Connect Mautic to Real Geeks with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Mautic to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Mautic as the source for your bridge
- Choose Real Geeks as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Mautic with Real Geeks
Step 2.A: Setup your Mautic integration
- Click on Connect Mautic
- Click on Create new integration to connect your Mautic (or select an existing one from the dropdown if you already connected it)
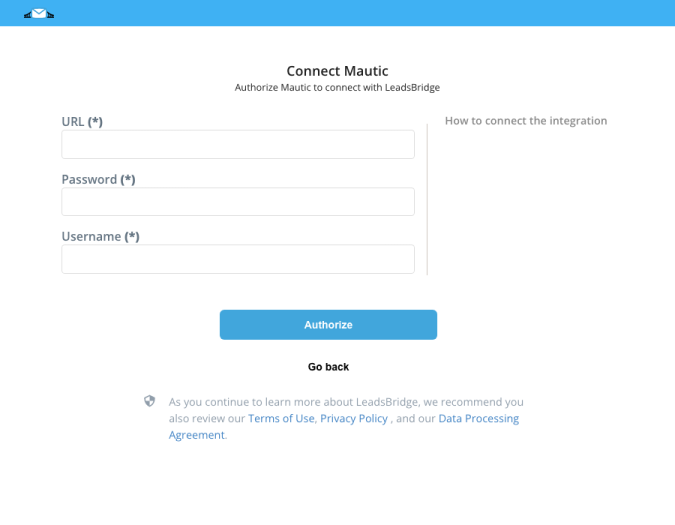
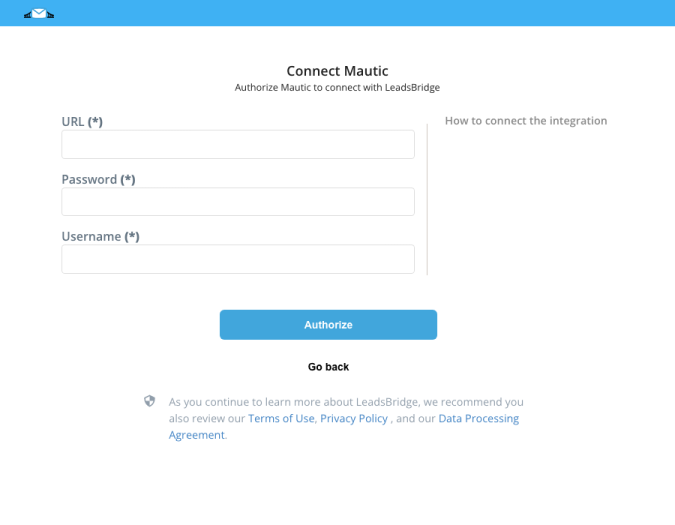
- A popup wil be opened where you can authorize the Mautic integration
- Fill URL, Username, Password field to connect Mautic with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Mautic and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Mautic is connected, you can continue with the set-up of your bridge


Step 2.B: Setup your Real Geeks integration
- Click on Connect Real Geeks
- Click on Create new integration to connect your Real Geeks (or select an existing one from the dropdown if you already connected it)
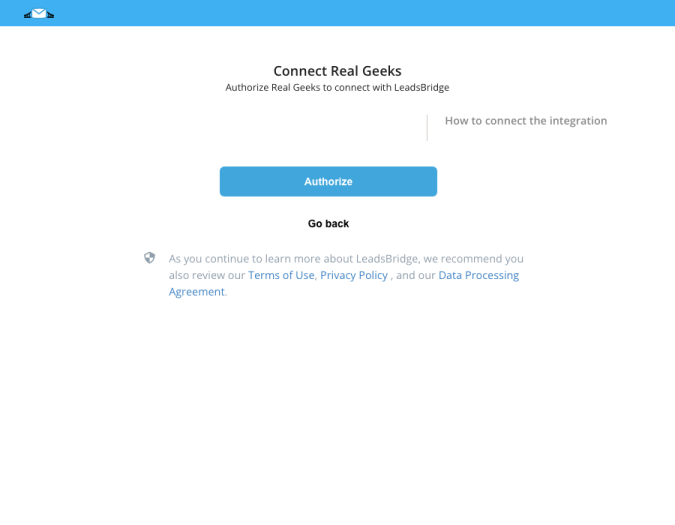
- A popup wil be opened where you can authorize the Real Geeks integration
- Fill field to connect Real Geeks with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Real Geeks and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Real Geeks is connected, you can continue with the set-up of your bridge


Step 2.C: Configuration details for Real Geeks
Other Info
Each Real Geeks client has a unique identifier called Site UUID. To obtain credentials you should send a message to Real Geeks support at https://www.realgeeks.com/support/
To communicate with the Real Geeks platform, you should enable the credentials here: http://leadrouter.realgeeks.com/dev/leads-bridge/grant/ If you don't enable your credentials, you will see a “Permission denied” error.
Step 2.D: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Mautic information with your Real Geeks fields.
- You will have Real Geeks fields on the left. Match the information you wish to pass align from Mautic
- Based on Real Geeks functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Mautic documentation page and common questions
- Real Geeks documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button