Connect Mailchimp to iContact with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Mailchimp to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Mailchimp as the source for your bridge
- Choose iContact as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Mailchimp with iContact
Step 2.A: Setup your Mailchimp integration
- Click on Connect Mailchimp
- Click on Create new integration to connect your Mailchimp (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the Mailchimp integration
- Click on Authorize and you will be prompted to the Mailchimp authorization experience
- Here you will need to provide the info required and grant access to LeadsBridge
- Once done, you will be get back to LeadsBridge application
- You can choose a name for this Mailchimp and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Mailchimp is connected, you can continue with the set-up of your bridge


Step 2.B: Setup your iContact integration
- Click on Connect iContact
- Click on Create new integration to connect your iContact (or select an existing one from the dropdown if you already connected it)
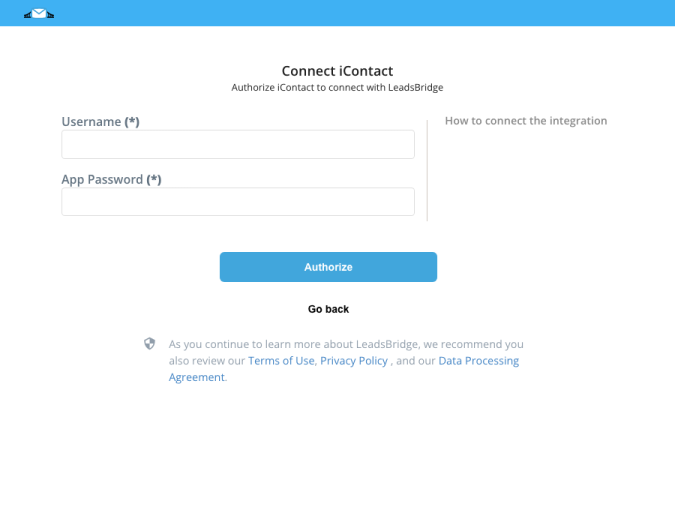
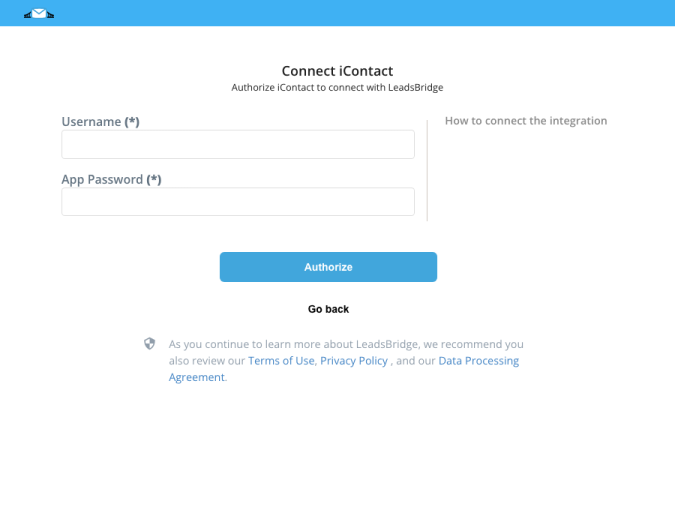
- A popup wil be opened where you can authorize the iContact integration
- Fill Username, App Password field to connect iContact with LeadsBridge
- Click on the Authorize button
- You can choose a name for this iContact and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your iContact is connected, you can continue with the set-up of your bridge


Step 2.C: Configuration details for iContact
How to get Username, App Password
To create the App Password and enable the LeadsBridge app from your iContact account, please follow the following steps.
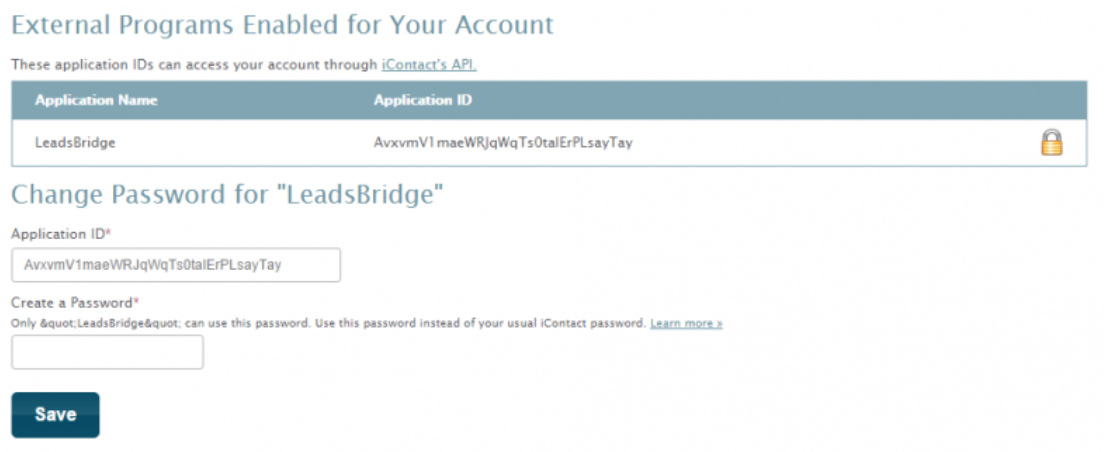
- Go to the iContacts API settings https://app.icontact.com/icp/core/externallogin
- Log with your iContact credentials
- Add the following App-ID: 7d303c70581f20098d3b5220e5a9a15a
- Enter a password. Note: For security reasons, we recommend that this password be different from your iContact password.
- Click on the “Save” button
- Go back on LeadsBridge and enter the App Password generated ( Learn more)
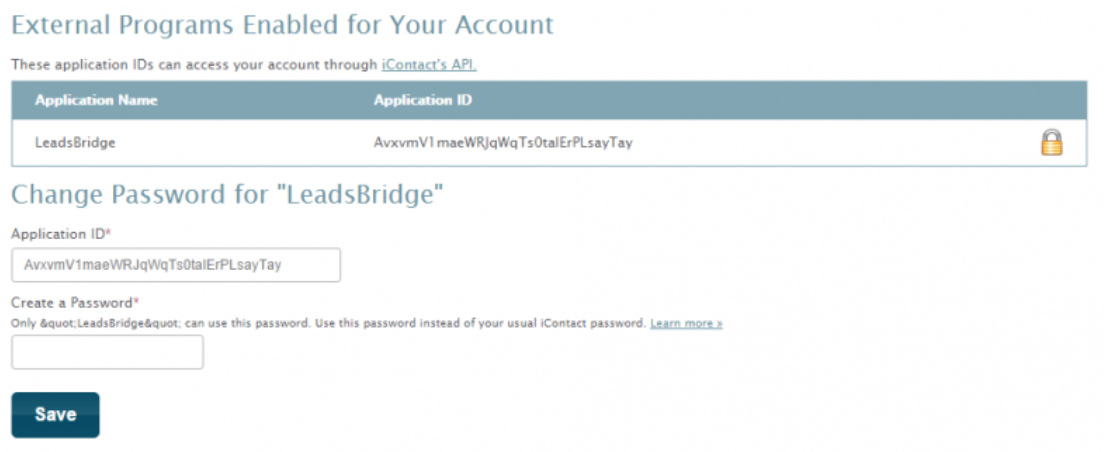
- Log with your iContact credentials
- Add the following App-ID: 7d303c70581f20098d3b5220e5a9a15a
- Enter a password. Note: For security reasons, we recommend that this password be different from your iContact password.
- Click on the “Save” button
- Go back on LeadsBridge and enter the App Password generated ( Learn more)


Other Info
Not using LeadsBridge yet?
Start your free trial today!
Start your free trial today!
Step 2.D: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Mailchimp information with your iContact fields.
- You will have iContact fields on the left. Match the information you wish to pass align from Mailchimp
- Based on iContact functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Mailchimp documentation page and common questions
- iContact documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button