Connect Convoso to Email Notification with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Convoso to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Convoso as the source for your bridge
- Choose Email Notification as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Convoso with Email Notification
Step 2.A: Setup your Convoso integration
- Click on Connect Convoso
- Click on Create new integration to connect your Convoso (or select an existing one from the dropdown if you already connected it)
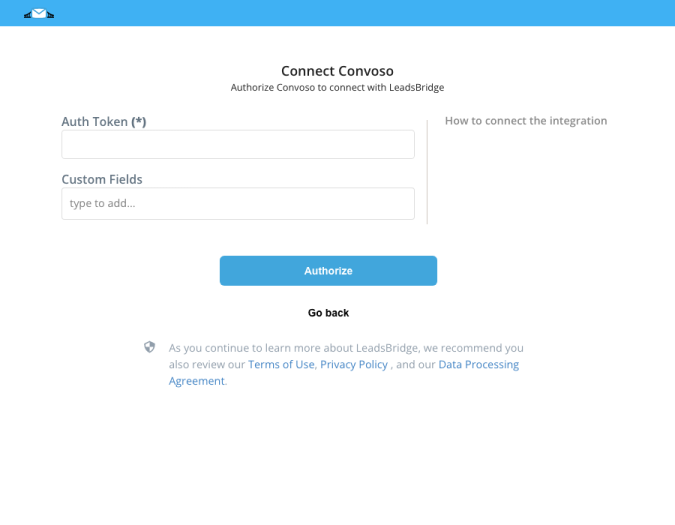
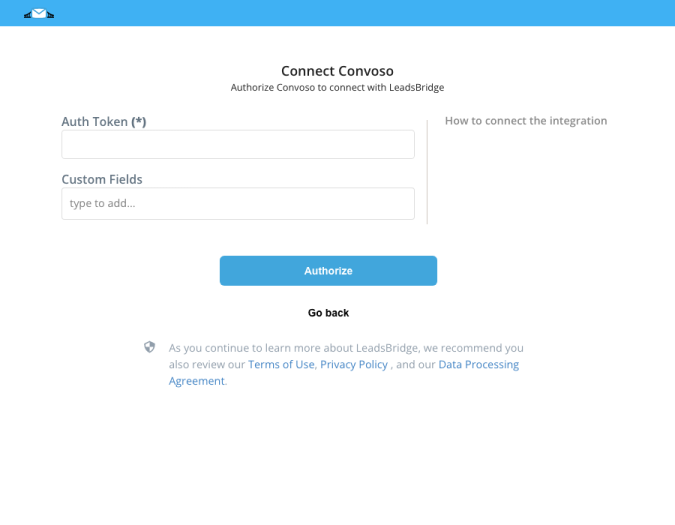
- A popup wil be opened where you can authorize the Convoso integration
- Fill Auth Token field to connect Convoso with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Convoso and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Convoso is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Convoso
Other Info
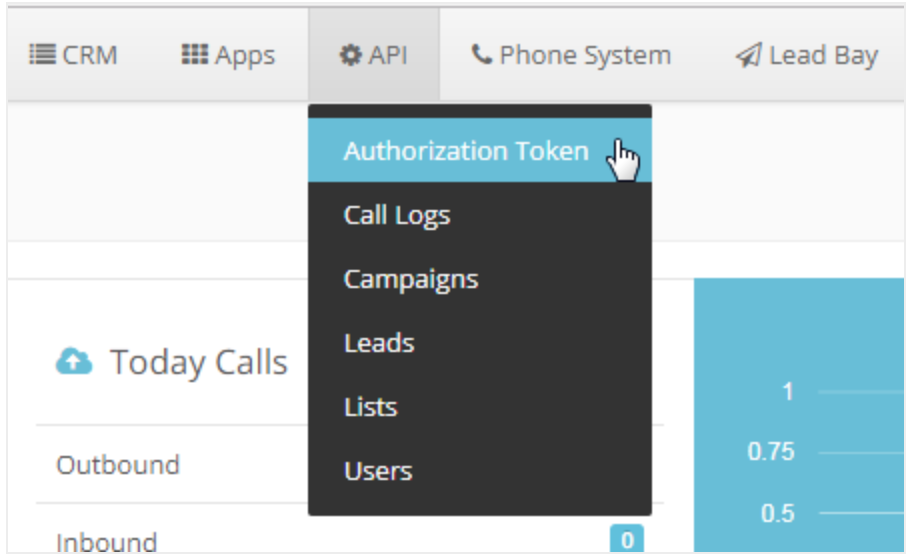
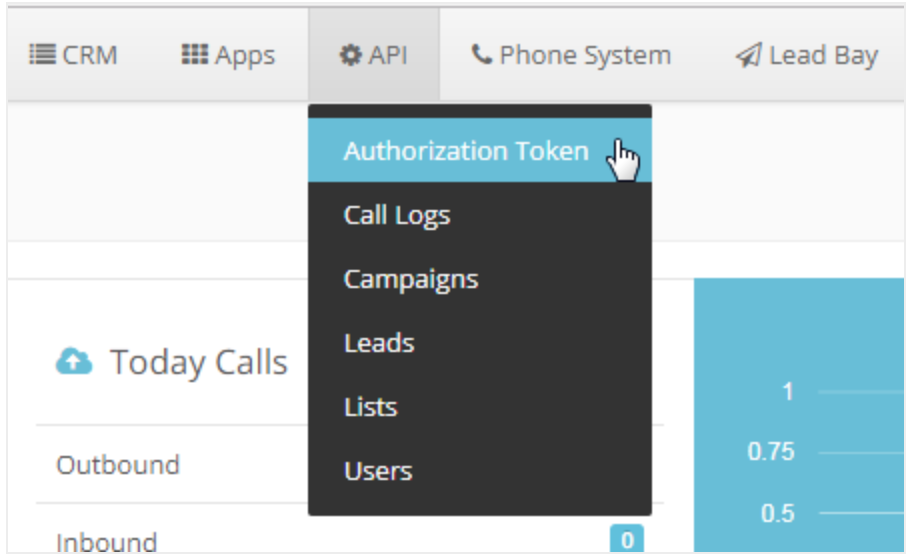
From the Dashboard, click on API and select Authorization Token from the drop down.
( Learn more)


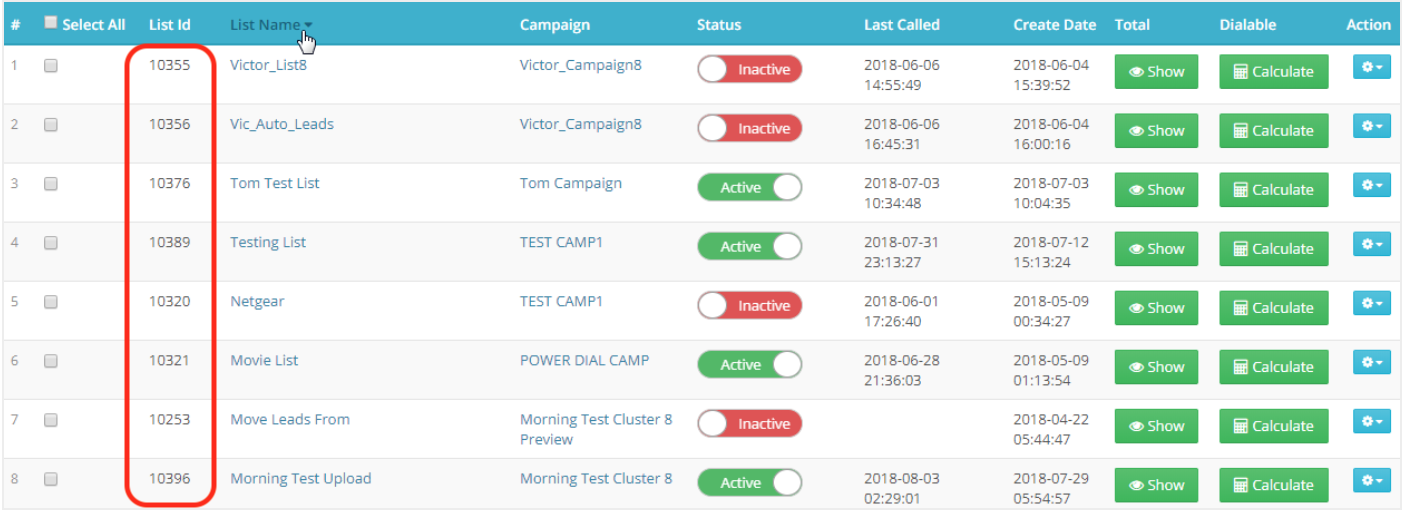
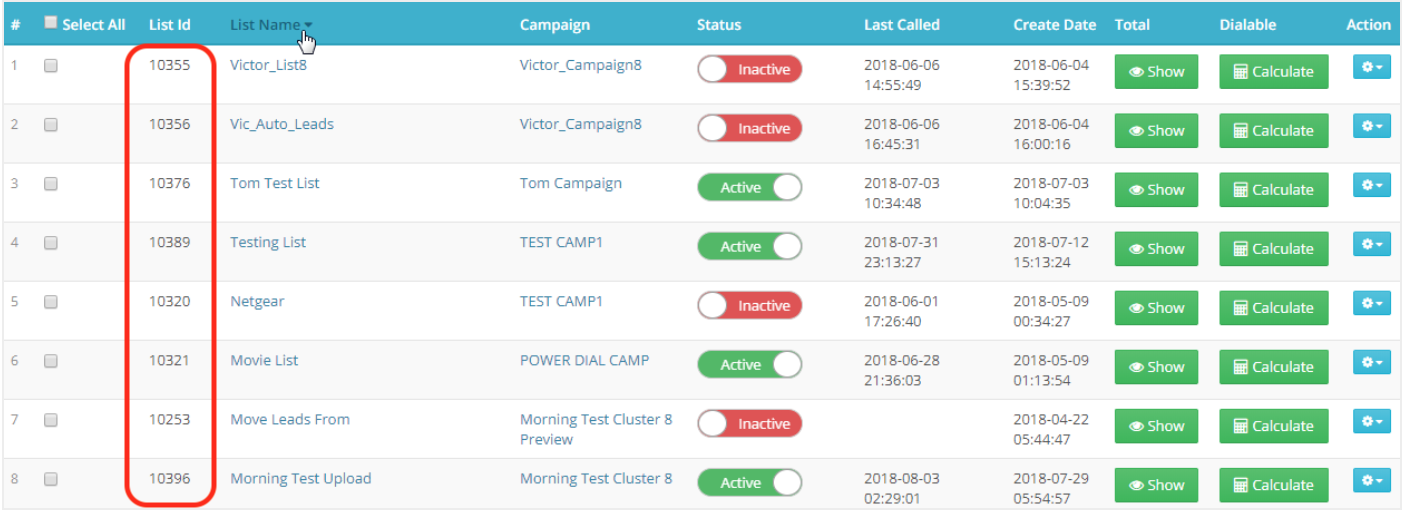
When looking at the lists section, you have the ability to sort lead lists by ID.
From the Dashboard, click on Call Center and select Lists from the drop down. ( Learn more)
From the Dashboard, click on Call Center and select Lists from the drop down. ( Learn more)


Step 2.C: Setup your Email Notification integration
- Click on Connect Email Notification
- Click on Create new integration to connect your Email Notification (or select an existing one from the dropdown if you already connected it)
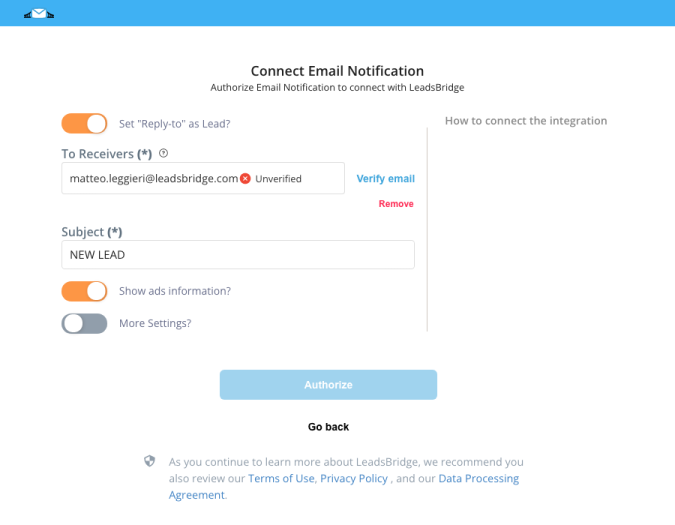
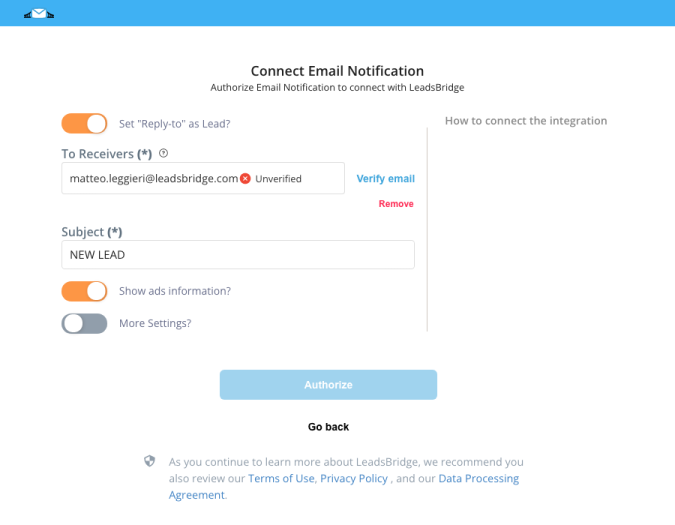
- A popup wil be opened where you can authorize the Email Notification integration
- Fill Sender Email, To Receivers, Subject, Text before lead data field to connect Email Notification with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Email Notification and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Email Notification is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for Email Notification
Other Info
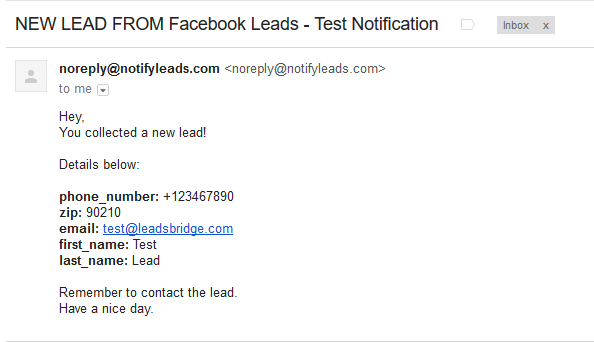
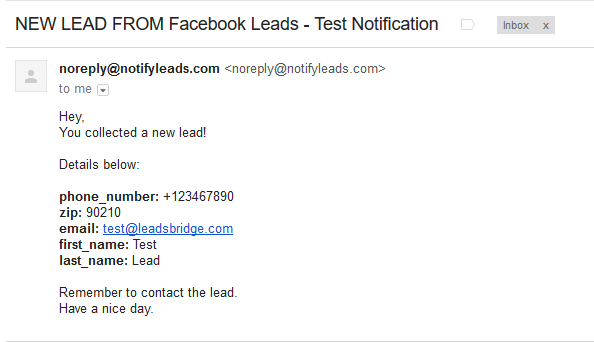
This is a preview of the Email Notification message that will reach your inbox once the bridge is set up.


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Convoso information with your Email Notification fields.
- You will have Email Notification fields on the left. Match the information you wish to pass align from Convoso
- Based on Email Notification functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Convoso documentation page and common questions
- Email Notification documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button