Connect Cliengo to Velocify (HTML) with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Cliengo to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Cliengo as the source for your bridge
- Choose Velocify (HTML) as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Cliengo with Velocify (HTML)
Step 2.A: Setup your Cliengo integration
- Click on Connect Cliengo
- Click on Create new integration to connect your Cliengo (or select an existing one from the dropdown if you already connected it)
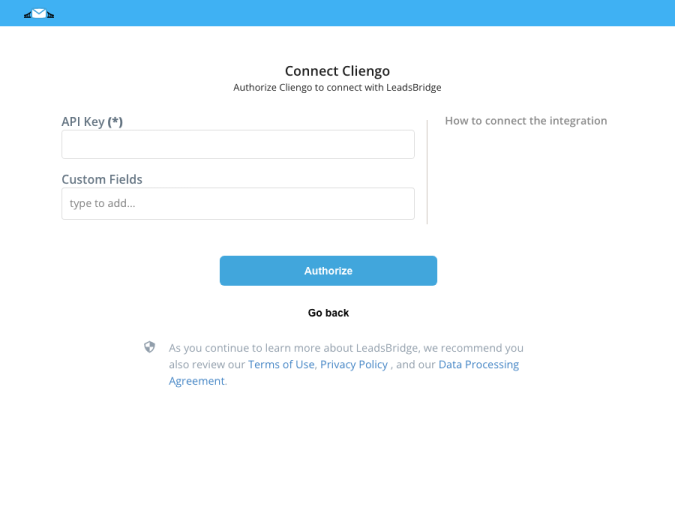
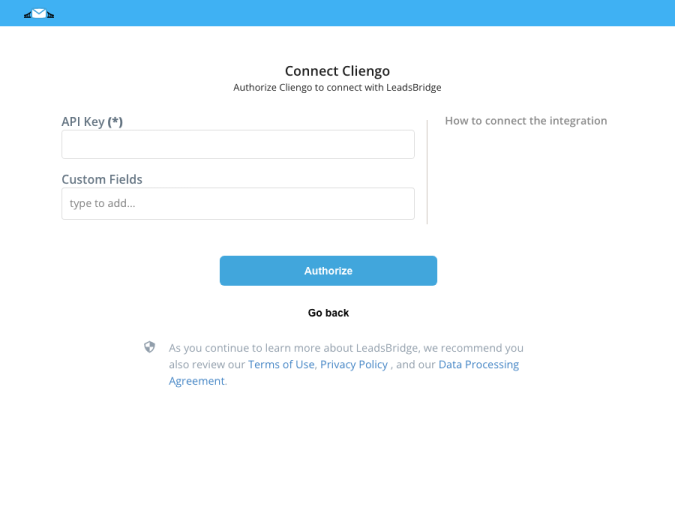
- A popup wil be opened where you can authorize the Cliengo integration
- Fill API Key field to connect Cliengo with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Cliengo and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Cliengo is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Cliengo
How to get API Key
The Cliengo Content API gives you access to the content management features you see in our web app and lets you extend them for use in your own app.
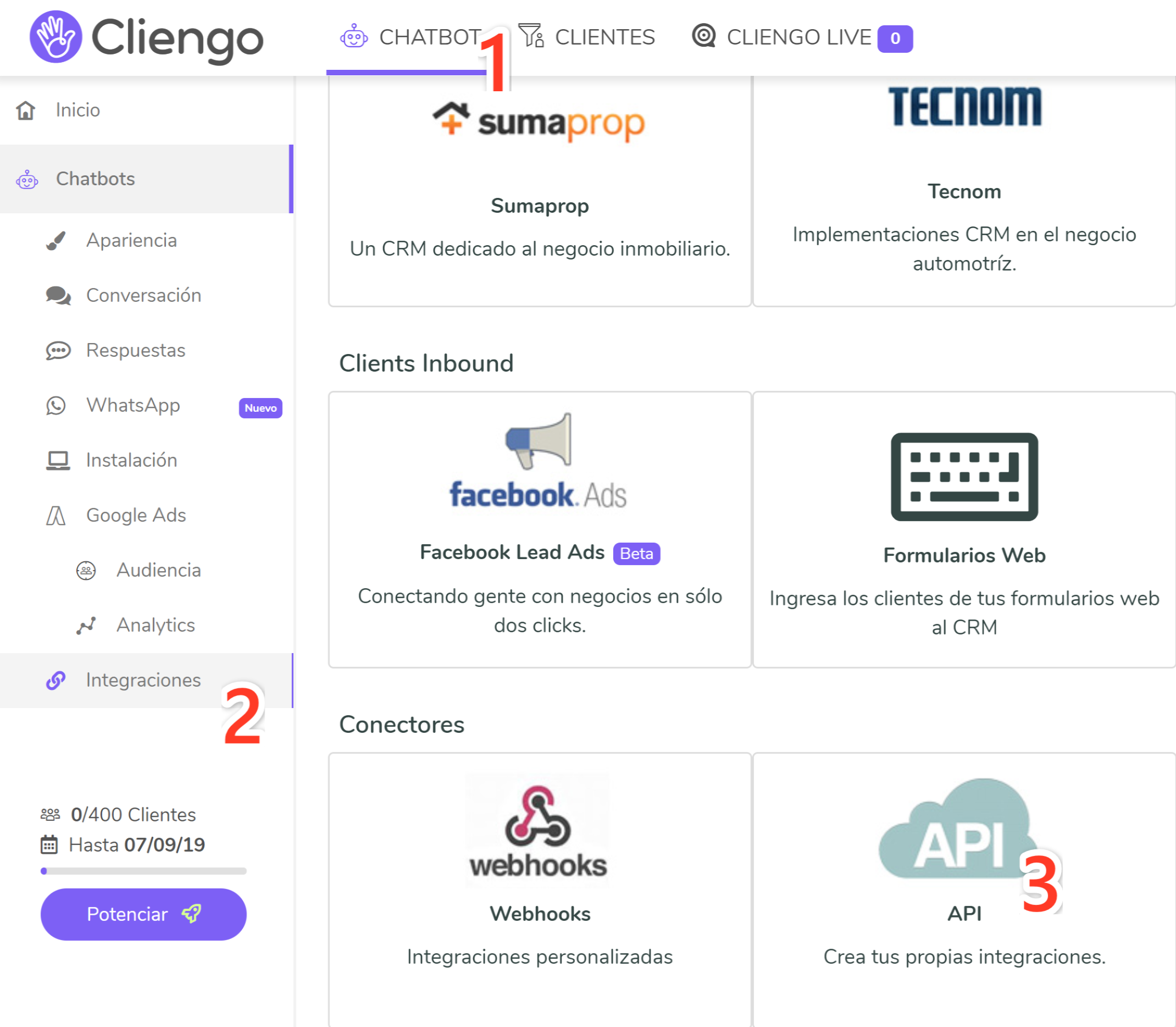
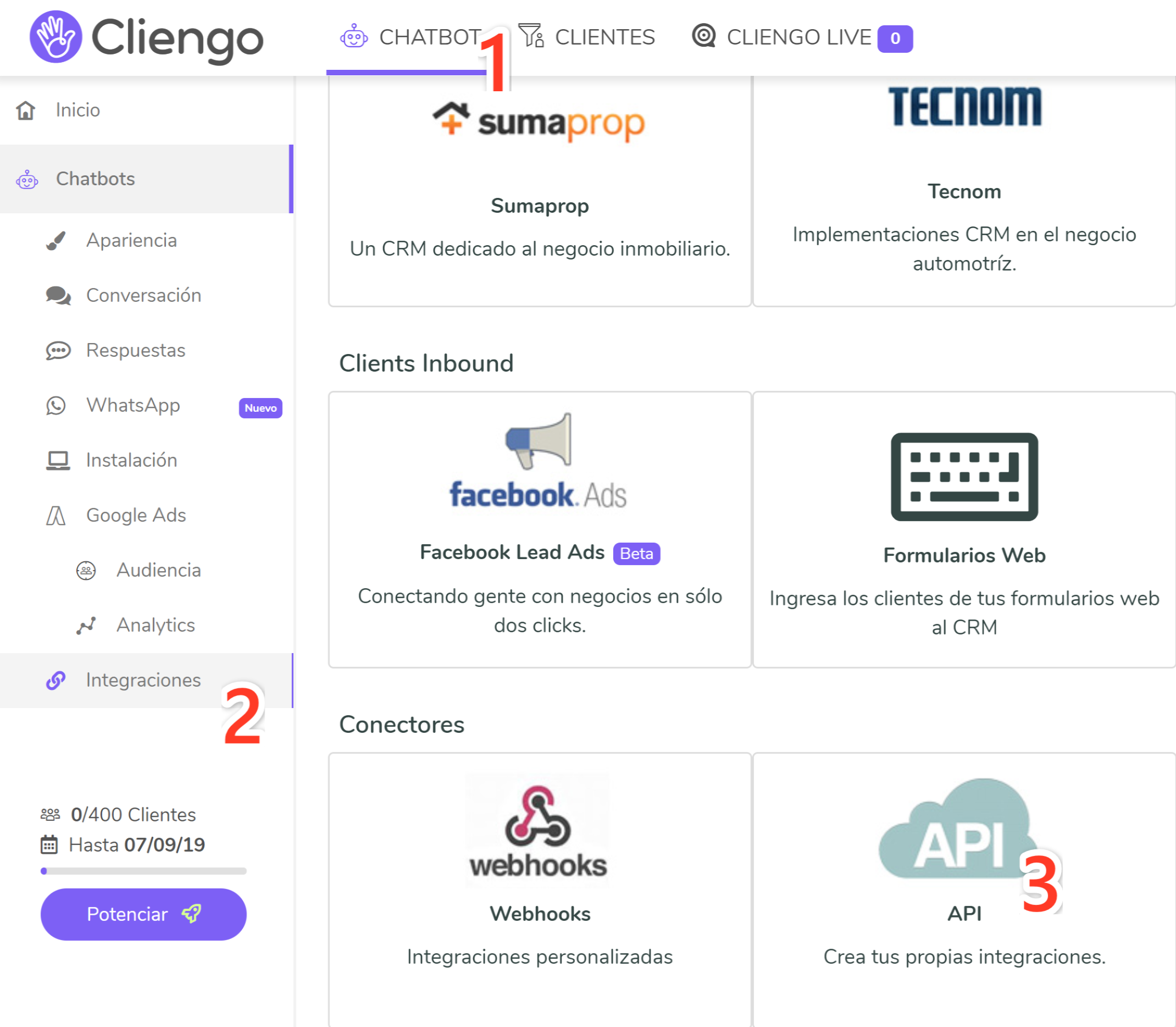
To find API KEY go in the menu Chatbot » Integraciones » API
To find API KEY go in the menu Chatbot » Integraciones » API


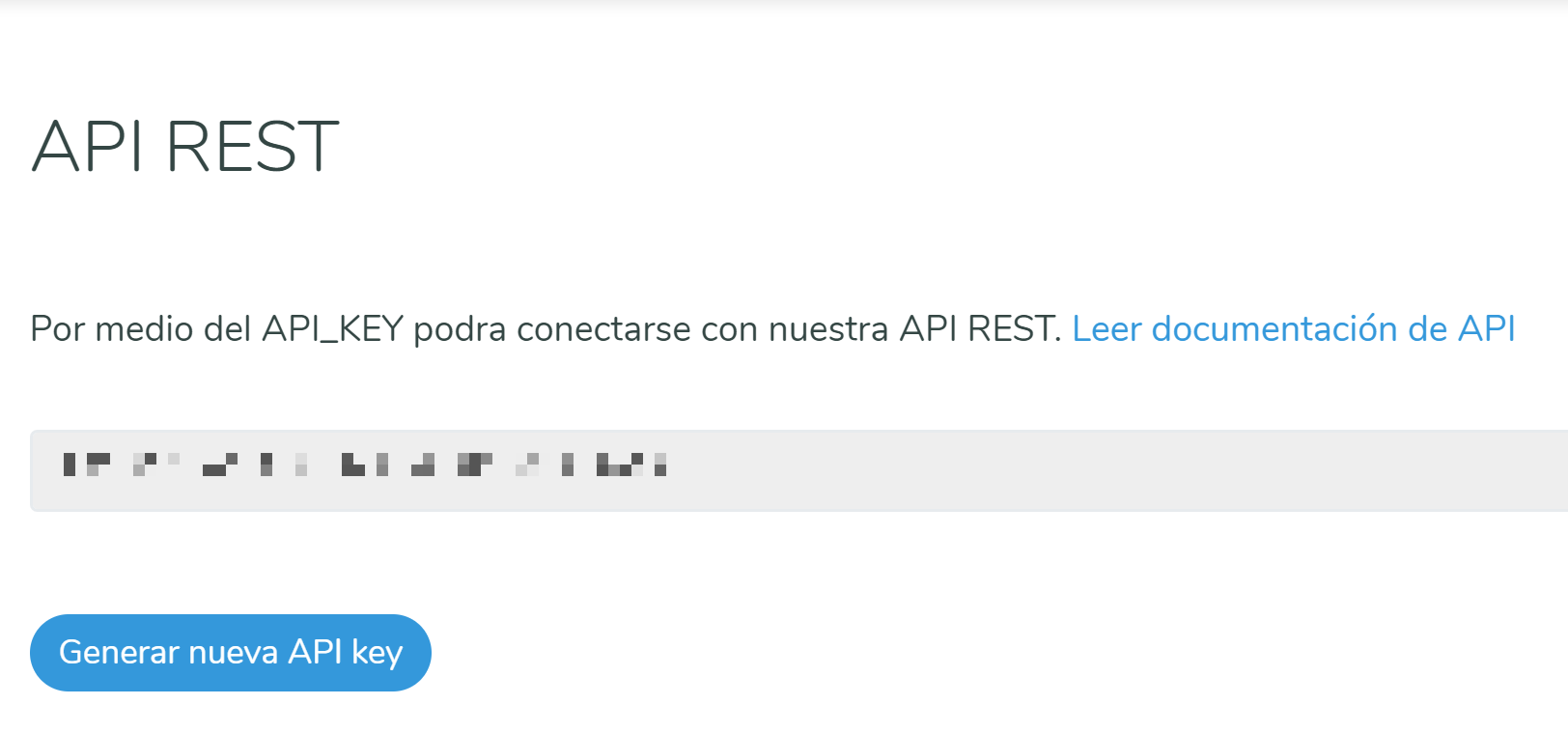
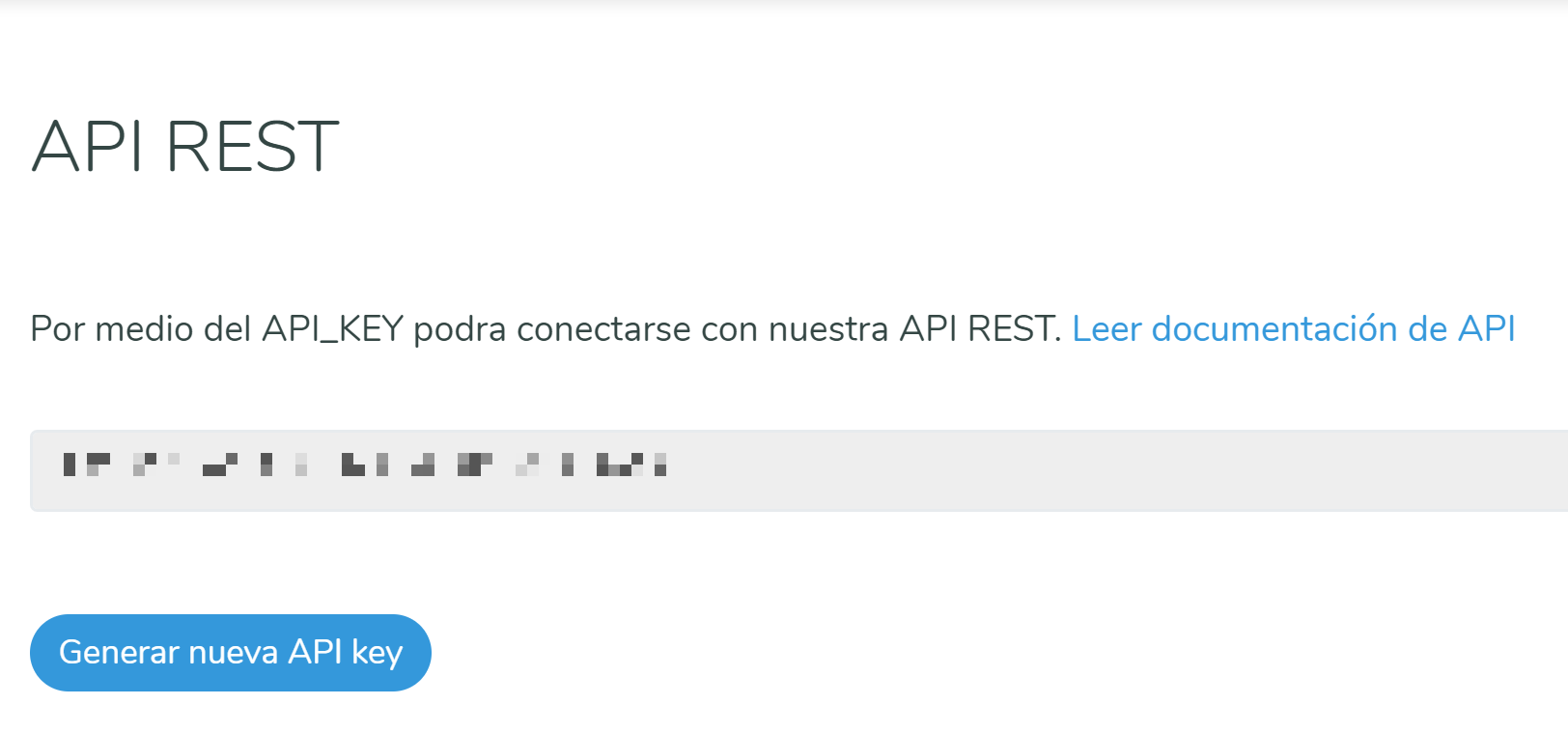
Then click on "Generar nueva API Key". You can find more info here: https://developers.cliengo.com/


Step 2.C: Setup your Velocify (HTML) integration
- Click on Connect Velocify (HTML)
- Click on Create new integration to connect your Velocify (HTML) (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the Velocify (HTML) integration
- Fill HTML form code field to connect Velocify (HTML) with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Velocify (HTML) and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Velocify (HTML) is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for Velocify (HTML)
Other Info
How can I find the HTML form? Login on your Velocify account and follow the steps on their official documentation [https://lmhelp.velocify.com/hc/en-us/articles/201364934-How-To-Basics-Setup-a-website-to-posts-leads-into-Velocify]
Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Cliengo information with your Velocify (HTML) fields.
- You will have Velocify (HTML) fields on the left. Match the information you wish to pass align from Cliengo
- Based on Velocify (HTML) functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Cliengo documentation page and common questions
- Velocify (HTML) documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button