Connect Collect.chat to HubSpot with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Collect.chat to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Collect.chat as the source for your bridge
- Choose HubSpot as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Collect.chat with HubSpot
Step 2.A: Setup your Collect.chat integration
- Click on Connect Collect.chat
- Click on Create new integration to connect your Collect.chat (or select an existing one from the dropdown if you already connected it)
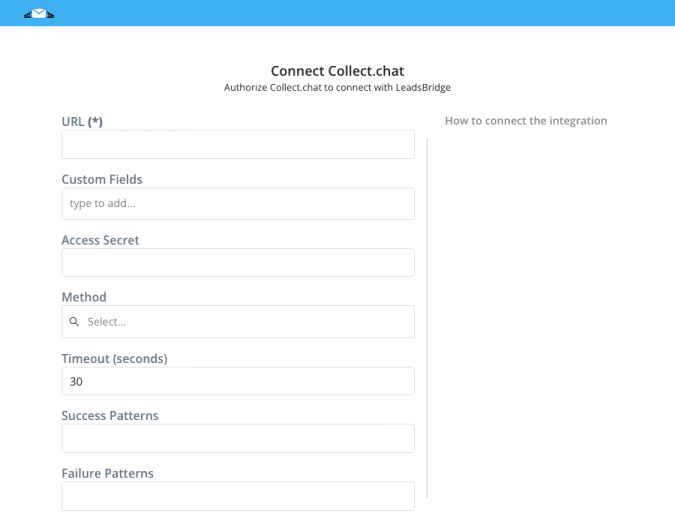
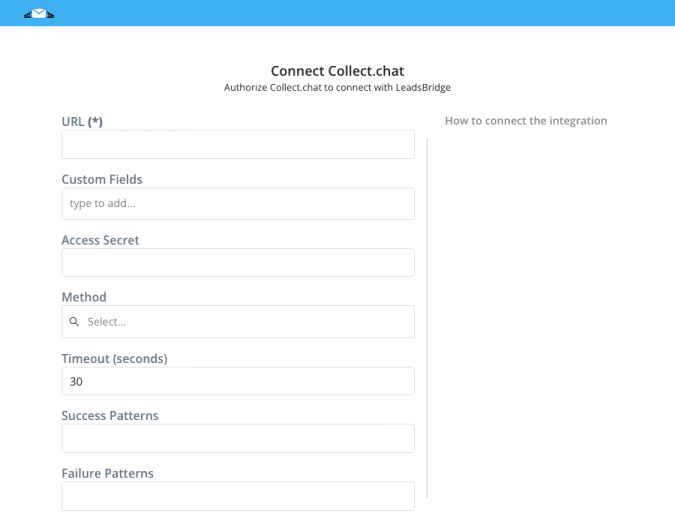
- A popup wil be opened where you can authorize the Collect.chat integration
- Fill URL, Access Secret field to connect Collect.chat with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Collect.chat and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Collect.chat is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Collect.chat
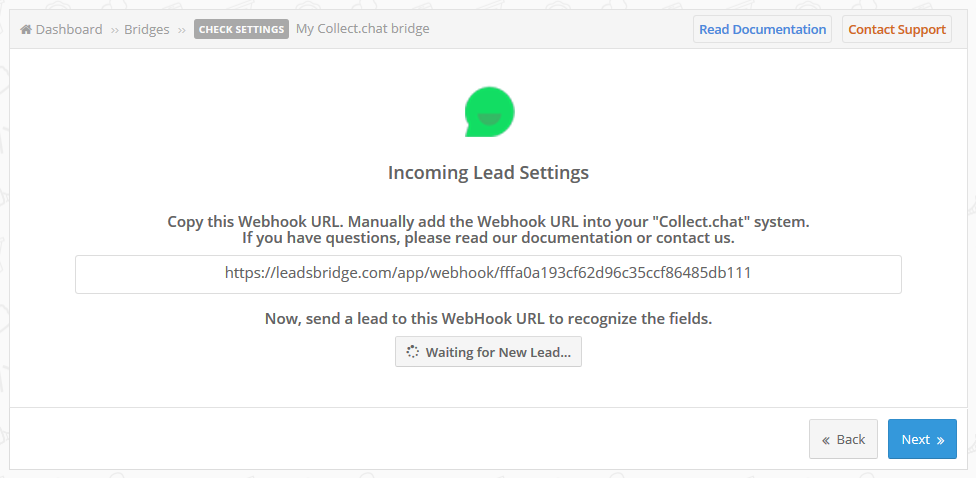
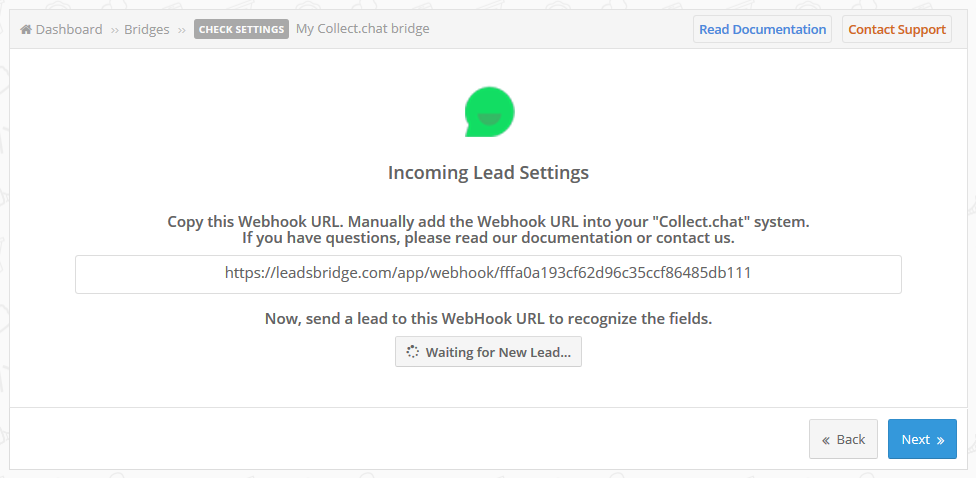
How to get URL, Access Secret
To send your lead attributes, you should set up the webhook provided by LeadsBridge in the bot settings. Follow these steps:
- Login to Collect.chat
- Select the chatbot that has to be integrated
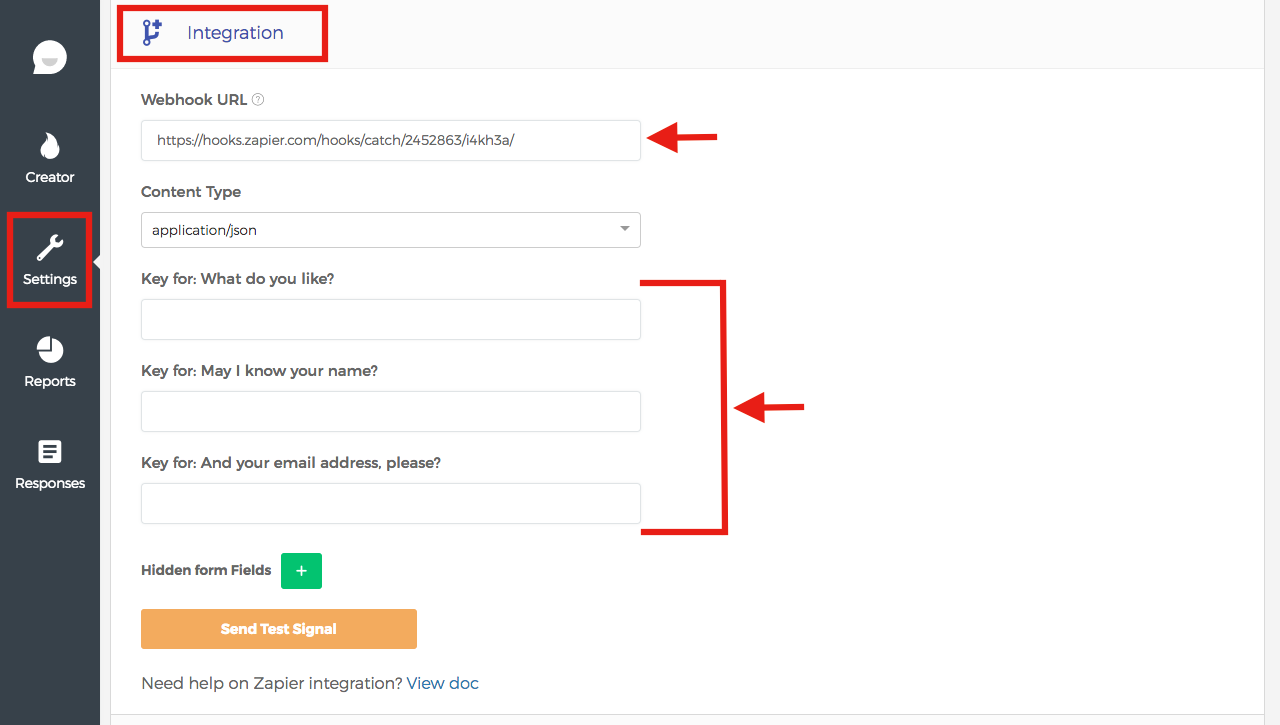
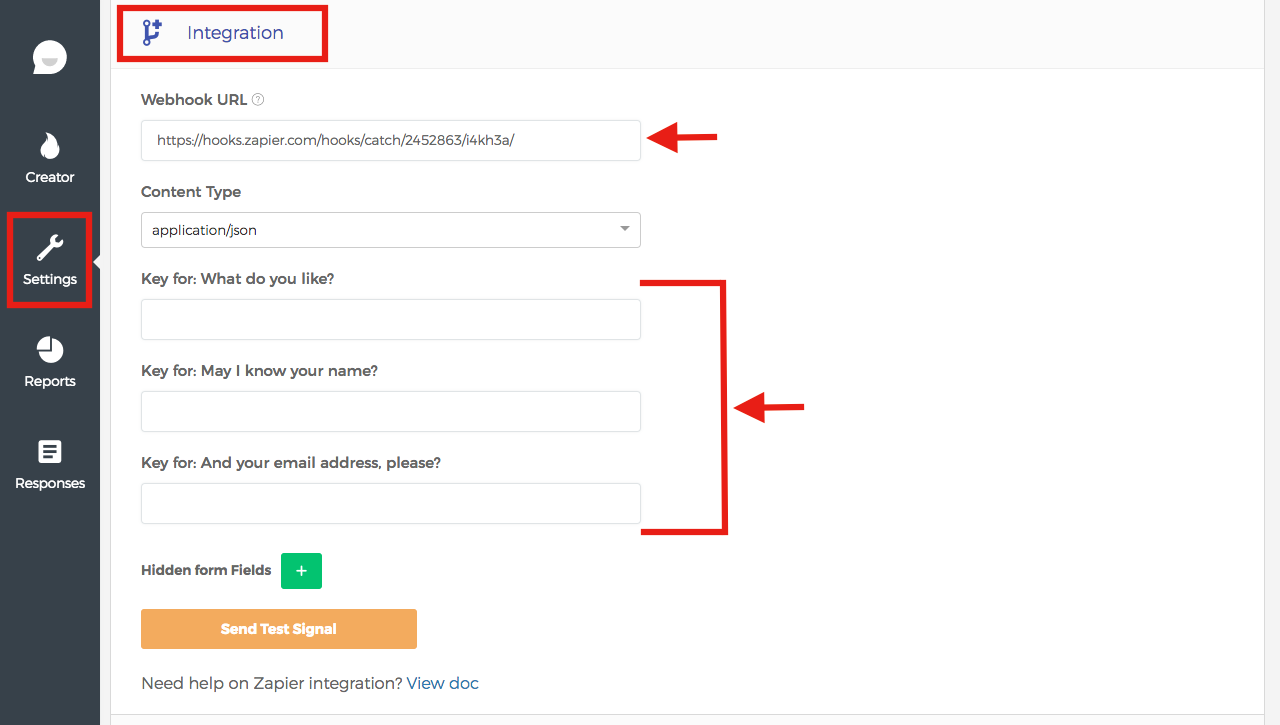
- Goto Settings > Integration
- Enter the webhook endpoint URL provided by LeadsBridge
- Add short keys for your questions
- Click the big "Send Test Signal" button
- Head back to LeadsBridge and check if your test data have been set properly.
- Login to Collect.chat
- Select the chatbot that has to be integrated
- Goto Settings > Integration
- Enter the webhook endpoint URL provided by LeadsBridge
- Add short keys for your questions
- Click the big "Send Test Signal" button
- Head back to LeadsBridge and check if your test data have been set properly.


Other Info
Collect.chat uses the Webhook feature for integrating with LeadsBridge. Each time you collect a new lead, they will send us the data through the webhook.


Step 2.C: Setup your HubSpot integration
- Click on Connect HubSpot
- Click on Create new integration to connect your HubSpot (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the HubSpot integration
- Click on Authorize and you will be prompted to the HubSpot authorization experience
- Here you will need to provide the info required and grant access to LeadsBridge
- Once done, you will be get back to LeadsBridge application
- You can choose a name for this HubSpot and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your HubSpot is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for HubSpot
How to get Account ID
You can easily find your Hub Account ID in the upper corner of your HubSpot dashboard


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Collect.chat information with your HubSpot fields.
- You will have HubSpot fields on the left. Match the information you wish to pass align from Collect.chat
- Based on HubSpot functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Collect.chat documentation page and common questions
- HubSpot documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button