Based on SendLane functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- GoToWebinar documentation page and common questions
- SendLane documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button