Connect Bitrix24 Webhook to Firepoint with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Bitrix24 Webhook to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Bitrix24 Webhook as the source for your bridge
- Choose Firepoint as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Bitrix24 Webhook with Firepoint
Step 2.A: Setup your Bitrix24 Webhook integration
- Click on Connect Bitrix24 Webhook
- Click on Create new integration to connect your Bitrix24 Webhook (or select an existing one from the dropdown if you already connected it)
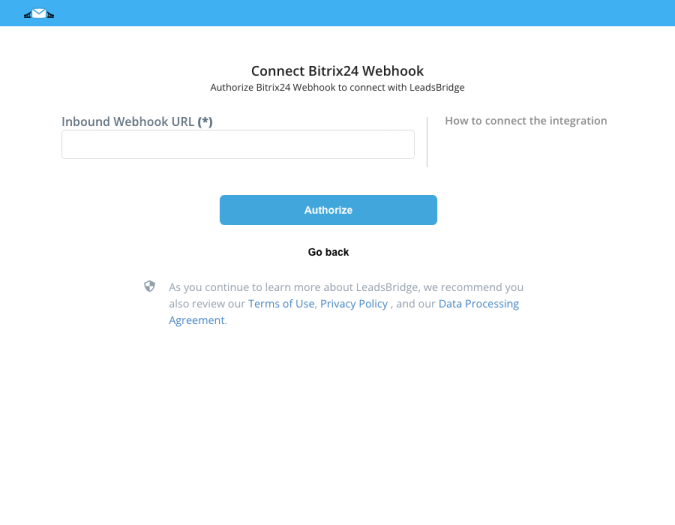
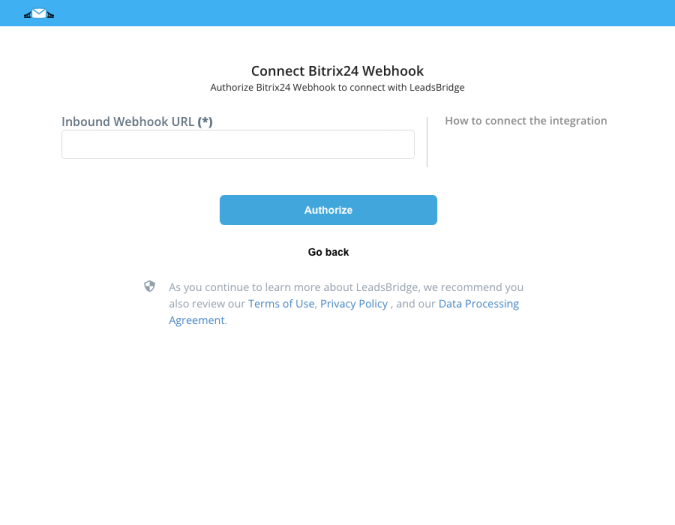
- A popup wil be opened where you can authorize the Bitrix24 Webhook integration
- Fill Inbound Webhook URL field to connect Bitrix24 Webhook with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Bitrix24 Webhook and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Bitrix24 Webhook is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Bitrix24 Webhook
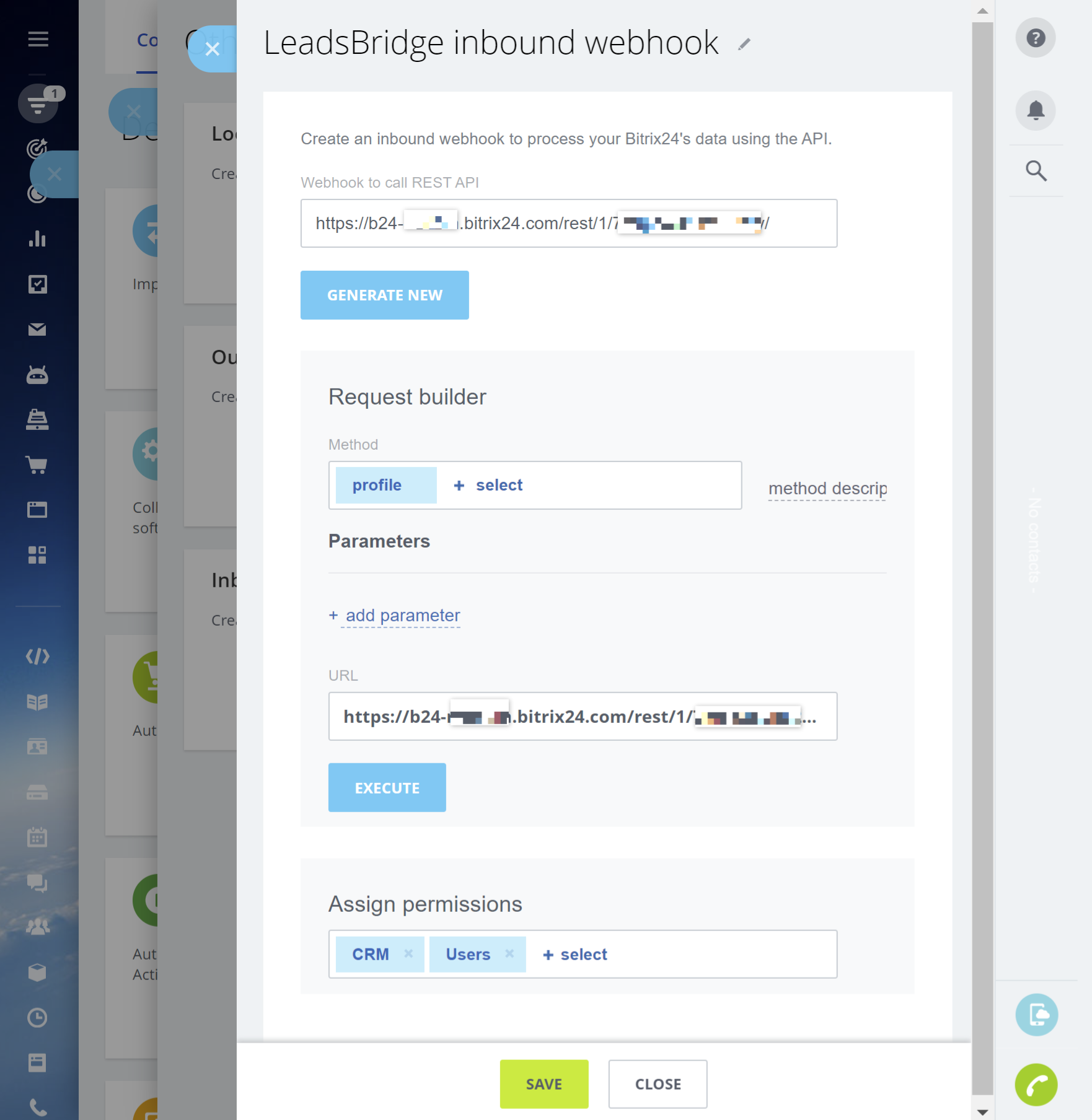
How to get Inbound Webhook URL
In order to find the Inbound Webhook to connect Bitrix24 Webhook (as Destination) with LeadsBridge, follow the steps below:
- Log into your Bitrix24 account
- On the left menu go to More... » Developer Resources
- Click on Other » Inbound webhook on the top of the page
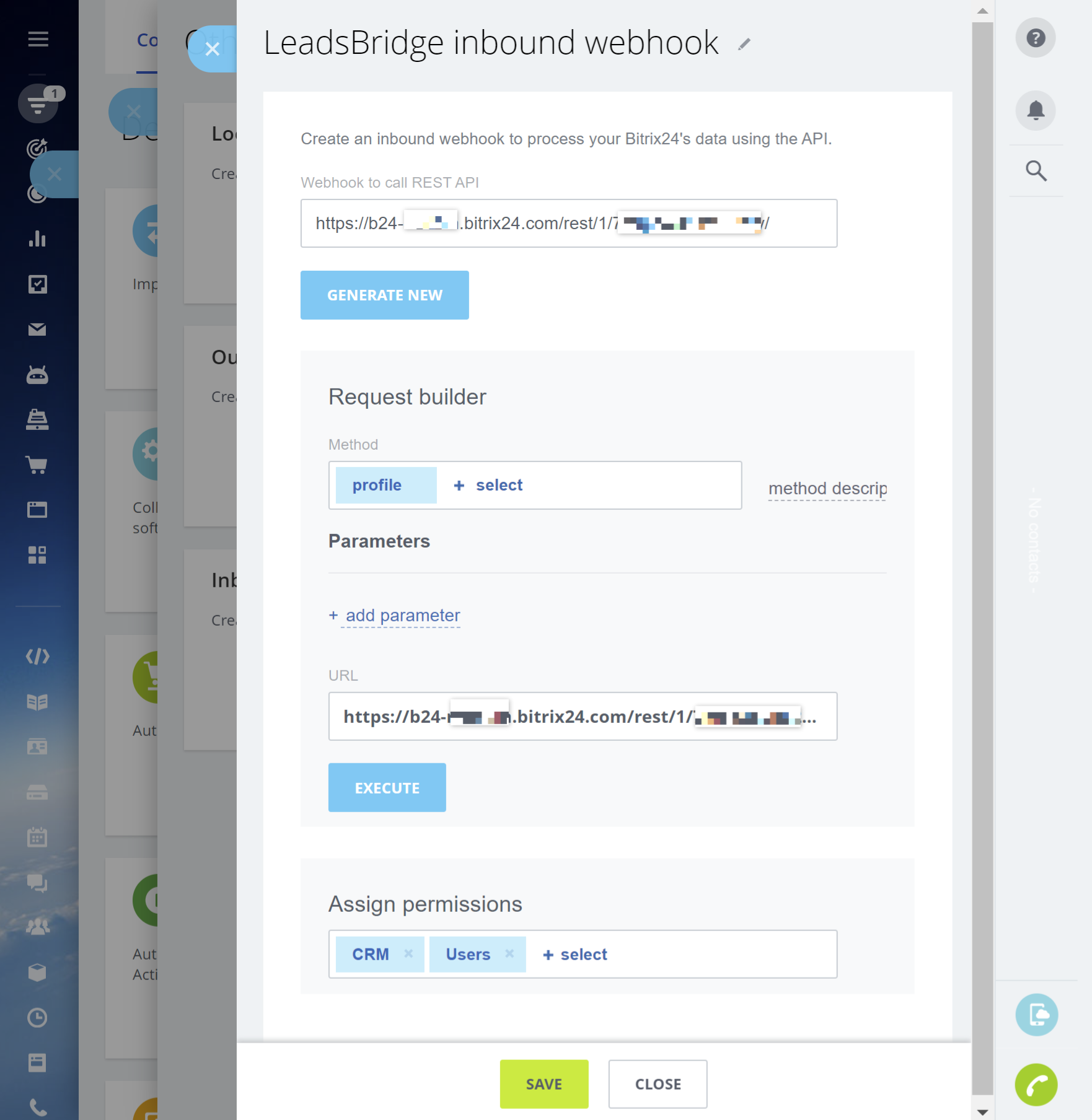
- Click on the pencil next to Inbound webhook and give your Webhook a name, for instance, LeadsBridge inbound webhook
- Make sure profile is selected under Request builder
- Under Assign permissions, click on + select
- Then, assign CRM and Users
- Click on SAVE
- Copy the URL under Webhook to call REST API
- Go back into LeadsBridge and paste the URL inside the Inbound Webhook URL field of your integration
- Finally, click on Finish or Continue with your Bridge configuration


Step 2.C: Setup your Firepoint integration
- Click on Connect Firepoint
- Click on Create new integration to connect your Firepoint (or select an existing one from the dropdown if you already connected it)
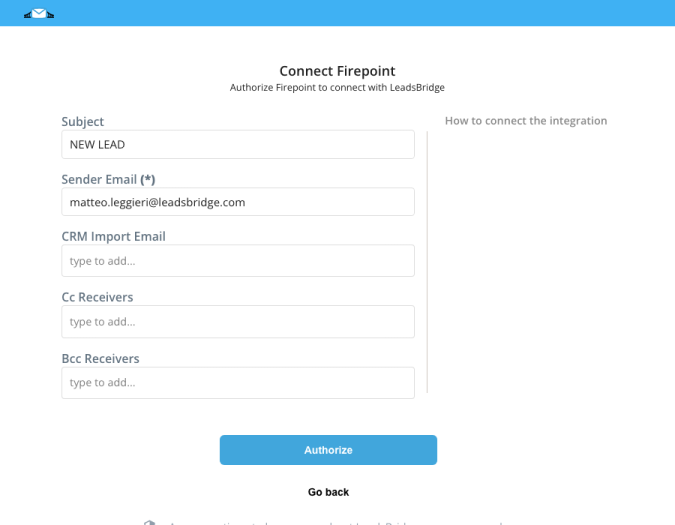
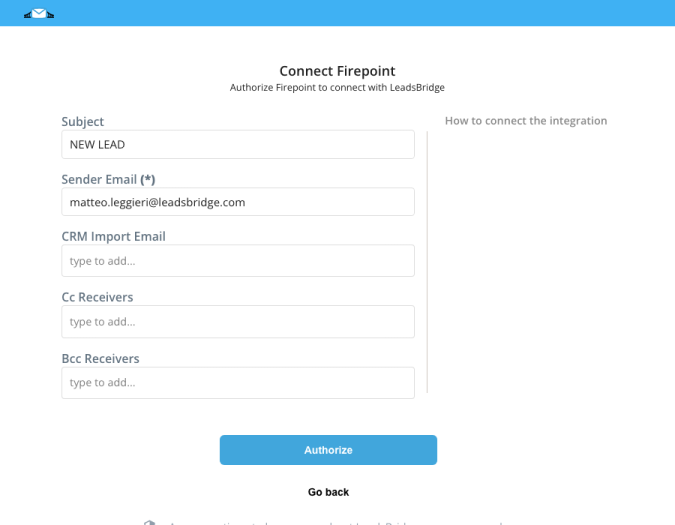
- A popup wil be opened where you can authorize the Firepoint integration
- Fill CRM Import Email field to connect Firepoint with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Firepoint and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Firepoint is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for Firepoint
Other Info
The email where you need to send the leads. To obtain this information you only need to ask at Firepoint support.
Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Bitrix24 Webhook information with your Firepoint fields.
- You will have Firepoint fields on the left. Match the information you wish to pass align from Bitrix24 Webhook
- Based on Firepoint functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Bitrix24 Webhook documentation page and common questions
- Firepoint documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button