Connect HubSpot to GetCourse with LeadsBridge


In this article, you'll learn how to set up the bridge and connect HubSpot to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose HubSpot as the source for your bridge
- Choose GetCourse as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your HubSpot with GetCourse
Step 2.A: Setup your HubSpot integration
- Click on Connect HubSpot
- Click on Create new integration to connect your HubSpot (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the HubSpot integration
- Click on Authorize and you will be prompted to the HubSpot authorization experience
- Here you will need to provide the info required and grant access to LeadsBridge
- Once done, you will be get back to LeadsBridge application
- You can choose a name for this HubSpot and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your HubSpot is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for HubSpot
How to get Account ID
You can easily find your Hub Account ID in the upper corner of your HubSpot dashboard


Step 2.C: Setup your GetCourse integration
- Click on Connect GetCourse
- Click on Create new integration to connect your GetCourse (or select an existing one from the dropdown if you already connected it)
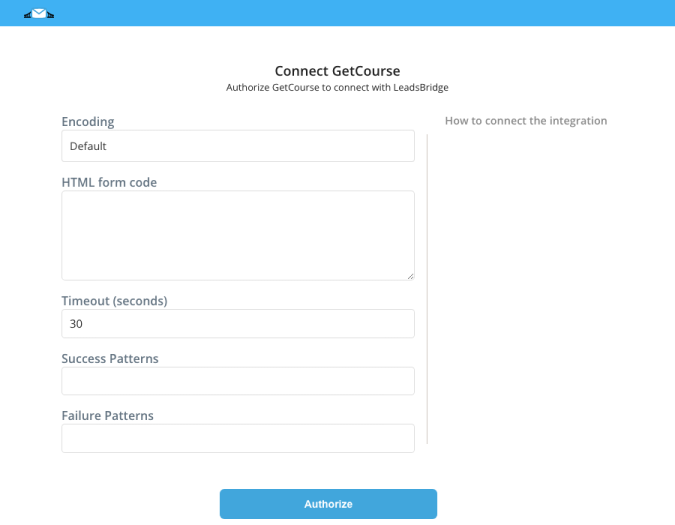
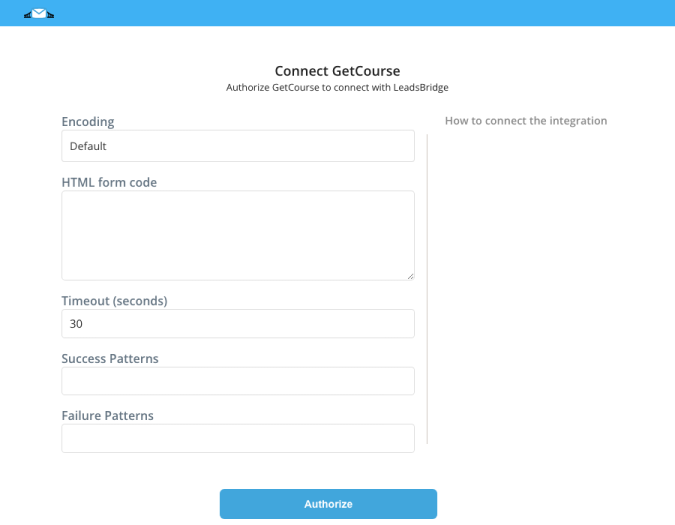
- A popup wil be opened where you can authorize the GetCourse integration
- Fill HTML form code field to connect GetCourse with LeadsBridge
- Click on the Authorize button
- You can choose a name for this GetCourse and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your GetCourse is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for GetCourse
Other Info
To integrate GetCourse with LeadsBridge, you must perform the following steps:
- Create in your account a blank page of the site and add to it registration form.
The page must be published. You can also take an already working page with a form.
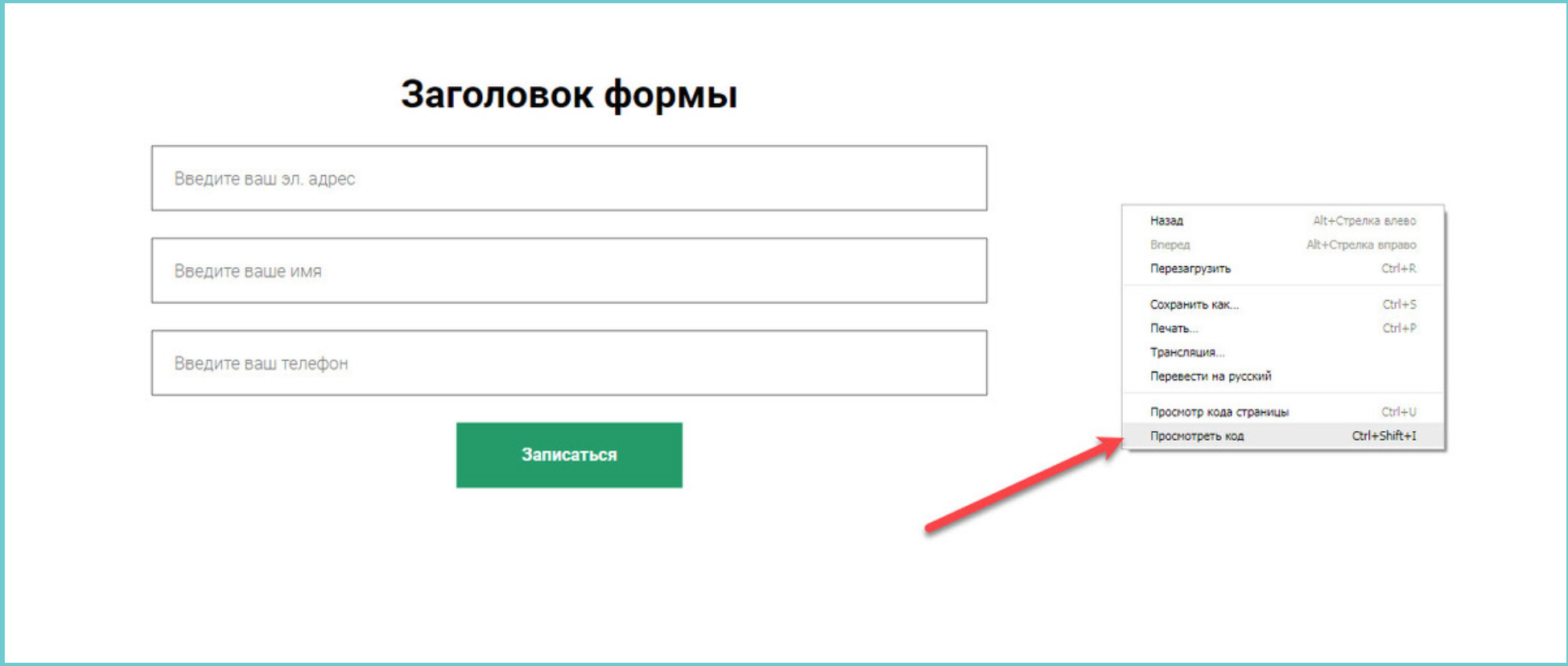
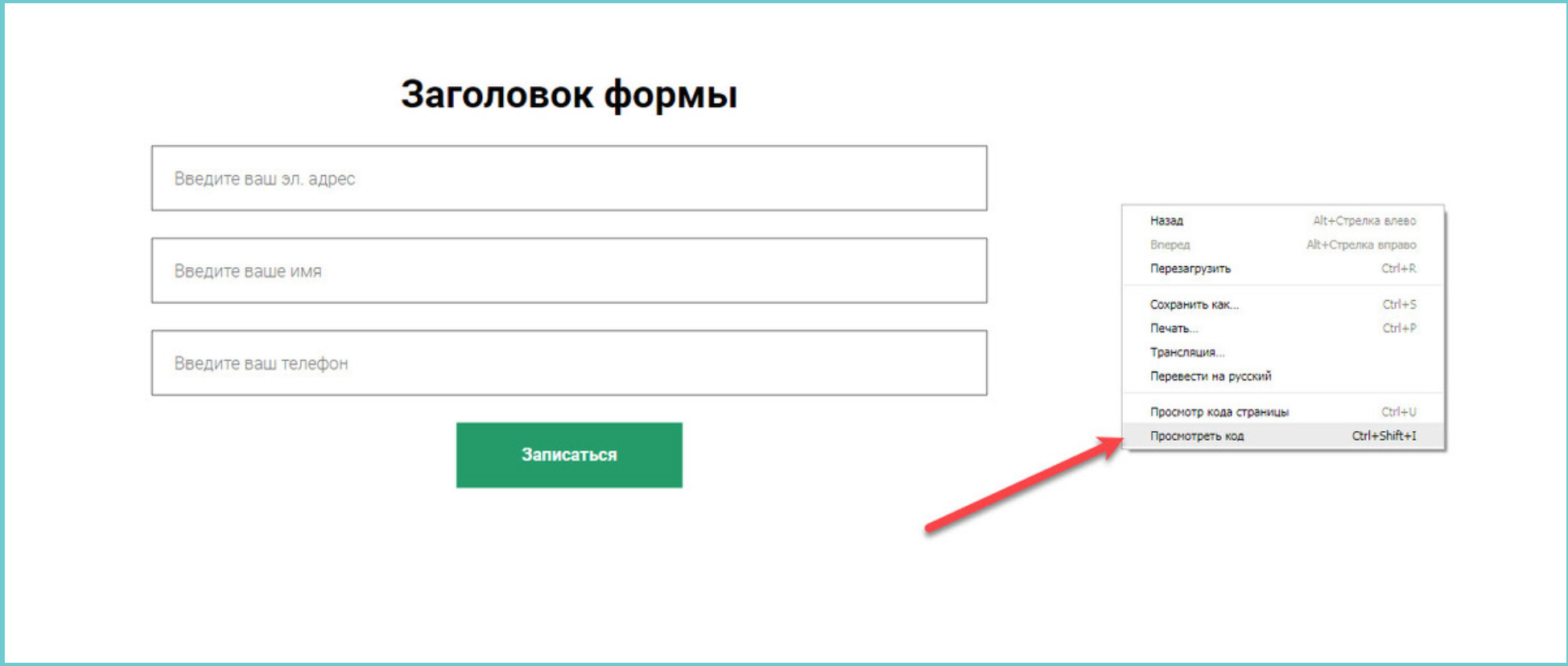
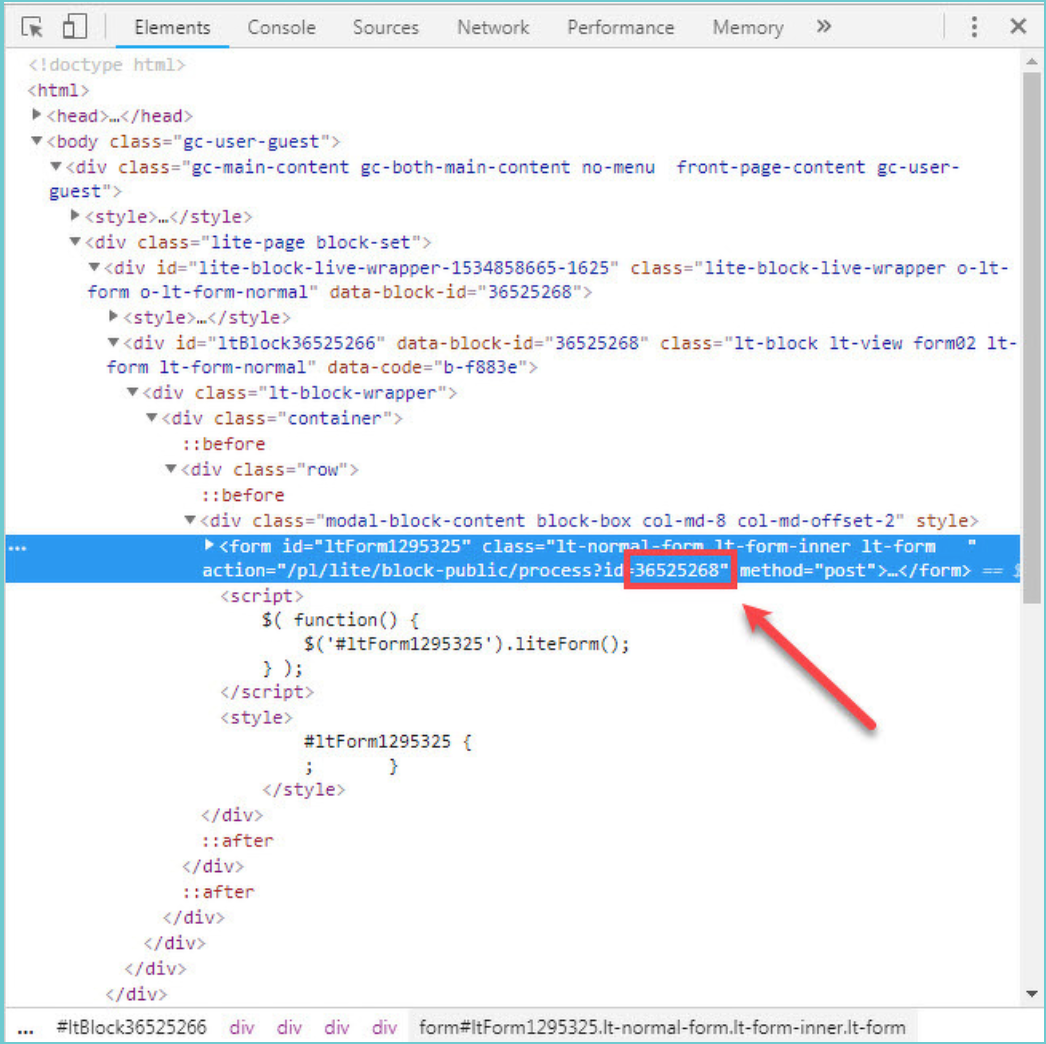
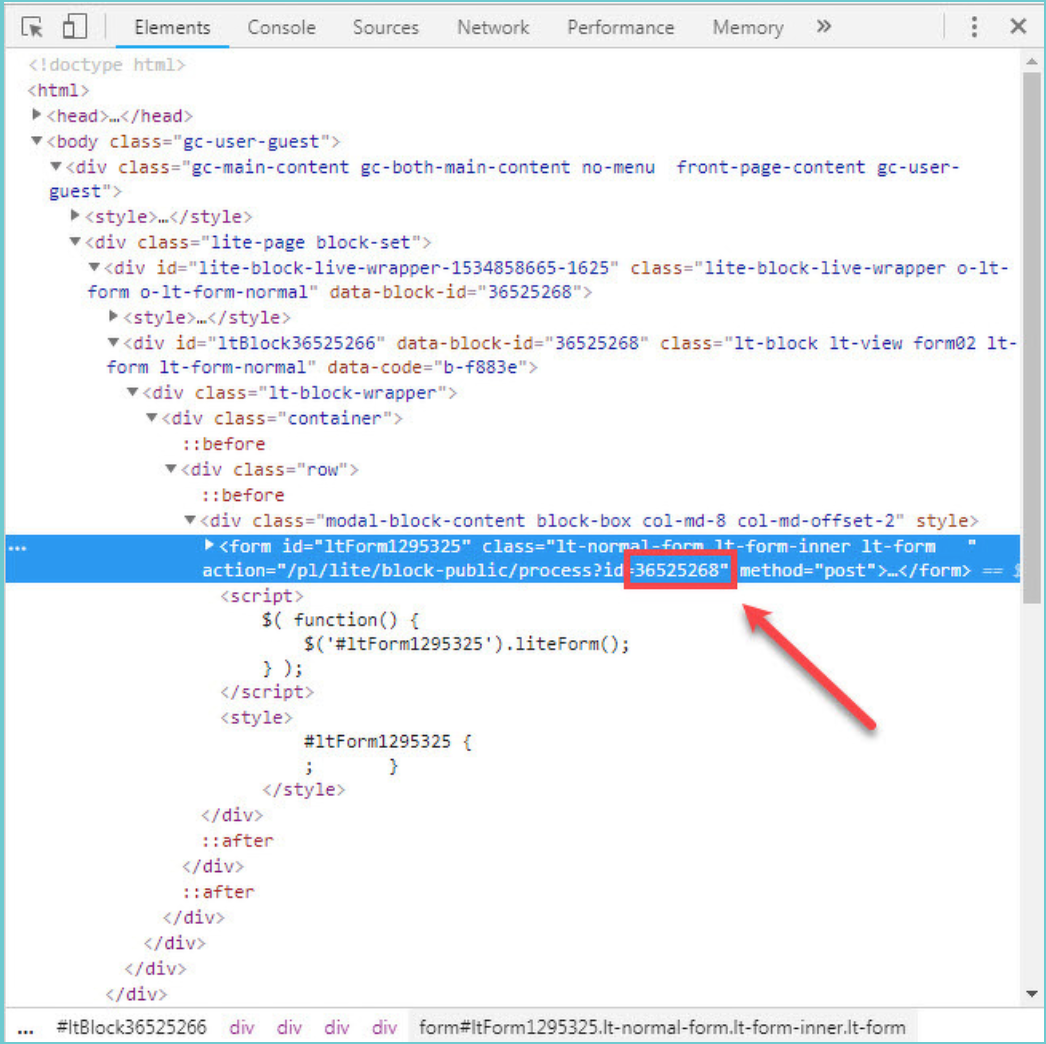
- Right-click on our form and select "View Code". ( Learn more)
- Create in your account a blank page of the site and add to it registration form.
The page must be published. You can also take an already working page with a form.
- Right-click on our form and select "View Code". ( Learn more)


In the form code, find and save the form id.


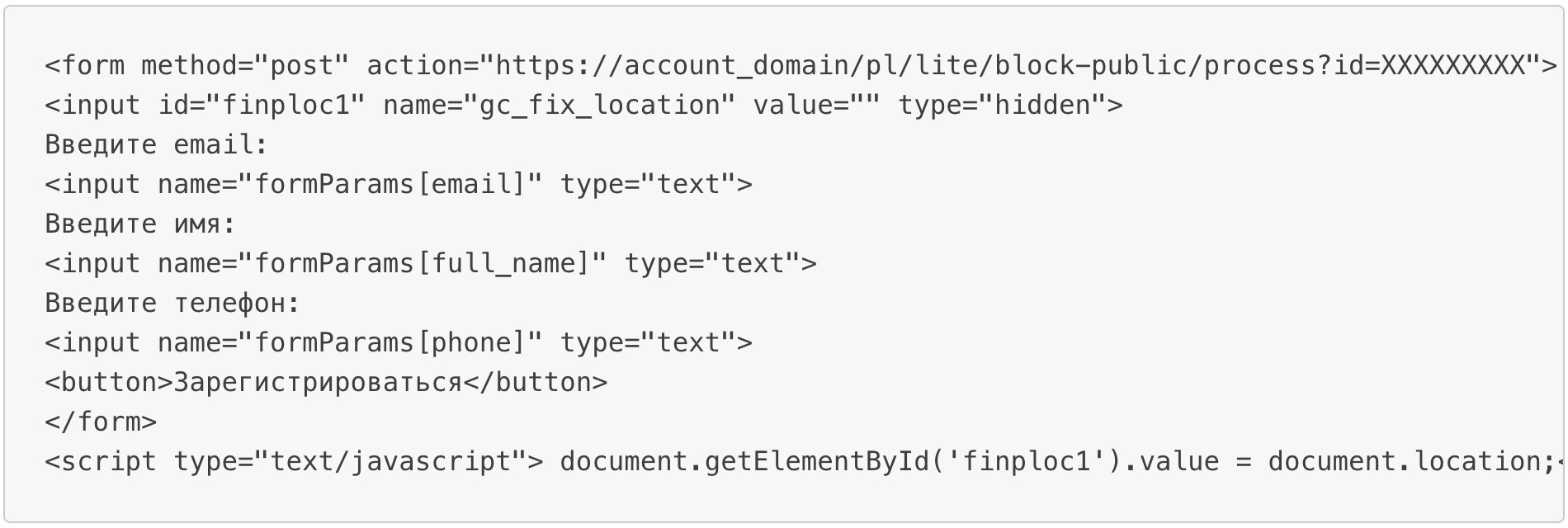
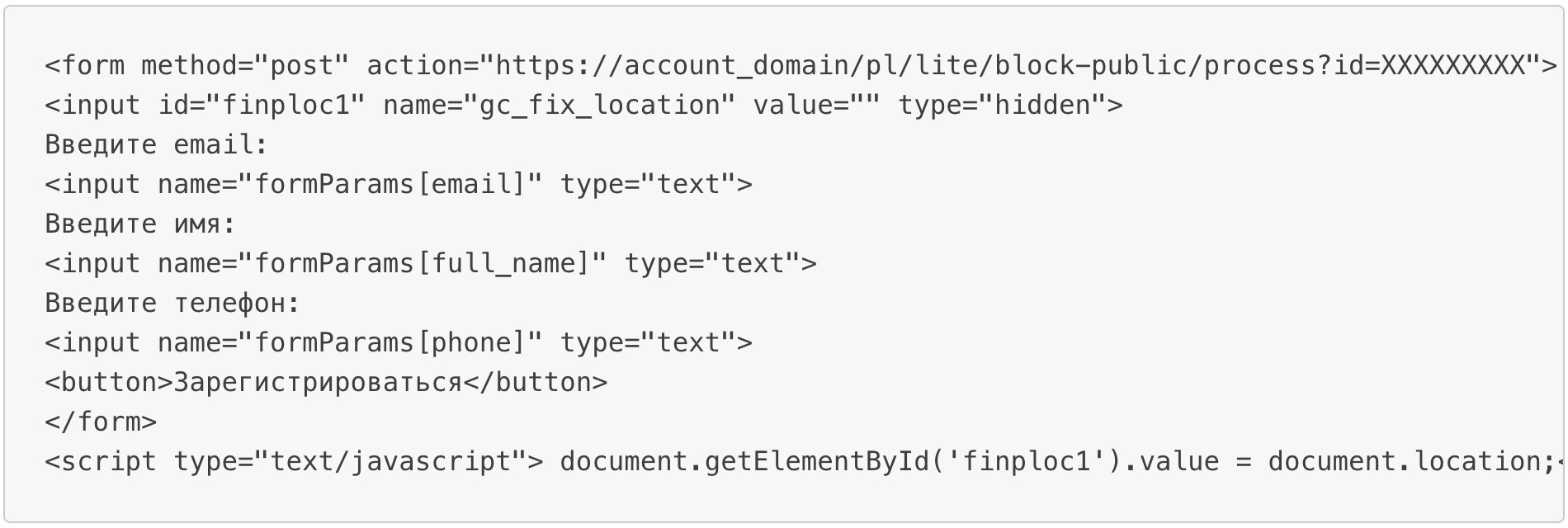
This HTML template needs to be copied and entered into your data:
Instead of account_domain specify the address of your account.
The value XXXXXXXX is replaced by the form id previously copied. ( Learn more)
Instead of account_domain specify the address of your account.
The value XXXXXXXX is replaced by the form id previously copied. ( Learn more)


Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your HubSpot information with your GetCourse fields.
- You will have GetCourse fields on the left. Match the information you wish to pass align from HubSpot
- Based on GetCourse functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- HubSpot documentation page and common questions
- GetCourse documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button