Connect PrestaShop to Pardot with LeadsBridge


In this article, you'll learn how to set up the bridge and connect PrestaShop to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose PrestaShop as the source for your bridge
- Choose Pardot as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your PrestaShop with Pardot
Step 2.A: Setup your PrestaShop integration
- Click on Connect PrestaShop
- Click on Create new integration to connect your PrestaShop (or select an existing one from the dropdown if you already connected it)
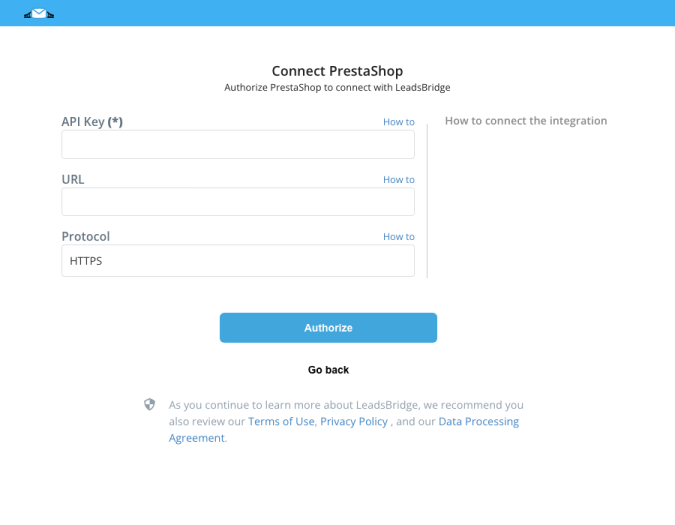
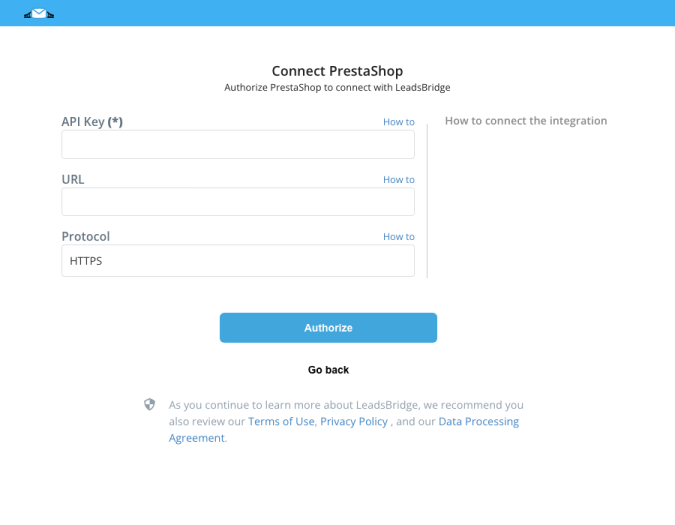
- A popup wil be opened where you can authorize the PrestaShop integration
- Fill URL, API Key field to connect PrestaShop with LeadsBridge
- Click on the Authorize button
- You can choose a name for this PrestaShop and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your PrestaShop is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for PrestaShop
How to get URL, API Key
The URL is the one used on your PrestaShop website.
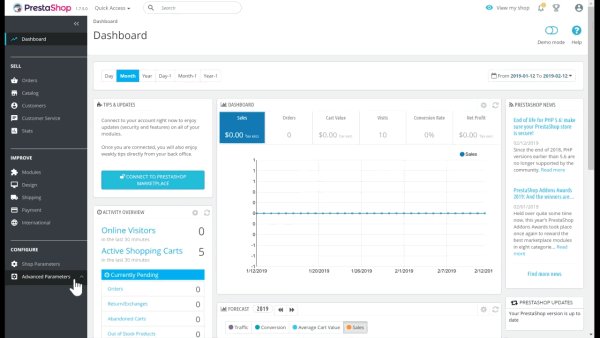
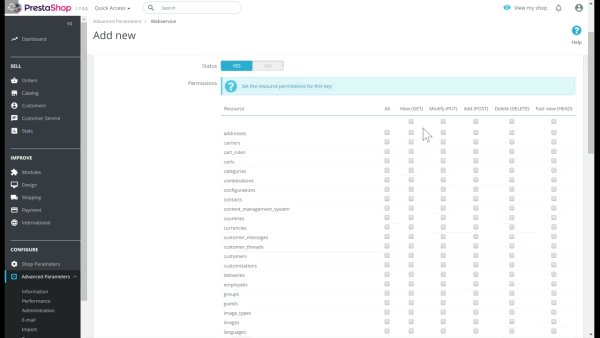
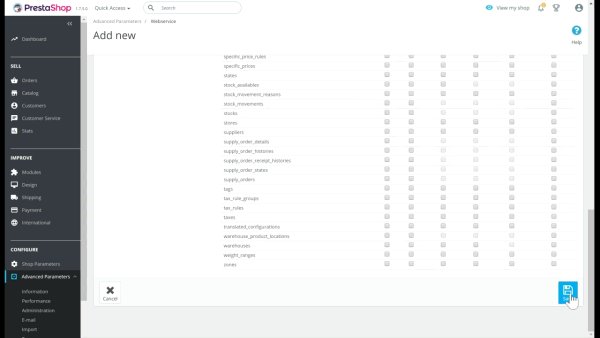
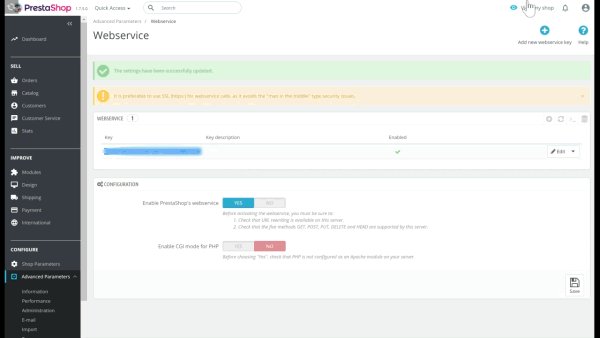
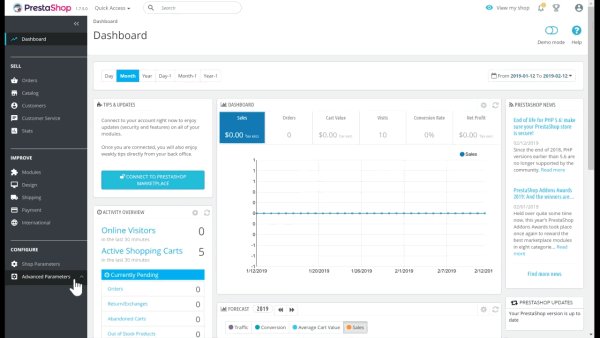
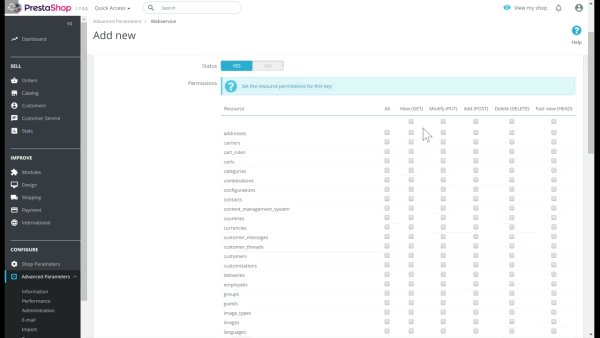
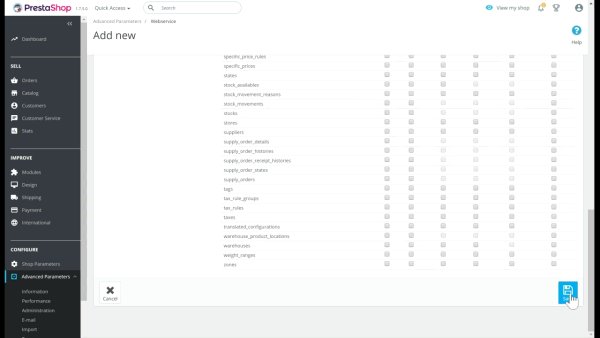
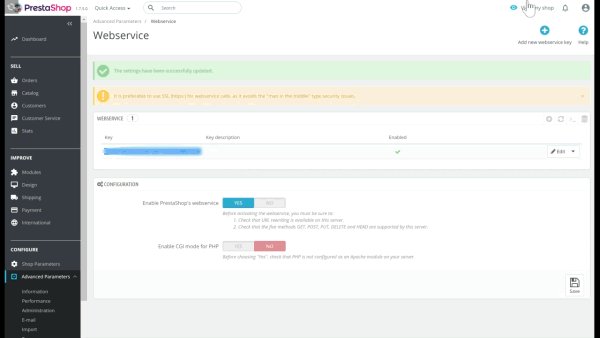
To find your API Key you should follow the steps shown in the image below:
To find your API Key you should follow the steps shown in the image below:


Step 2.C: Setup your Pardot integration
- Click on Connect Pardot
- Click on Create new integration to connect your Pardot (or select an existing one from the dropdown if you already connected it)
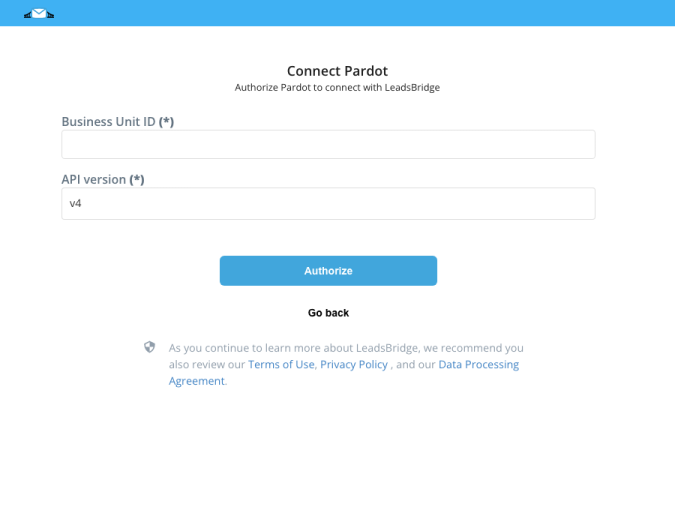
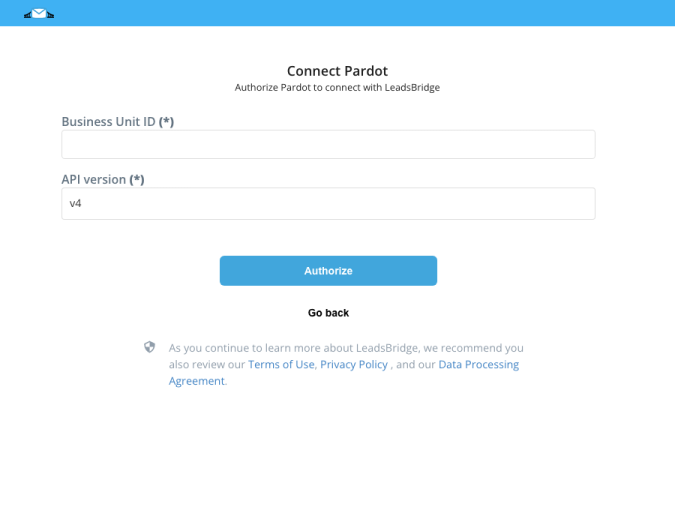
- A popup wil be opened where you can authorize the Pardot integration
- Click on Authorize and you will be prompted to the Pardot authorization experience
- Here you will need to provide the info required and grant access to LeadsBridge
- Once done, you will be get back to LeadsBridge application
- You can choose a name for this Pardot and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Pardot is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for Pardot
Other Info
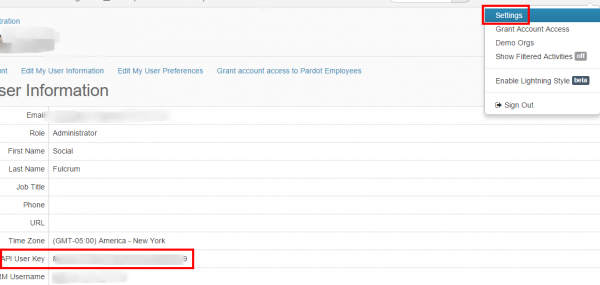
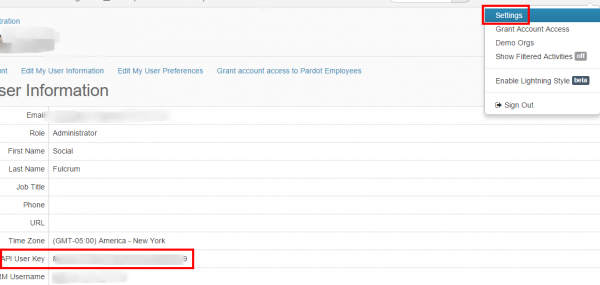
To find your API Key to connect Pardot with LeadsBridge, just log into your Pardot account.
Then head to the "Settings" section and copy the "API User Key".
Then head to the "Settings" section and copy the "API User Key".


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your PrestaShop information with your Pardot fields.
- You will have Pardot fields on the left. Match the information you wish to pass align from PrestaShop
- Based on Pardot functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- PrestaShop documentation page and common questions
- Pardot documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button






