Connect BlueJeans Events to HTTP Request (GET/POST) with LeadsBridge


In this article, you'll learn how to set up the bridge and connect BlueJeans Events to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose BlueJeans Events as the source for your bridge
- Choose HTTP Request (GET/POST) as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your BlueJeans Events with HTTP Request (GET/POST)
Step 2.A: Setup your BlueJeans Events integration
- Click on Connect BlueJeans Events
- Click on Create new integration to connect your BlueJeans Events (or select an existing one from the dropdown if you already connected it)
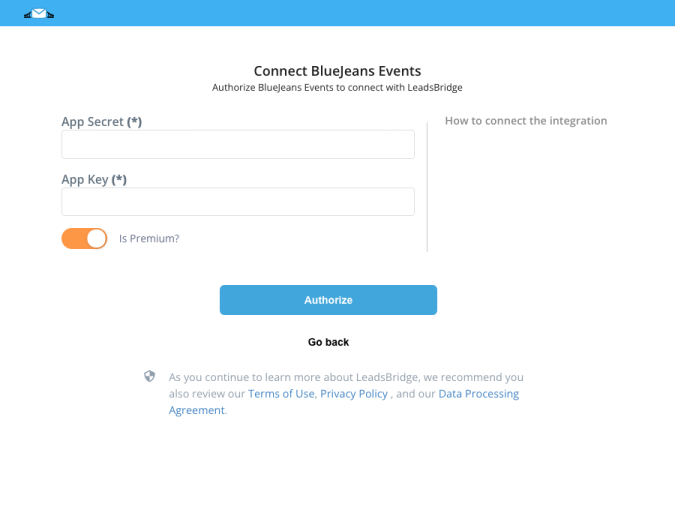
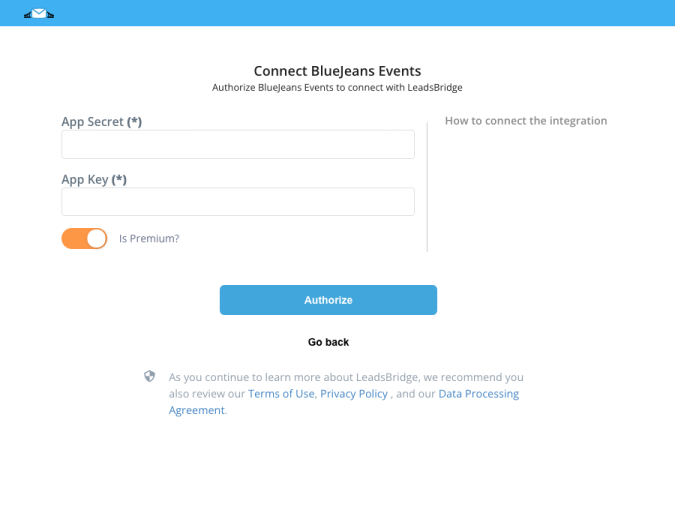
- A popup wil be opened where you can authorize the BlueJeans Events integration
- Fill App Key, App Secret field to connect BlueJeans Events with LeadsBridge
- Click on the Authorize button
- You can choose a name for this BlueJeans Events and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your BlueJeans Events is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for BlueJeans Events
How to get App Key, App Secret
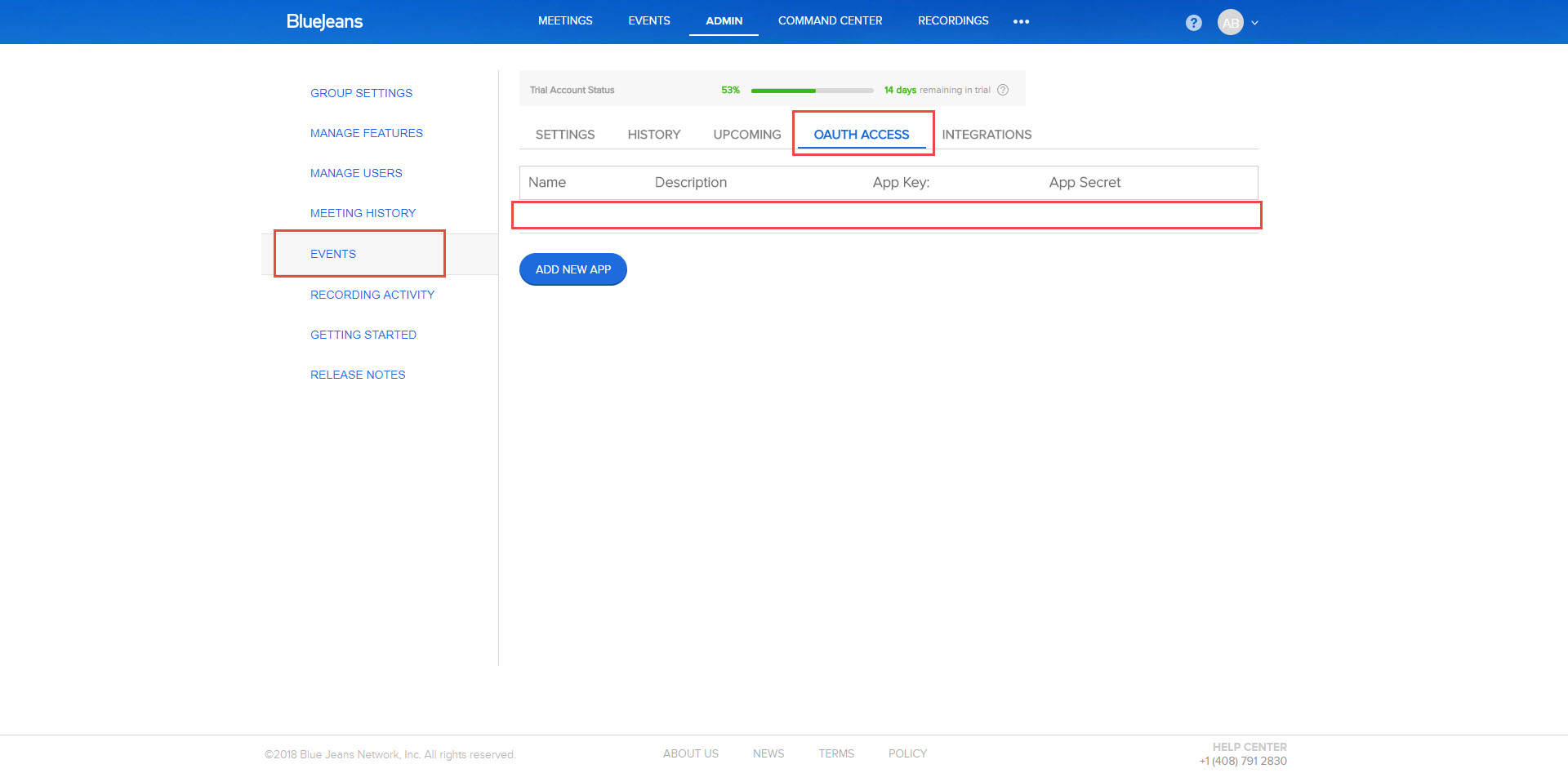
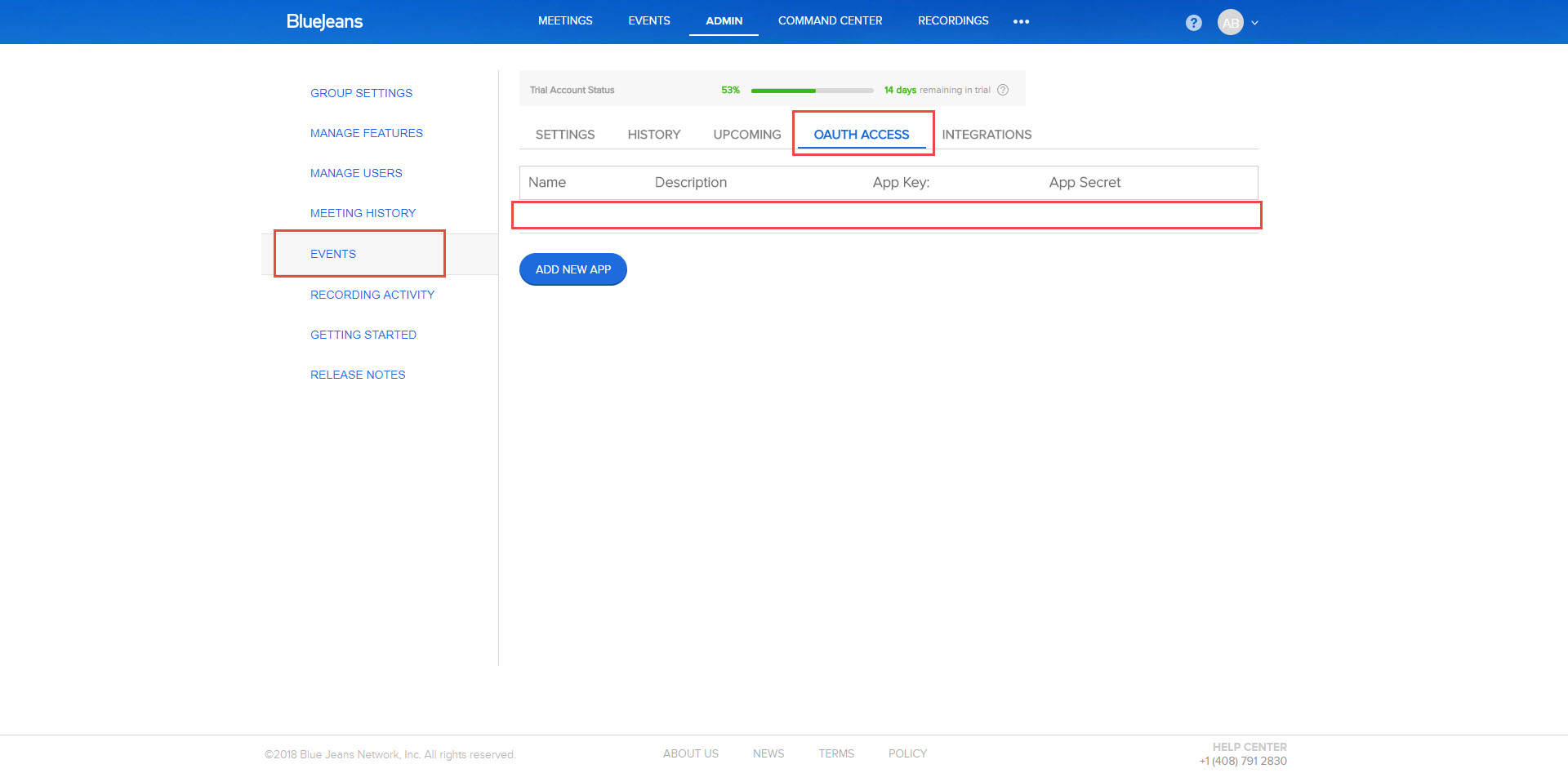
- Go under the Admin section of your BlueJeans account
- Click on the Events part
- Select OAUTH ACCESS
- Click on Add New App
- Once done, copie the Api Key and App secret
- Click on the Events part
- Select OAUTH ACCESS
- Click on Add New App
- Once done, copie the Api Key and App secret


Other Info
Please note that if you have an Enterprise account you need set up the toggle on YES
Step 2.C: Setup your HTTP Request (GET/POST) integration
- Click on Connect HTTP Request (GET/POST)
- Click on Create new integration to connect your HTTP Request (GET/POST) (or select an existing one from the dropdown if you already connected it)
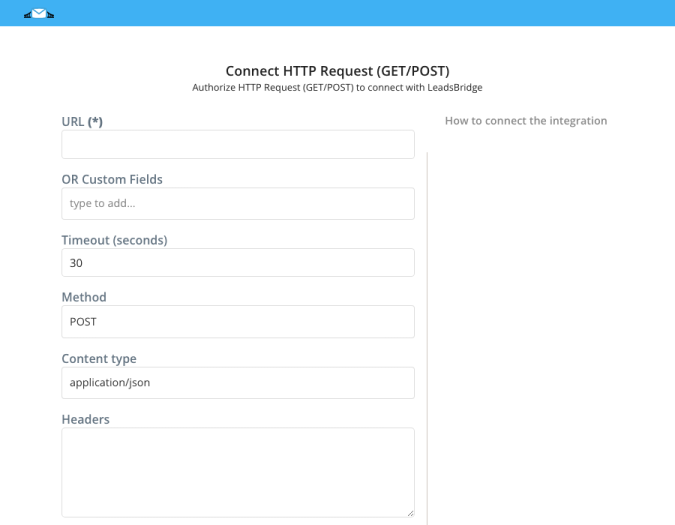
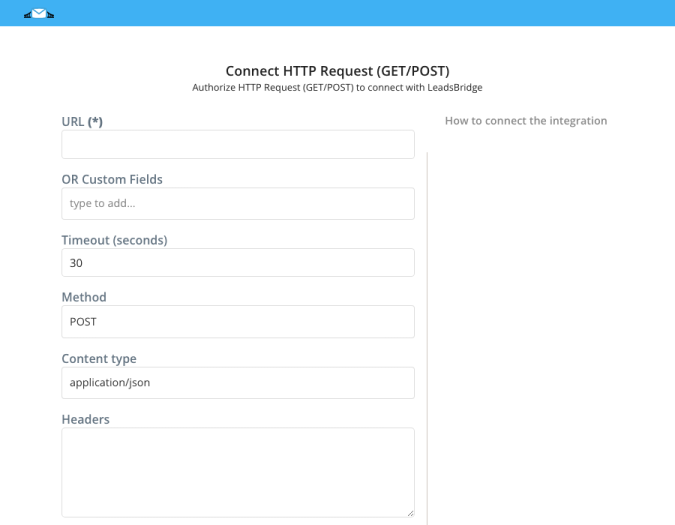
- A popup wil be opened where you can authorize the HTTP Request (GET/POST) integration
- Fill URL field to connect HTTP Request (GET/POST) with LeadsBridge
- Click on the Authorize button
- You can choose a name for this HTTP Request (GET/POST) and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your HTTP Request (GET/POST) is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for HTTP Request (GET/POST)
How to get URL
- URL - mandatory: where the system you'd like to send information to is located.
- Method - mandatory: the request method your system may receive as the indication of the desired action to be performed.
POSTis the default value. It's used to send data to a server to create/update a resource and it's one of the most common HTTP methods. If you're unsure about what you should select, leave it as is.
- Content Type - mandatory: is used to indicate the media type of the resource. Works as the content type description for the message body.
application/x-www-form-urlencodedis the most common encoding type. Use this as long as you're not using any JSON or XML language on the request body.
- Success pattern - optional: the message your system replies with once the request was received successfully.
- Failure pattern - optional: an error message your system sends when there's an issue with the request.
- Skip encoding parameters in URL - optional: if enabled prevent the encoding of special characters in the URL parameters
Other Info
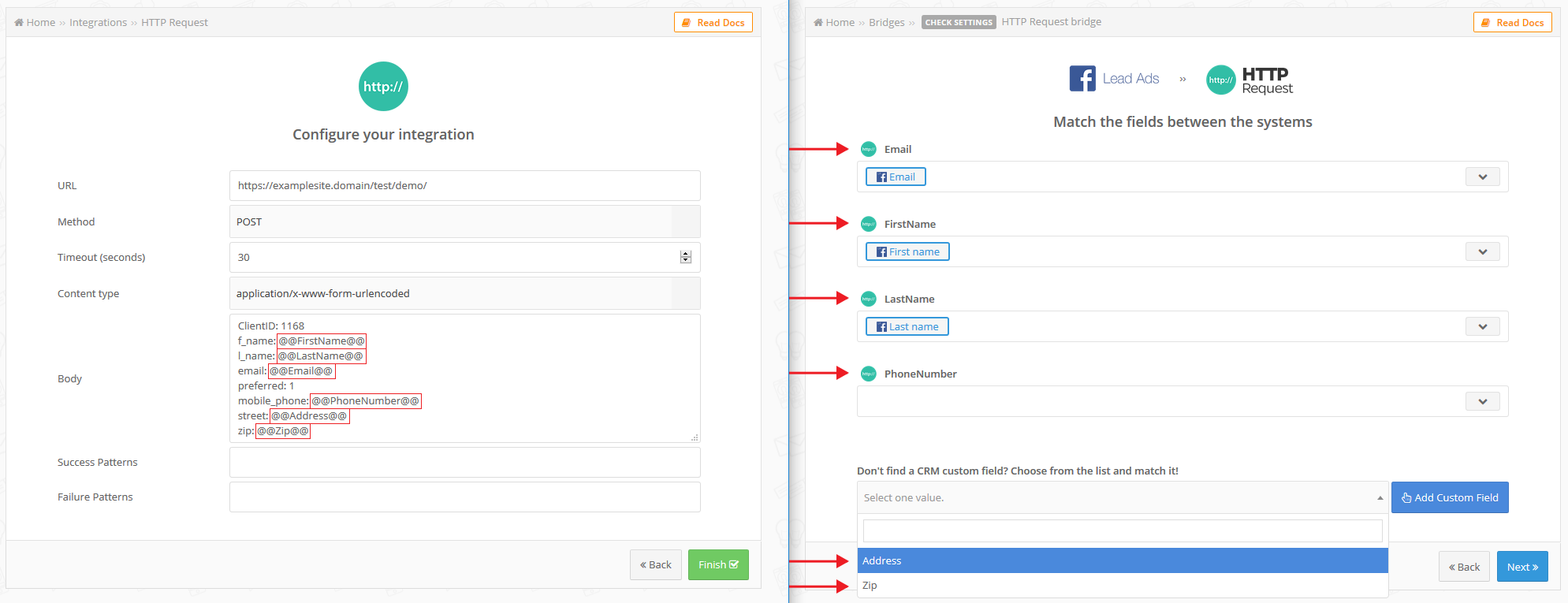
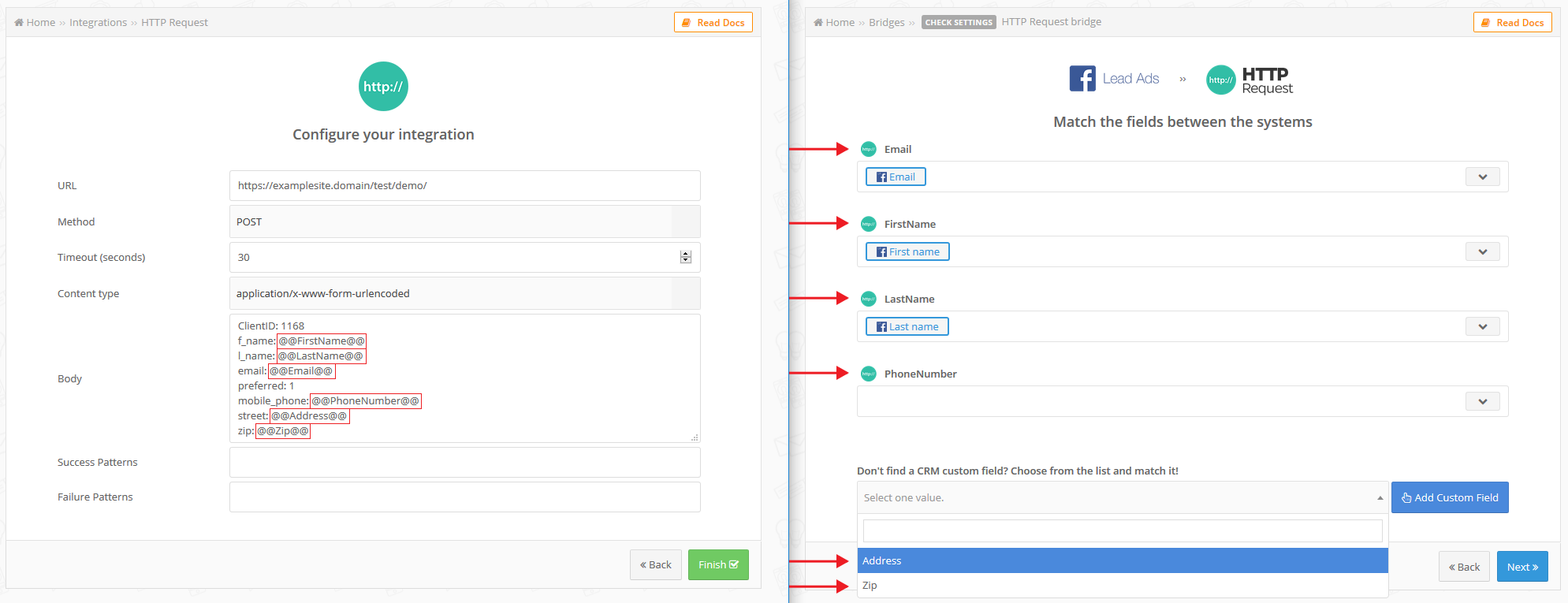
- Body - mandatory: the message Body is where all the data is set to eventually form the HTTP Request that will be sent to insert each lead into your system.
- Body syntax should be write as follows:[code]"field_id": "value″[/code]"field_id" is the unique identifier of the field inside your CRM/platform; "value" can be static (number or text that will be the same for every lead synced) or dynamic.
- To create dynamic values just enter the field name between the double
@@symbols, that will results in a @@field_name@@ syntax. The field name can be whatever you'd like, it will help you recognize the field inside the bridge settings later.
Dynamic fields will be displayed on the Fields Matching step of the bridge, where you will be able to match them with lead's information. - That said, if we have a full_name field on our platform to store the lead's full name, we should use the following syntax:
[code]full_name: @@FullName@@[/code]Please check HTTP common questions for code examples.


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your BlueJeans Events information with your HTTP Request (GET/POST) fields.
- You will have HTTP Request (GET/POST) fields on the left. Match the information you wish to pass align from BlueJeans Events
- Based on HTTP Request (GET/POST) functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- BlueJeans Events documentation page and common questions
- HTTP Request (GET/POST) documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button






