Connect PrestaShop to FLG with LeadsBridge


In this article, you'll learn how to set up the bridge and connect PrestaShop to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose PrestaShop as the source for your bridge
- Choose FLG as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your PrestaShop with FLG
Step 2.A: Setup your PrestaShop integration
- Click on Connect PrestaShop
- Click on Create new integration to connect your PrestaShop (or select an existing one from the dropdown if you already connected it)
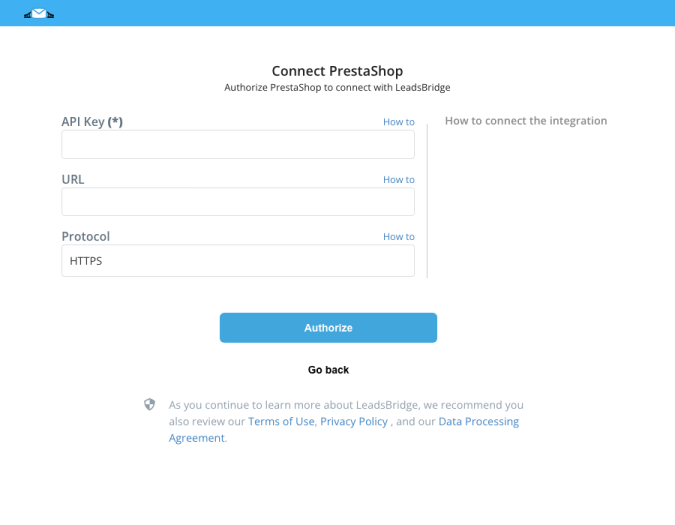
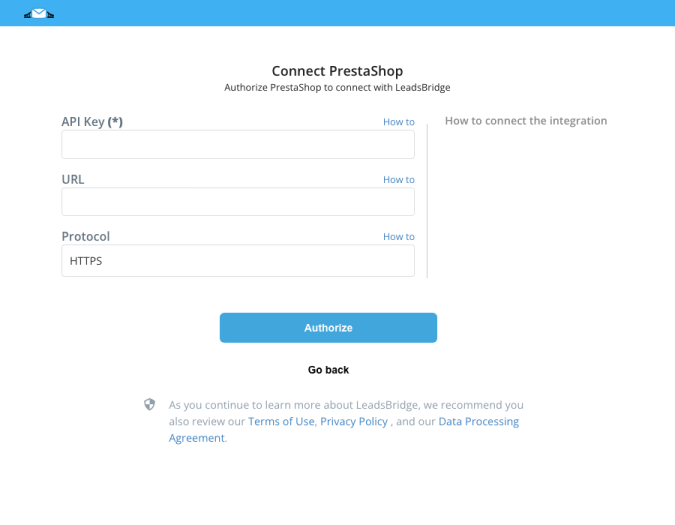
- A popup wil be opened where you can authorize the PrestaShop integration
- Fill URL, API Key field to connect PrestaShop with LeadsBridge
- Click on the Authorize button
- You can choose a name for this PrestaShop and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your PrestaShop is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for PrestaShop
How to get URL, API Key
The URL is the one used on your PrestaShop website.
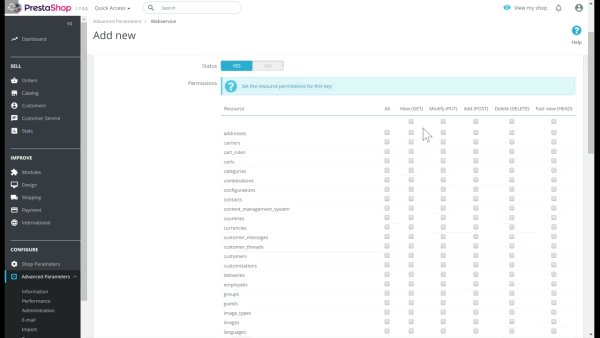
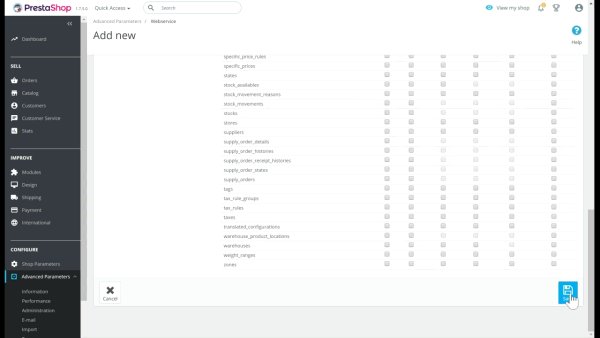
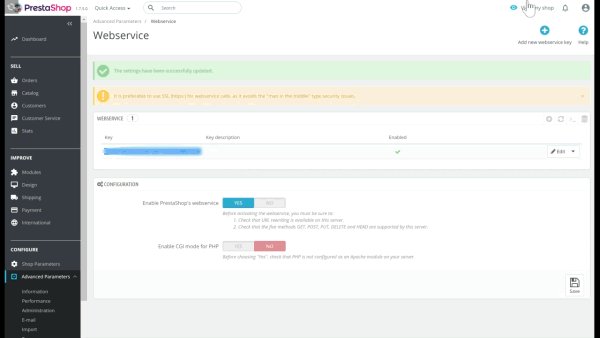
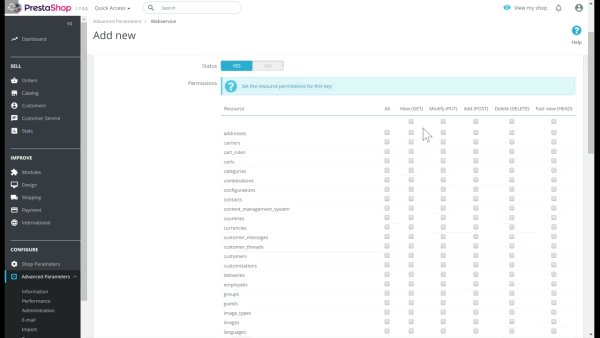
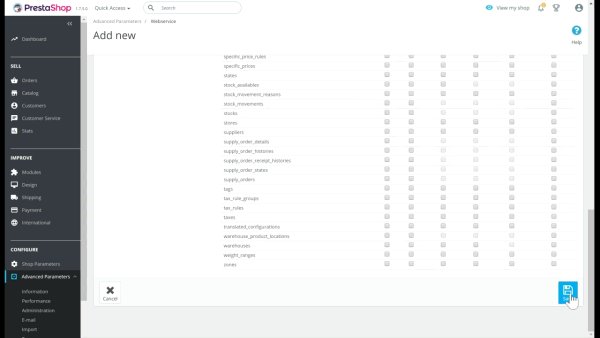
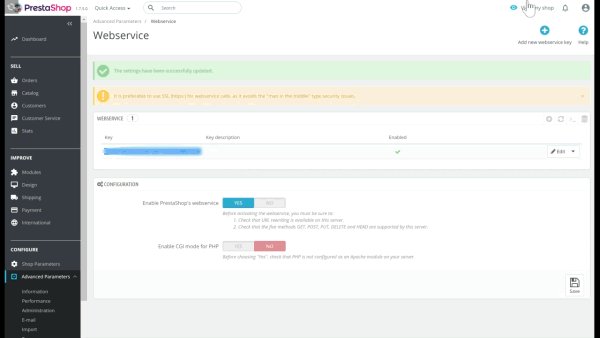
To find your API Key you should follow the steps shown in the image below:
To find your API Key you should follow the steps shown in the image below:


Step 2.C: Setup your FLG integration
- Click on Connect FLG
- Click on Create new integration to connect your FLG (or select an existing one from the dropdown if you already connected it)
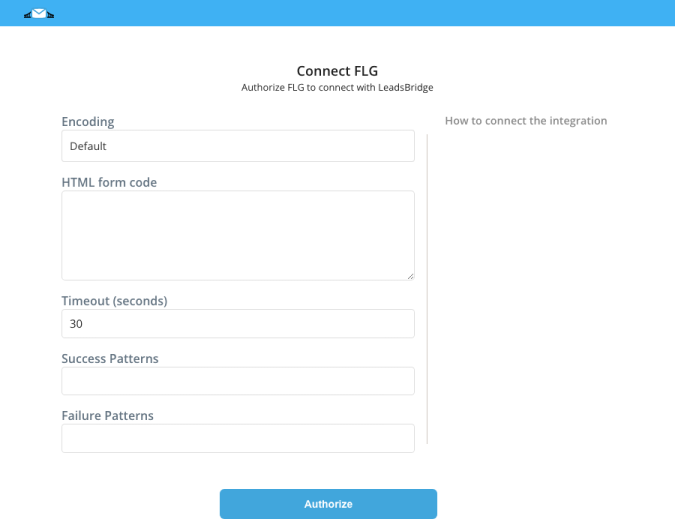
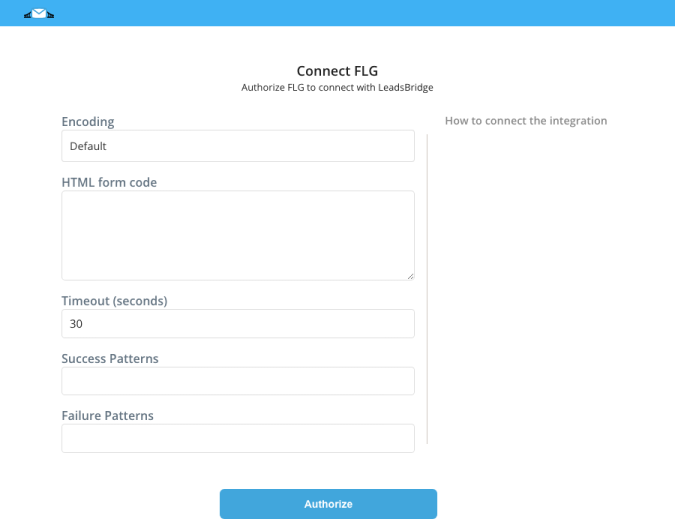
- A popup wil be opened where you can authorize the FLG integration
- Fill HTML form code field to connect FLG with LeadsBridge
- Click on the Authorize button
- You can choose a name for this FLG and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your FLG is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for FLG
Other Info
To create your HTML form you should enable support for FLG. In the Squeeze Page Toolkit menu:
1. Click on the menu Setup » Integrations
2. Then click on Edit Settings next to the FLG Integration details
3. Enable the integration by clicking on Enable in the drop-down box for FLG.
4. Remember to click on the Save Details button.
1. Click on the menu Setup » Integrations
2. Then click on Edit Settings next to the FLG Integration details
3. Enable the integration by clicking on Enable in the drop-down box for FLG.
4. Remember to click on the Save Details button.


Create your web form within FLG:
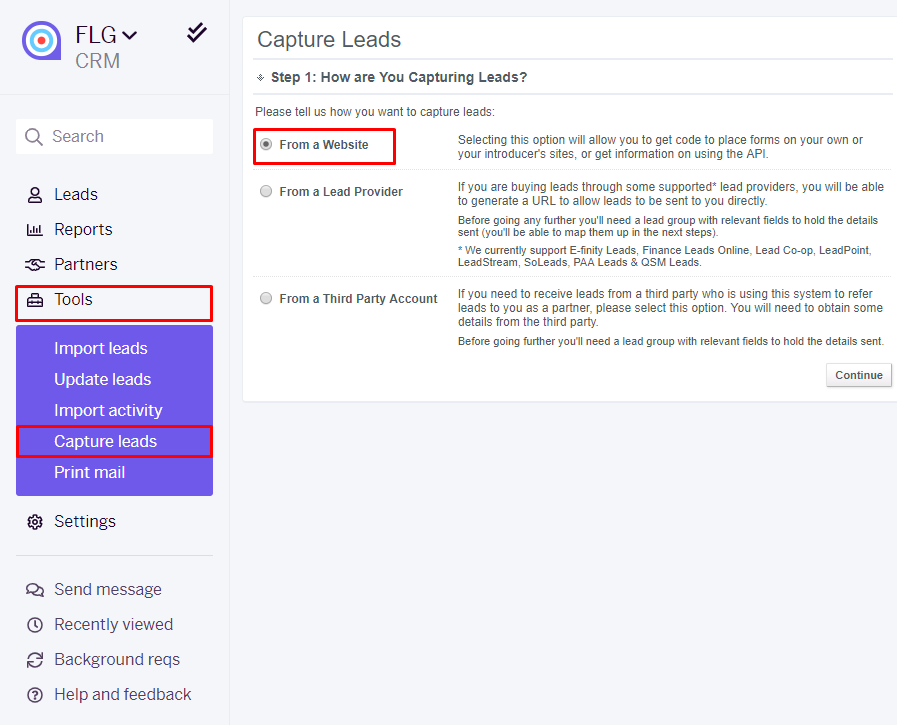
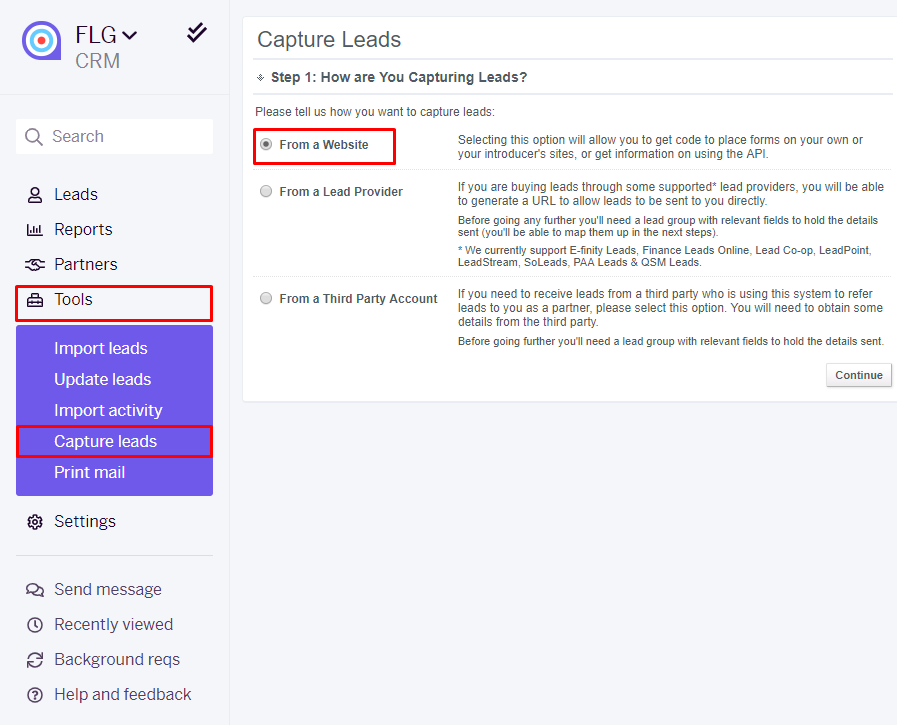
1. Go into your FLG CRM account
2. Click on Tools » Capture Leads
3. Ensure the From a Website option is selected
4. Click Continue
1. Go into your FLG CRM account
2. Click on Tools » Capture Leads
3. Ensure the From a Website option is selected
4. Click Continue


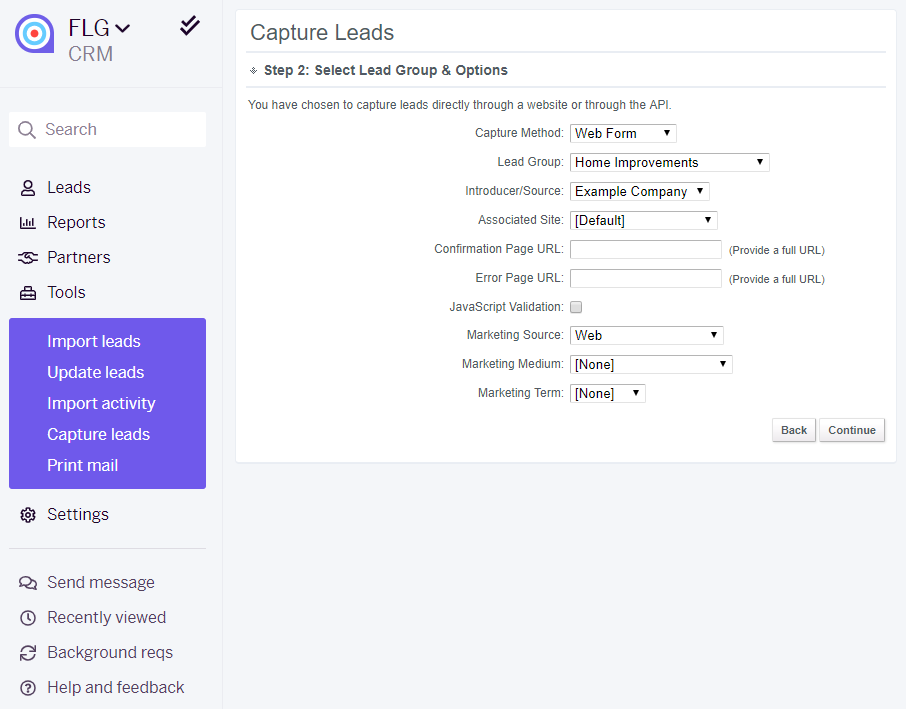
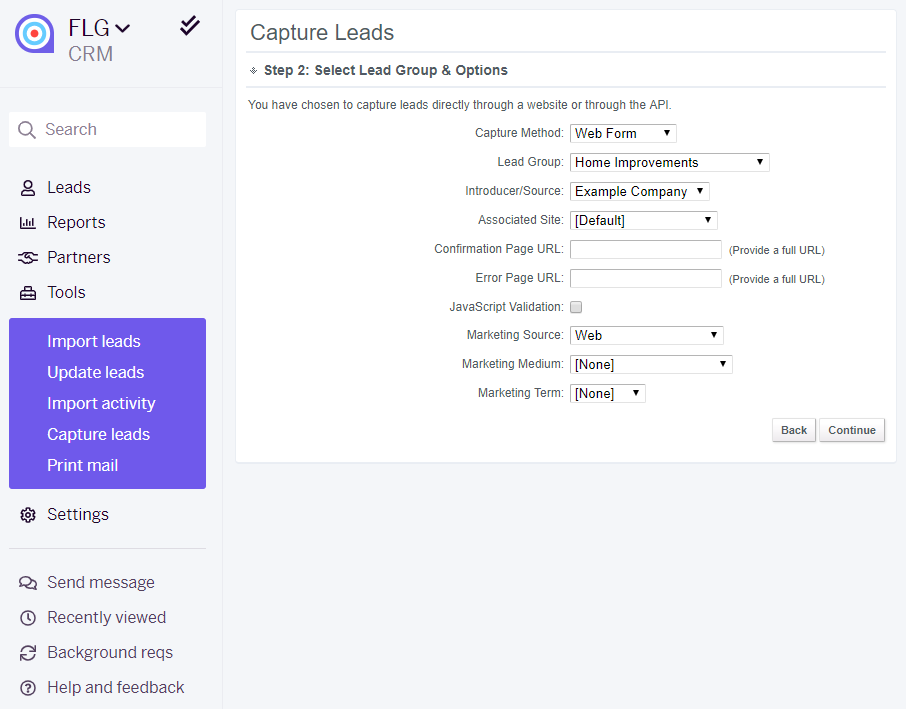
In the Second Step:
1. Set your Capture Method to Web Form
2. Choose the Lead Group, Introducer, Site and Marketing information. (Important: You should check that the Lead Group you are passing leads to has the setting enabled for ‘Allow capture leads through iFrame and web form’. Lead groups can also have validation enabled to ‘Only accept valid UK local phone numbers’ & ‘ Only accept valid UK postcodes’ so you may need to disable those).
3. Disable Javascript Validation option
4. Click on the Continue button. FLG has a guide for ‘Setting up a Web Form to Capture Leads’ that has more information on the web form submission methods. For further information check the following link: https://flg360.uservoice.com/knowledgebase/articles/1813126-setting-up-web-form-to-capture-leads
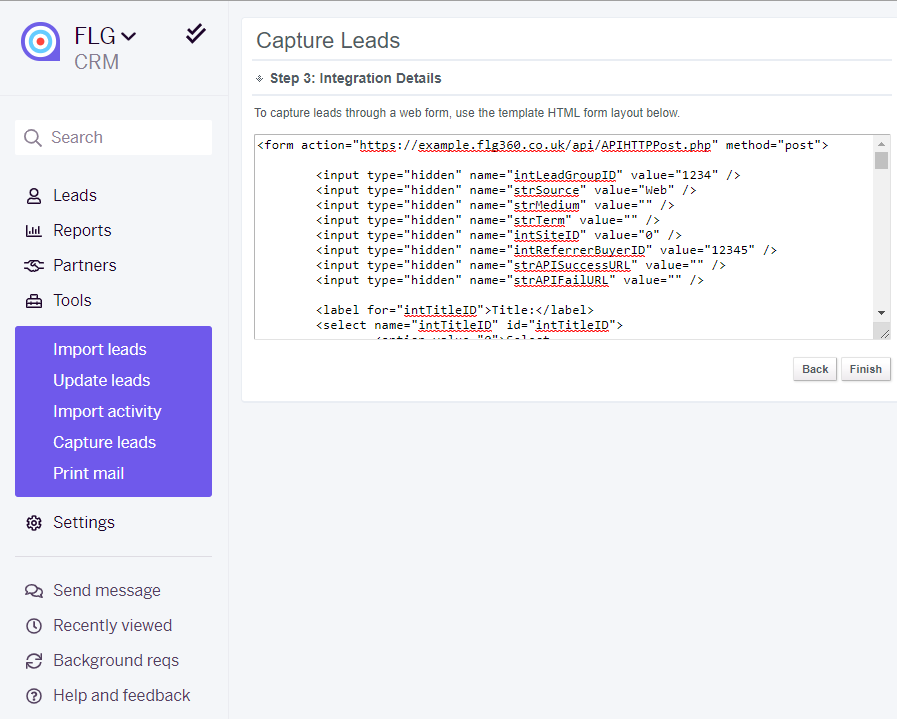
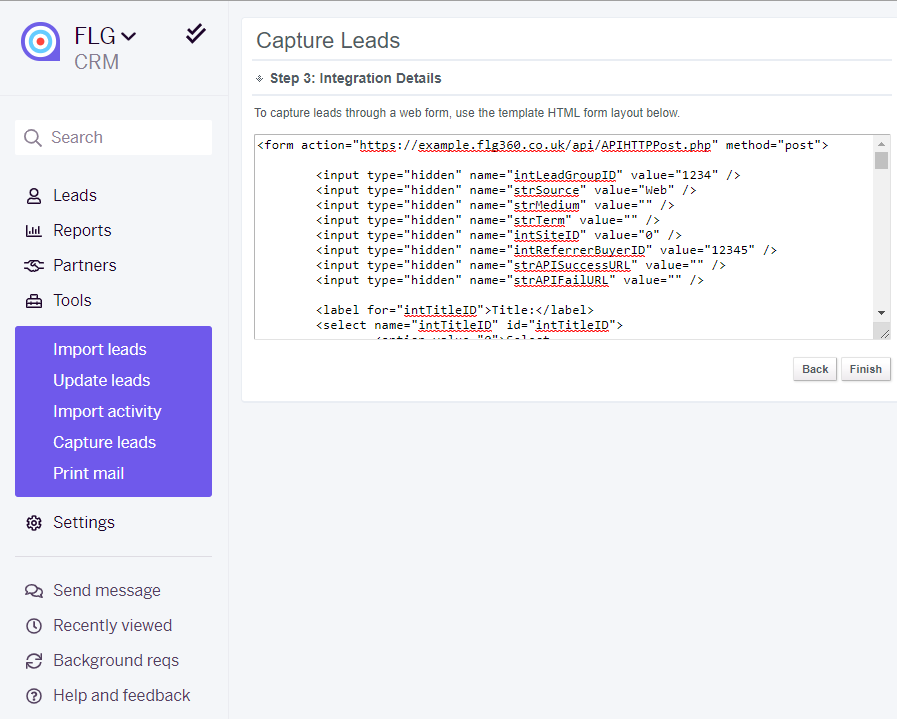
5. Afterward, you’ll get the HTML code. You’ll need to select ALL the code and copy it to your clipboard. To do this we suggest to click inside the code box, then type Ctrl-A to select all text. Then click Ctrl-C to copy the code to the clipboard (or just use any other method you’re comfortable with).
1. Set your Capture Method to Web Form
2. Choose the Lead Group, Introducer, Site and Marketing information. (Important: You should check that the Lead Group you are passing leads to has the setting enabled for ‘Allow capture leads through iFrame and web form’. Lead groups can also have validation enabled to ‘Only accept valid UK local phone numbers’ & ‘ Only accept valid UK postcodes’ so you may need to disable those).
3. Disable Javascript Validation option
4. Click on the Continue button. FLG has a guide for ‘Setting up a Web Form to Capture Leads’ that has more information on the web form submission methods. For further information check the following link: https://flg360.uservoice.com/knowledgebase/articles/1813126-setting-up-web-form-to-capture-leads
5. Afterward, you’ll get the HTML code. You’ll need to select ALL the code and copy it to your clipboard. To do this we suggest to click inside the code box, then type Ctrl-A to select all text. Then click Ctrl-C to copy the code to the clipboard (or just use any other method you’re comfortable with).


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your PrestaShop information with your FLG fields.
- You will have FLG fields on the left. Match the information you wish to pass align from PrestaShop
- Based on FLG functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- PrestaShop documentation page and common questions
- FLG documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button






