Connect Instapage to ActiveCampaign with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Instapage to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Instapage as the source for your bridge
- Choose ActiveCampaign as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Instapage with ActiveCampaign
Step 2.A: Setup your Instapage integration
- Click on Connect Instapage
- Click on Create new integration to connect your Instapage (or select an existing one from the dropdown if you already connected it)
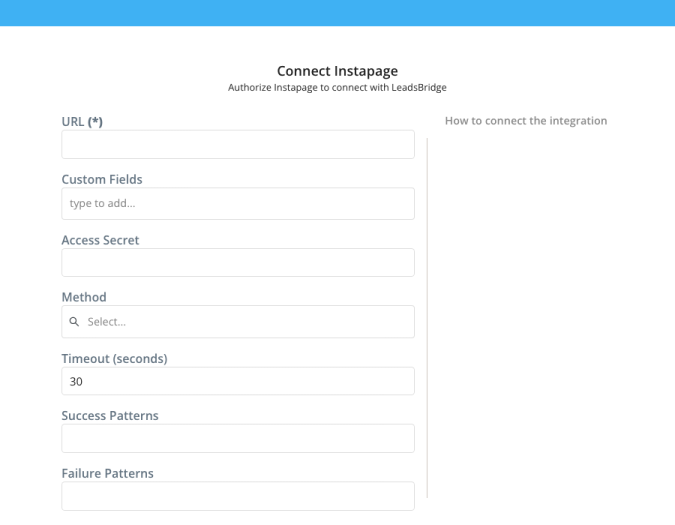
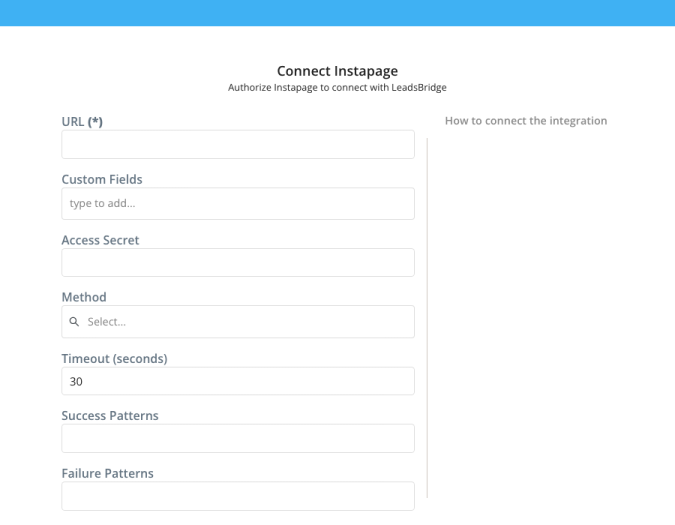
- A popup wil be opened where you can authorize the Instapage integration
- Fill URL, Access Secret field to connect Instapage with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Instapage and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Instapage is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Instapage
How to get URL, Access Secret
In the source step you’ll see a webhook available, set that URL inside your Instapage settings.
Follow these steps to connect your landing page:
1. Head over your Instapage form settings and click edit on your form to open the Integration tab.
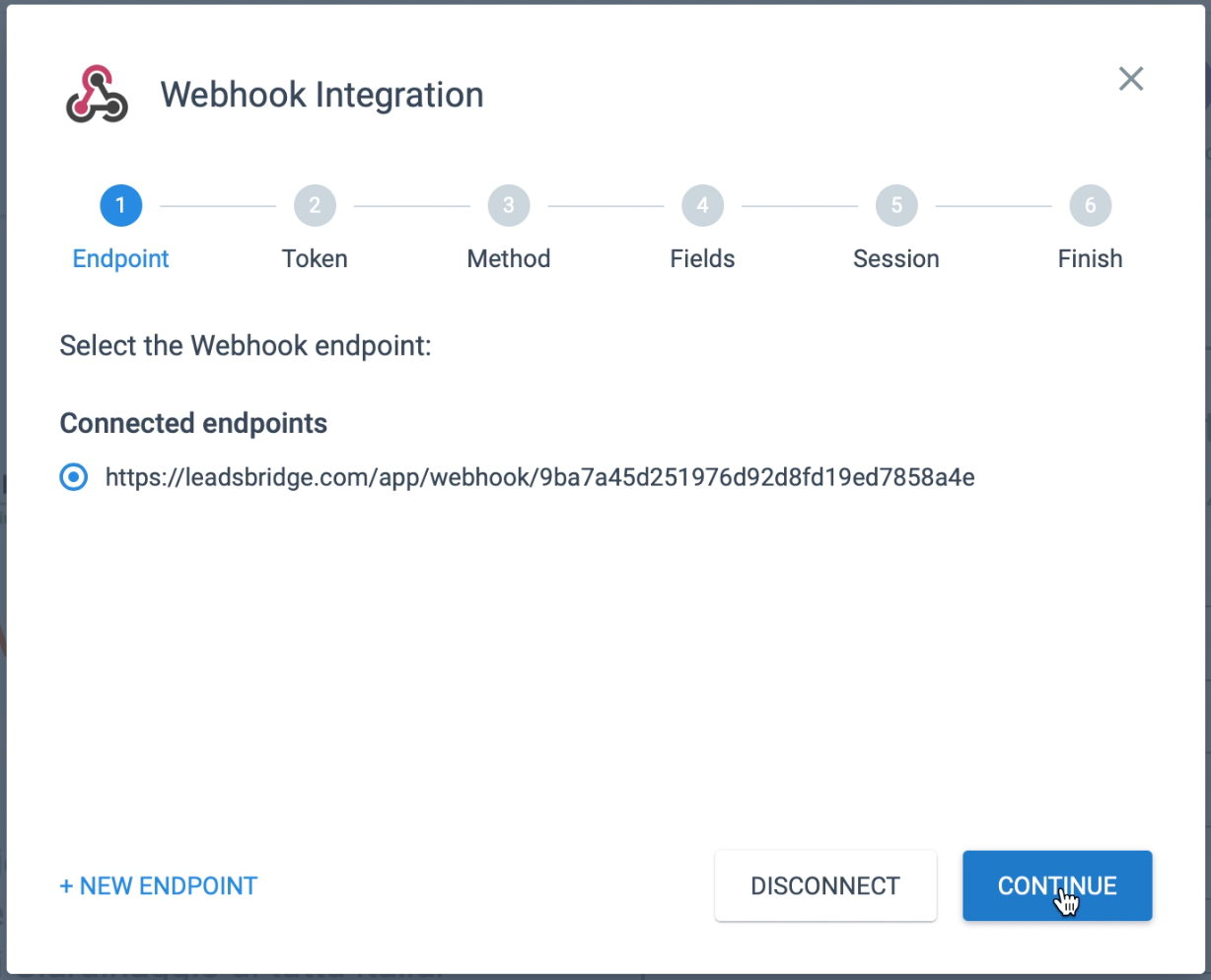
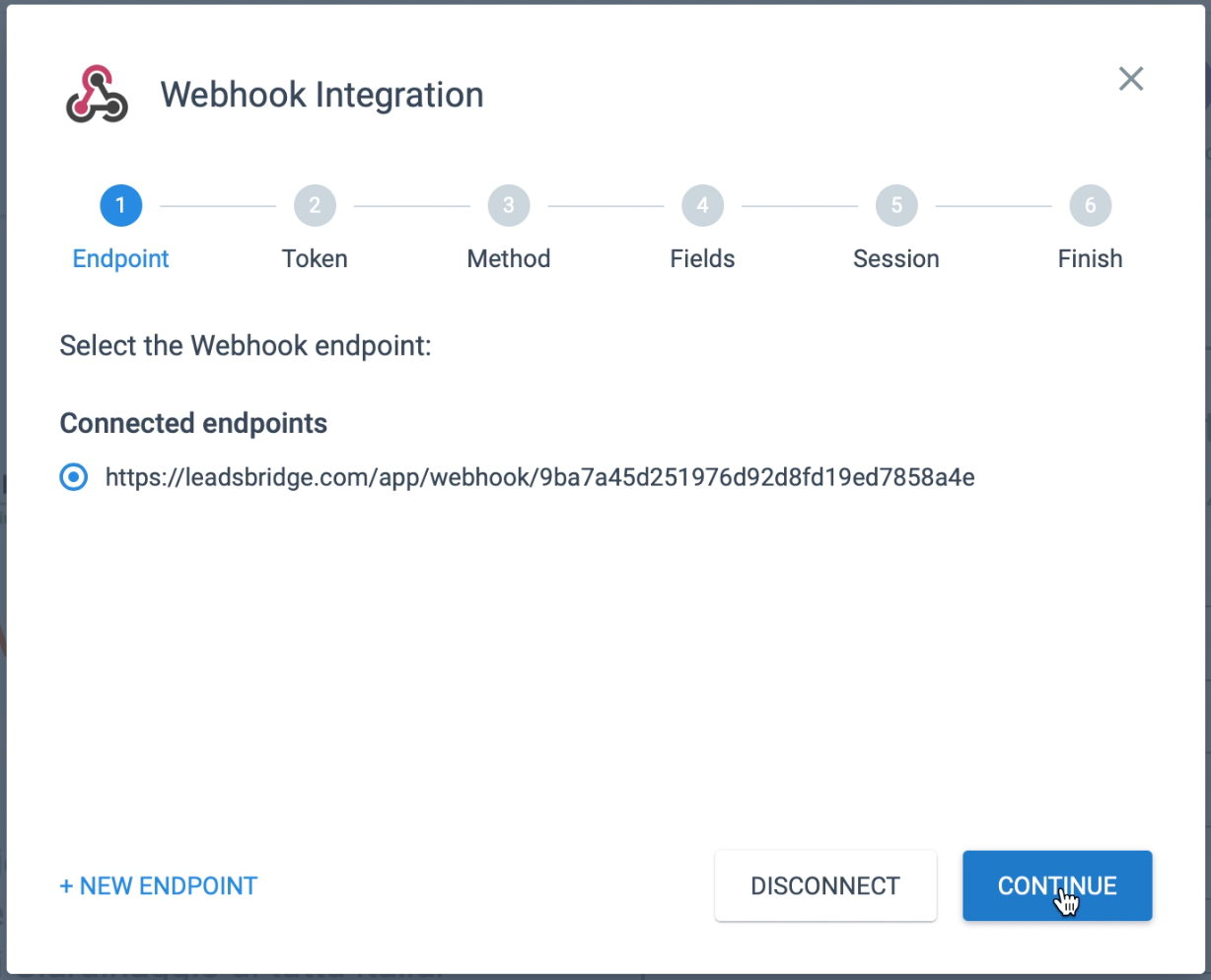
2. Select the Webhook integration and enter the webhook endpoint URL provided by LeadsBridge.
Follow these steps to connect your landing page:
1. Head over your Instapage form settings and click edit on your form to open the Integration tab.
2. Select the Webhook integration and enter the webhook endpoint URL provided by LeadsBridge.


Other Info
3. Select the sending method and click continue.
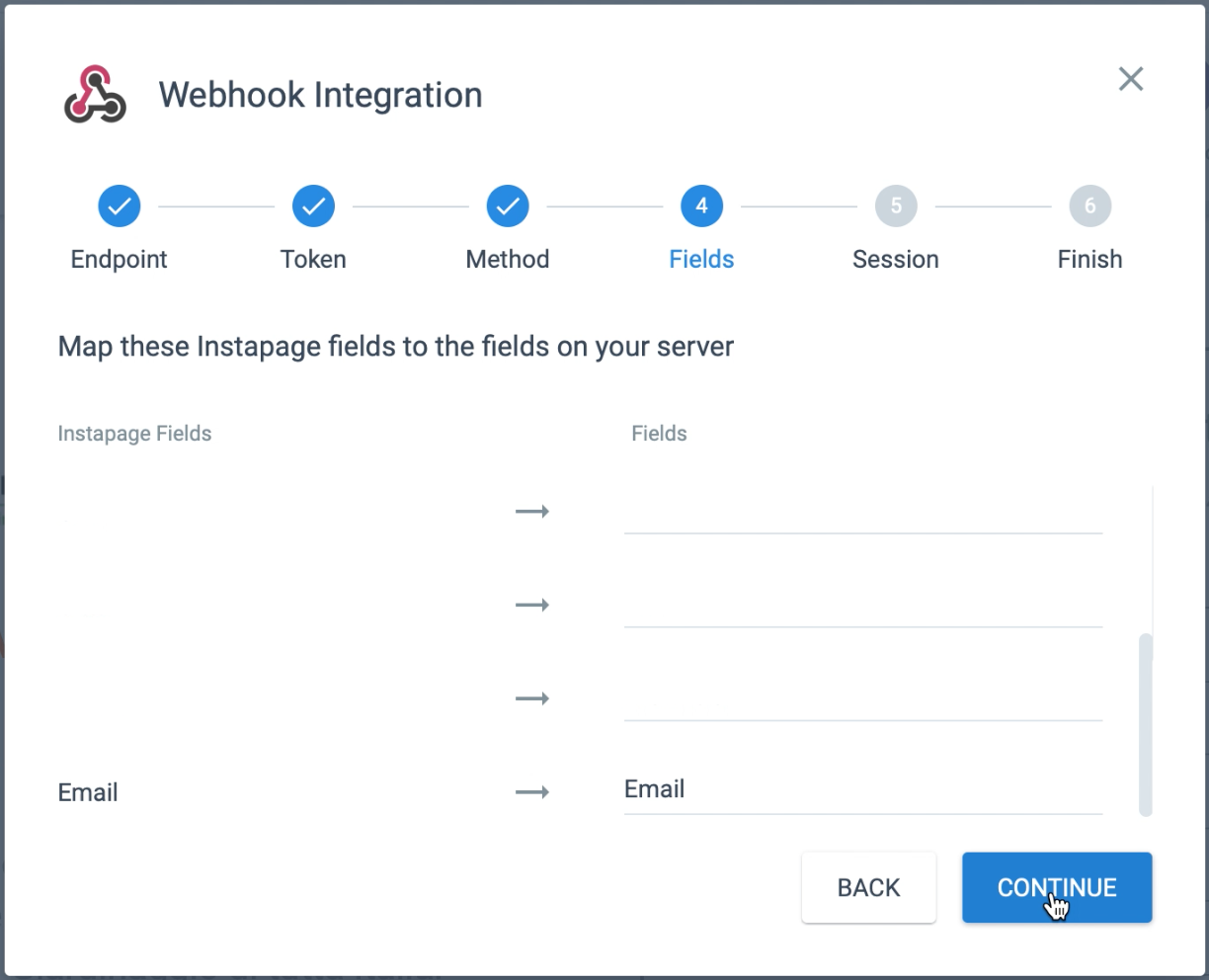
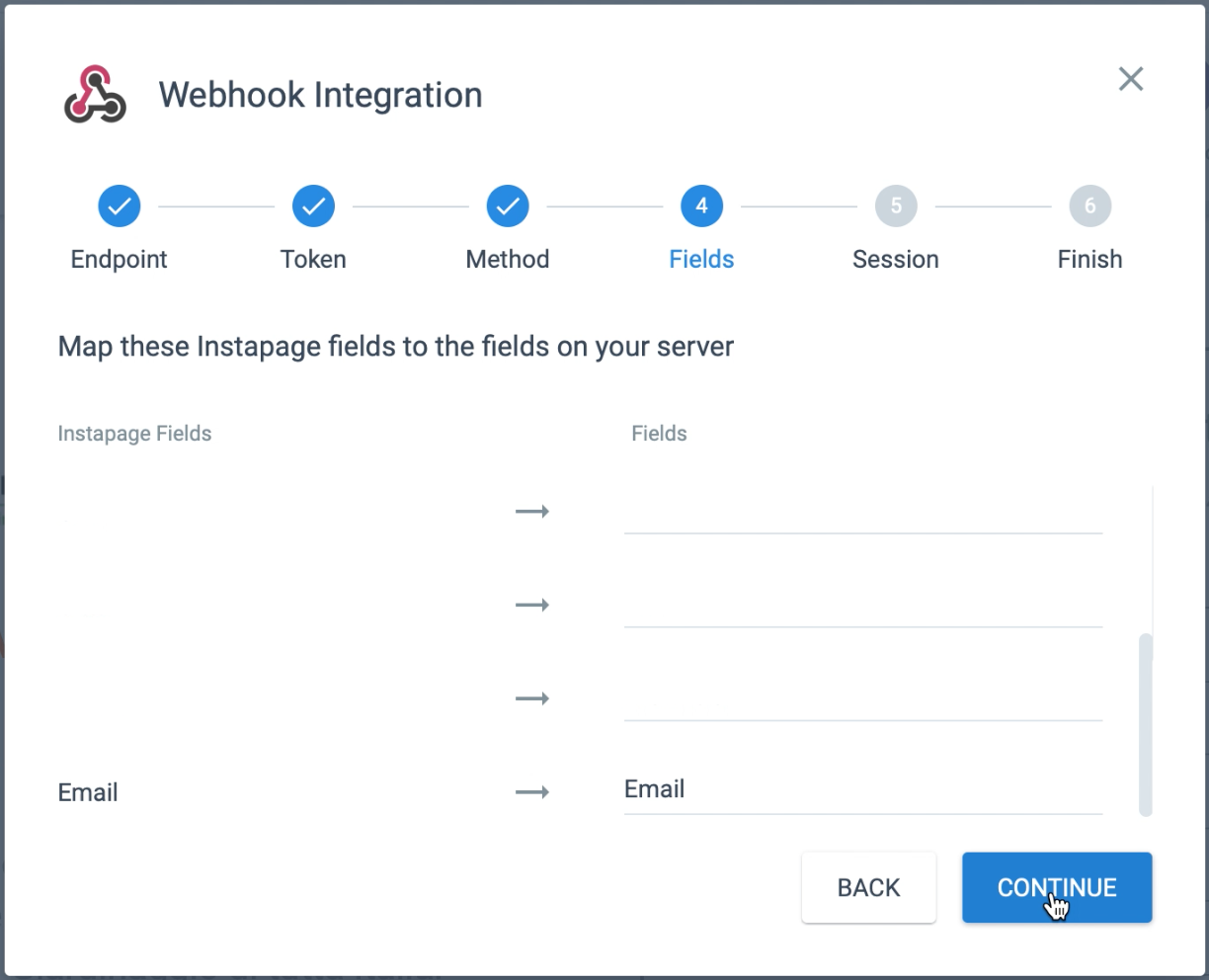
4. In the next step you will have to match your form fields with your WebHook fields.
4. In the next step you will have to match your form fields with your WebHook fields.


5. Go to the form preview and then send a test lead to check if everything has been set properly.
Step 2.C: Setup your ActiveCampaign integration
- Click on Connect ActiveCampaign
- Click on Create new integration to connect your ActiveCampaign (or select an existing one from the dropdown if you already connected it)
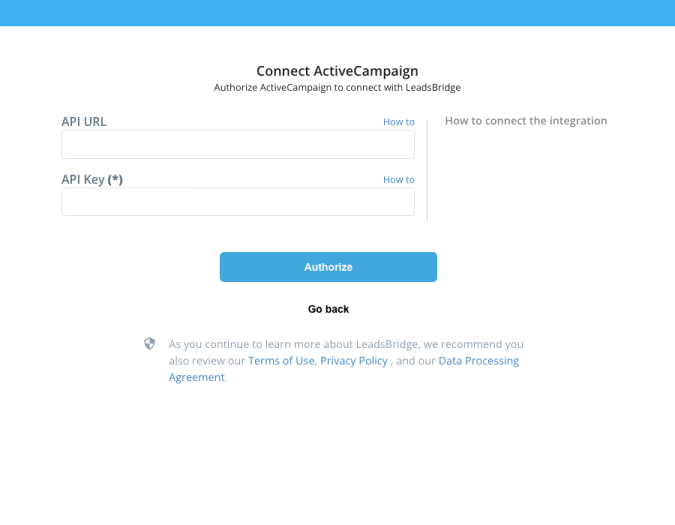
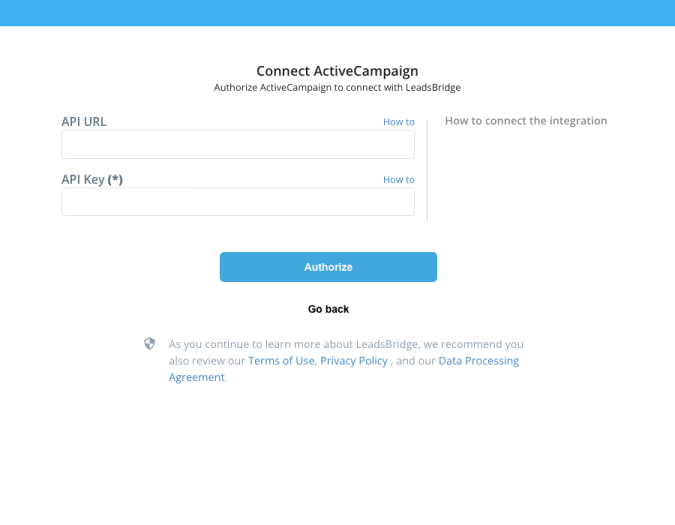
- A popup wil be opened where you can authorize the ActiveCampaign integration
- Fill API URL, API Key field to connect ActiveCampaign with LeadsBridge
- Click on the Authorize button
- You can choose a name for this ActiveCampaign and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your ActiveCampaign is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for ActiveCampaign
Other Info
1. Log into your ActiveCampaign account
2. Click on Settings at the bottom left of the menu
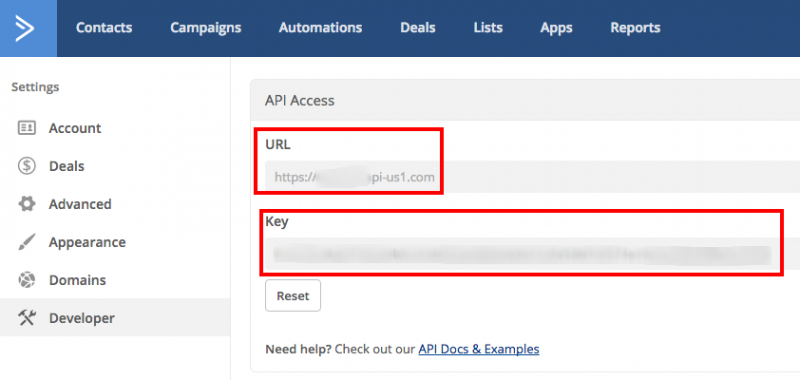
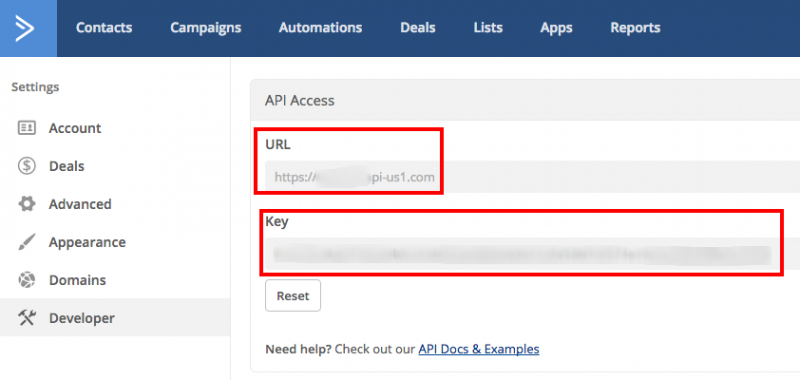
3. Settings menu will open on the right, click on Developer
4. Copy the API Access URL and Key, then paste it inside your LeadsBridge integration page
You can find further information in the following link: ( Learn more)
2. Click on Settings at the bottom left of the menu
3. Settings menu will open on the right, click on Developer
4. Copy the API Access URL and Key, then paste it inside your LeadsBridge integration page
You can find further information in the following link: ( Learn more)


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Instapage information with your ActiveCampaign fields.
- You will have ActiveCampaign fields on the left. Match the information you wish to pass align from Instapage
- Based on ActiveCampaign functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Instapage documentation page and common questions
- ActiveCampaign documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button