Connect Bronto to WooCommerce with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Bronto to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Bronto as the source for your bridge
- Choose WooCommerce as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Bronto with WooCommerce
Step 2.A: Setup your Bronto integration
- Click on Connect Bronto
- Click on Create new integration to connect your Bronto (or select an existing one from the dropdown if you already connected it)
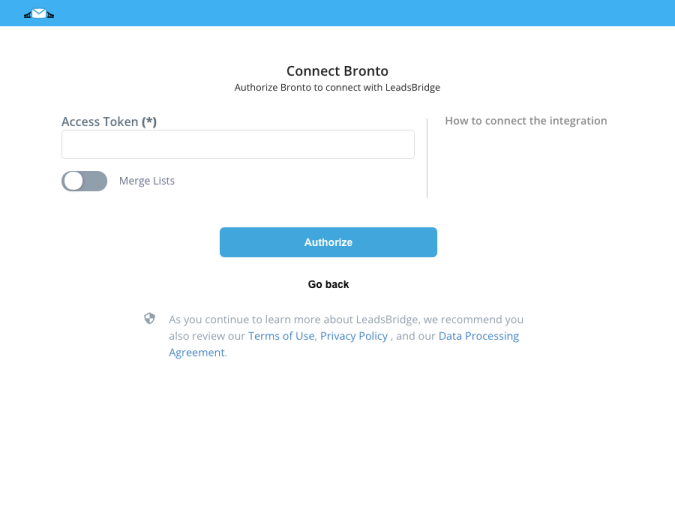
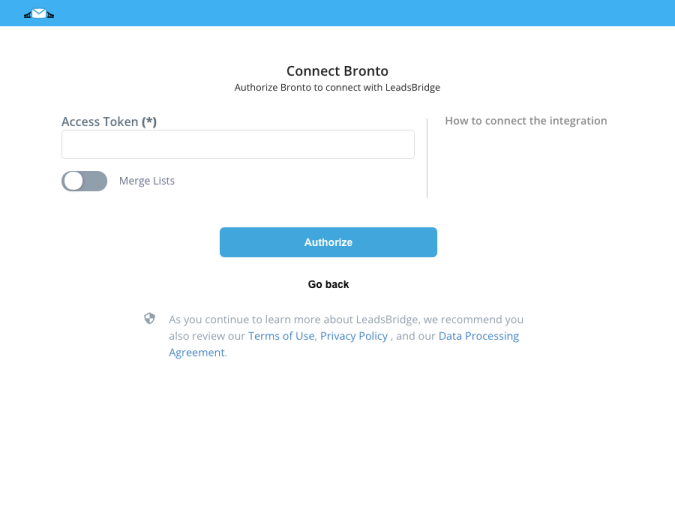
- A popup wil be opened where you can authorize the Bronto integration
- Fill Access Token field to connect Bronto with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Bronto and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Bronto is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Bronto
How to get Access Token
You can find the Access Token following these steps:
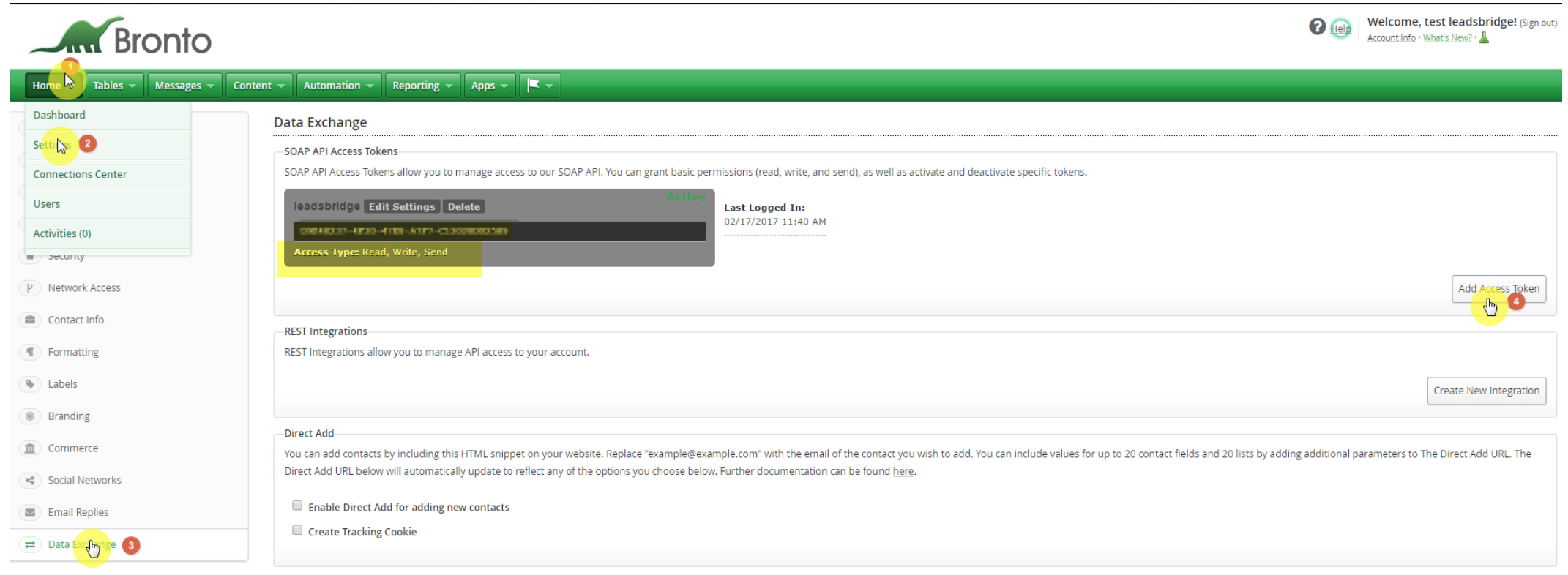
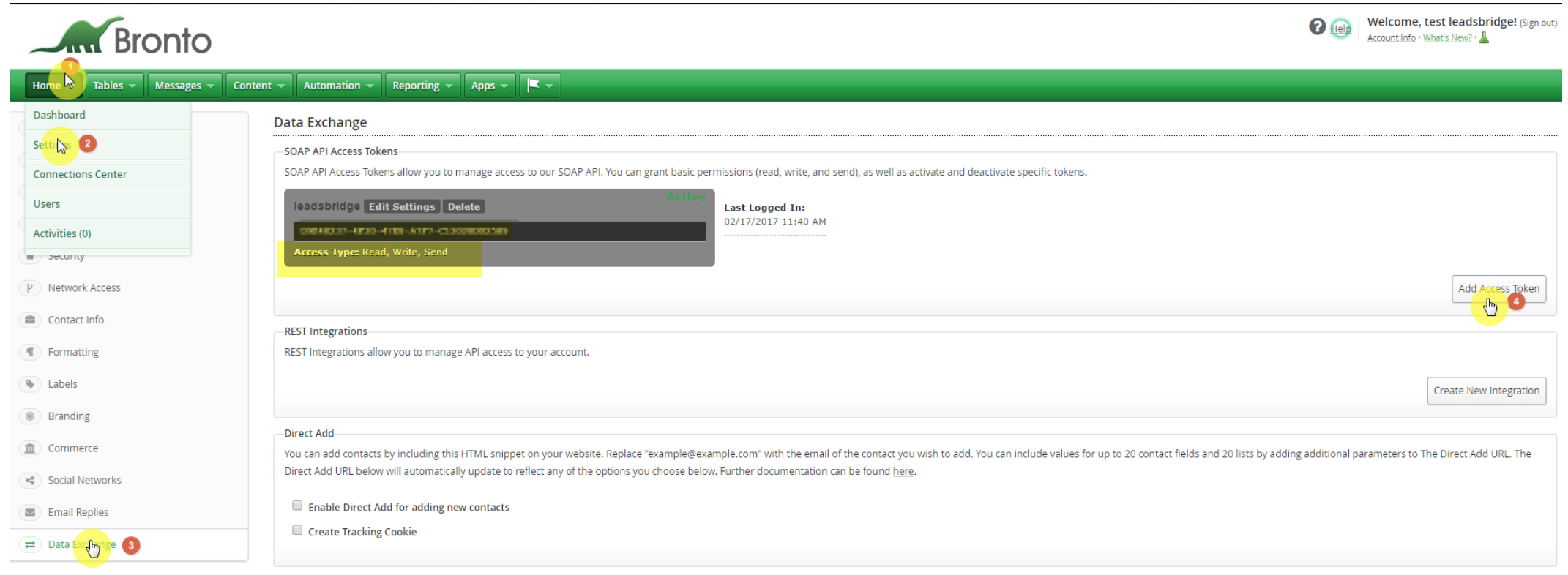
1) Log In into your Bronto Account
2) Go to Home > Settings > Data Exchange
3) Click on the Add Access Token button.
4) Copy/Paste it inside the integration screen in Leadsbridge.
PLEASE NOTE: Assign ALL permissions.
1) Log In into your Bronto Account
2) Go to Home > Settings > Data Exchange
3) Click on the Add Access Token button.
4) Copy/Paste it inside the integration screen in Leadsbridge.
PLEASE NOTE: Assign ALL permissions.


Other Info
Merge Lists, when activated, allows you to keep old Bronto lists. If you'd like to activate this option, switch the toggle to "Yes."
( Learn more)


Step 2.C: Setup your WooCommerce integration
- Click on Connect WooCommerce
- Click on Create new integration to connect your WooCommerce (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the WooCommerce integration
- Fill URL, Consumer key, Consumer secret field to connect WooCommerce with LeadsBridge
- Click on the Authorize button
- You can choose a name for this WooCommerce and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your WooCommerce is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for WooCommerce
How to get URL, Consumer key, Consumer secret
Usually, when you are setting up the WooCommerce integration you just use the base URL which would be: [a=https://www.retireearly365.com]https://www.retireearly365.com/[/a]
In order to find the Consumer Key and the Consumer Secret you should follow these steps:
1. Log in into WooCommerce.
2. Go on Settings > Advanced > REST API.
3 Select Add Key and add a Description. Please select the User you would like to generate a key for in the drop-down.
4. Select a level of access for this API key and Select Generate API Key. In this way, WooCommerce creates API keys for that user.
5. Copy/paste the Consumer key/secret into LeadsBridge. ( Learn more)
1. Log in into WooCommerce.
2. Go on Settings > Advanced > REST API.
3 Select Add Key and add a Description. Please select the User you would like to generate a key for in the drop-down.
4. Select a level of access for this API key and Select Generate API Key. In this way, WooCommerce creates API keys for that user.
5. Copy/paste the Consumer key/secret into LeadsBridge. ( Learn more)


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Bronto information with your WooCommerce fields.
- You will have WooCommerce fields on the left. Match the information you wish to pass align from Bronto
- Based on WooCommerce functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Bronto documentation page and common questions
- WooCommerce documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button






