Connect Memberful to Five9 with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Memberful to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Memberful as the source for your bridge
- Choose Five9 as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Memberful with Five9
Step 2.A: Setup your Memberful integration
- Click on Connect Memberful
- Click on Create new integration to connect your Memberful (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the Memberful integration
- Fill Sub Domain, API Key field to connect Memberful with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Memberful and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Memberful is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Memberful
Other Info
Memberful's API uses GraphQL, a flexible and powerful data query language. To learn more, see this link:
( Learn more)
Step 2.C: Setup your Five9 integration
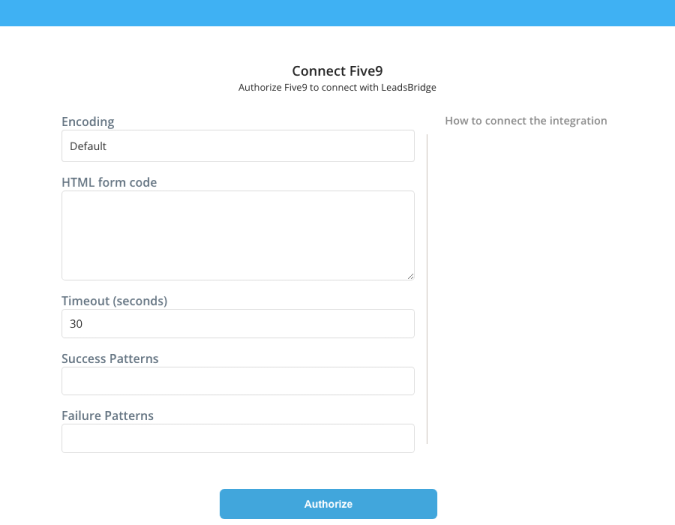
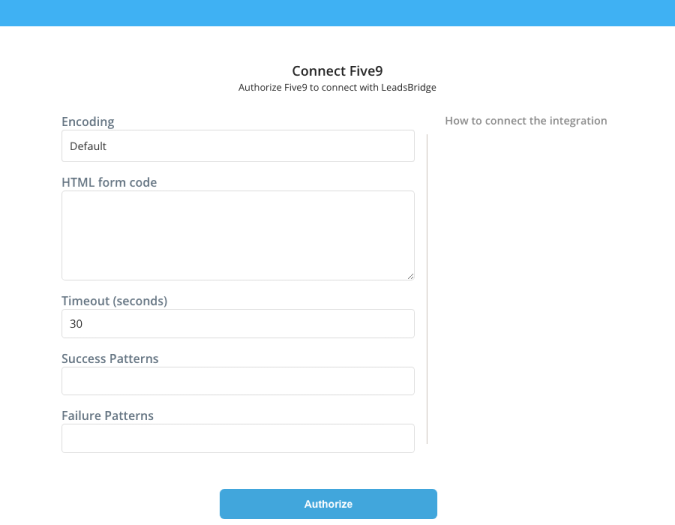
- Click on Connect Five9
- Click on Create new integration to connect your Five9 (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the Five9 integration
- Fill HTML form code field to connect Five9 with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Five9 and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Five9 is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for Five9
How to get HTML form code
In order to get the HTML code of your form, you should get in touch with Five9, and they'll give it to you.
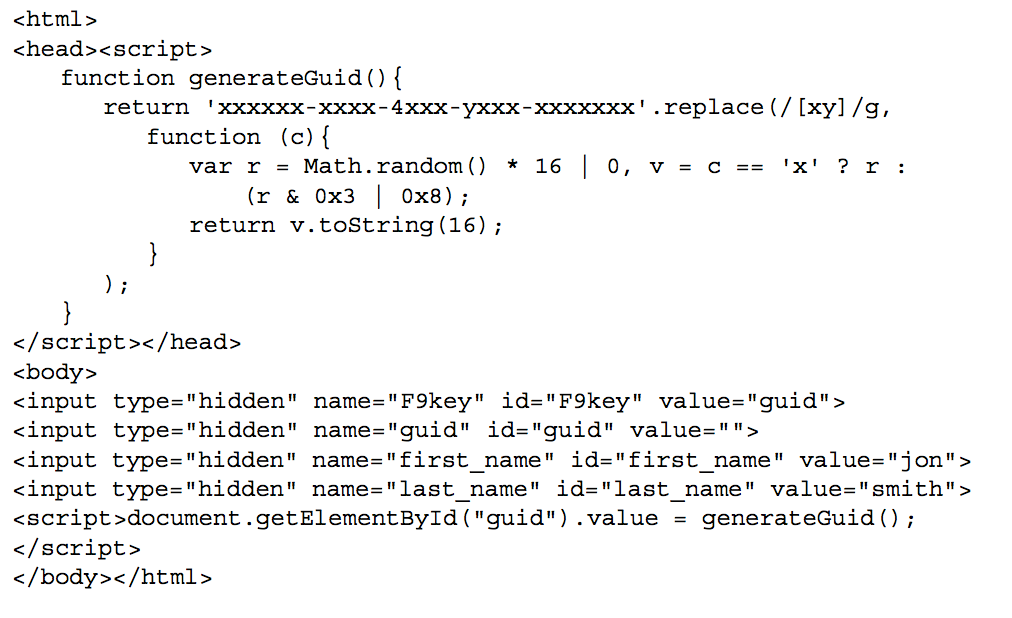
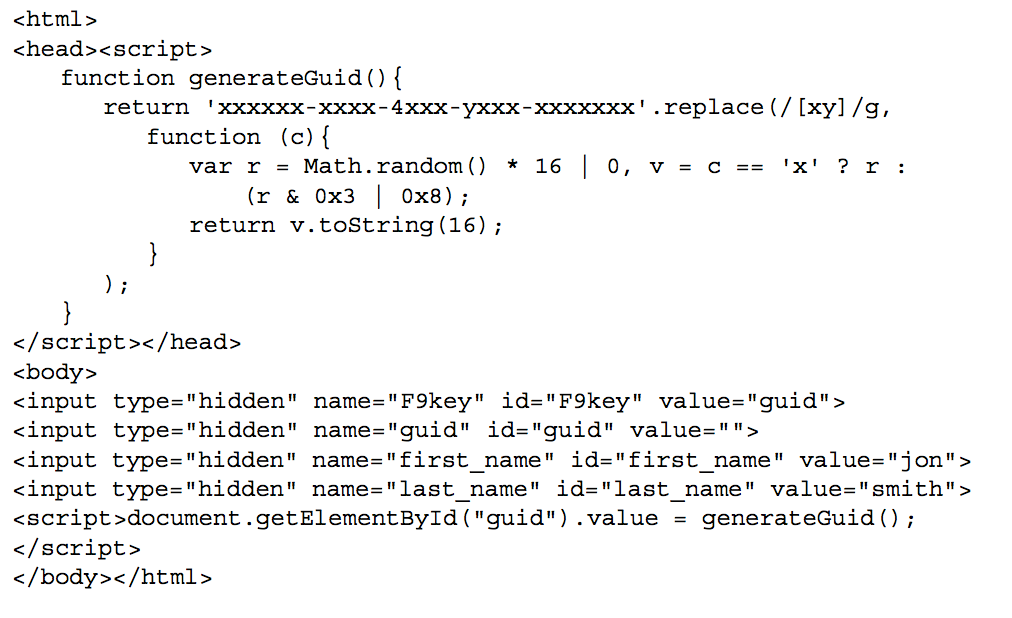
Once you got the HTML code from Five9, you need to paste it under the HTML form code field.
The code should be similar to the one in the screenshot below:
Once you got the HTML code from Five9, you need to paste it under the HTML form code field.
The code should be similar to the one in the screenshot below:


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Memberful information with your Five9 fields.
- You will have Five9 fields on the left. Match the information you wish to pass align from Memberful
- Based on Five9 functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Memberful documentation page and common questions
- Five9 documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button






