Connect Leadpages to GetResponse with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Leadpages to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Leadpages as the source for your bridge
- Choose GetResponse as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Leadpages with GetResponse
Step 2.A: Setup your Leadpages integration
- Click on Connect Leadpages
- Click on Create new integration to connect your Leadpages (or select an existing one from the dropdown if you already connected it)
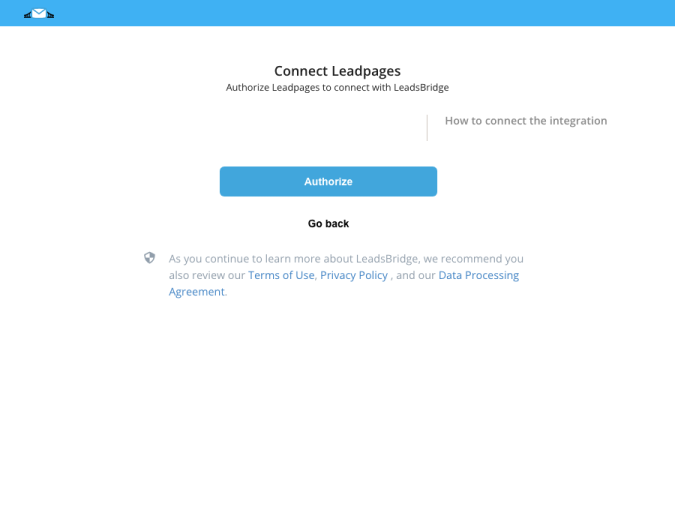
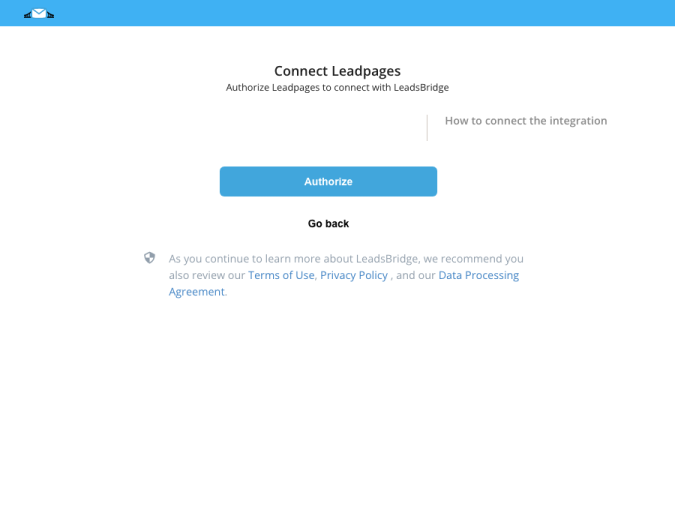
- A popup wil be opened where you can authorize the Leadpages integration
- Fill field to connect Leadpages with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Leadpages and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Leadpages is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Leadpages
Other Info
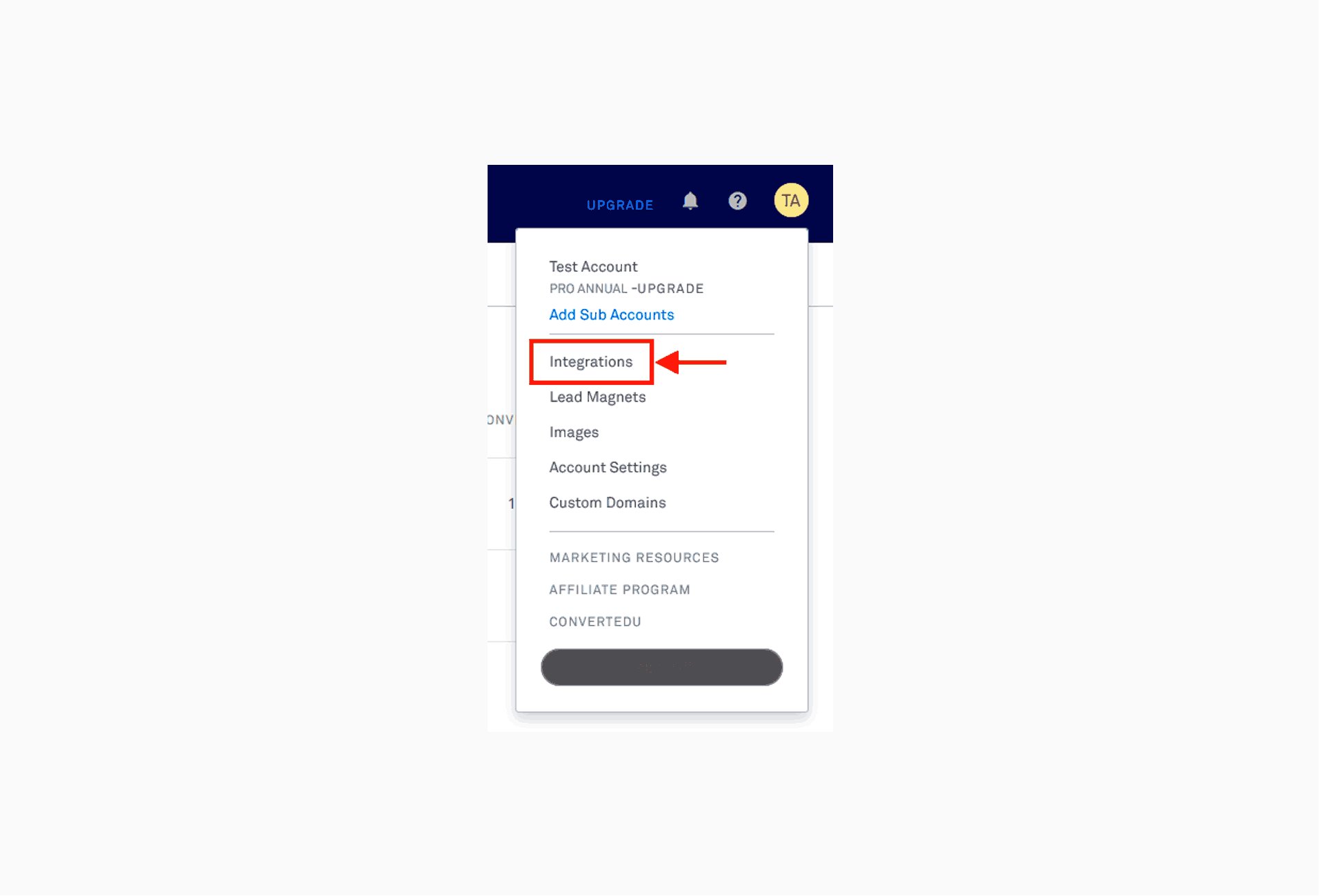
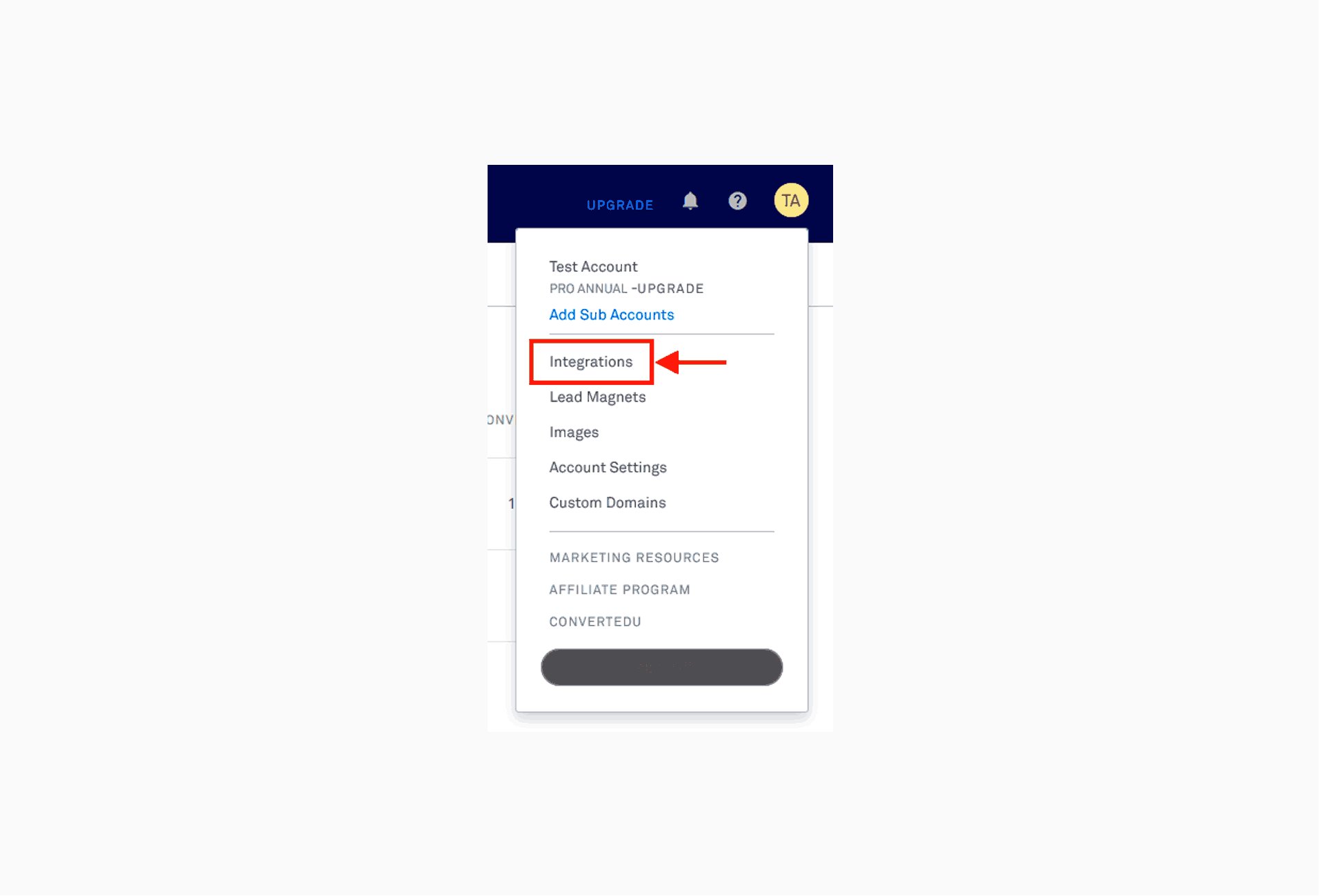
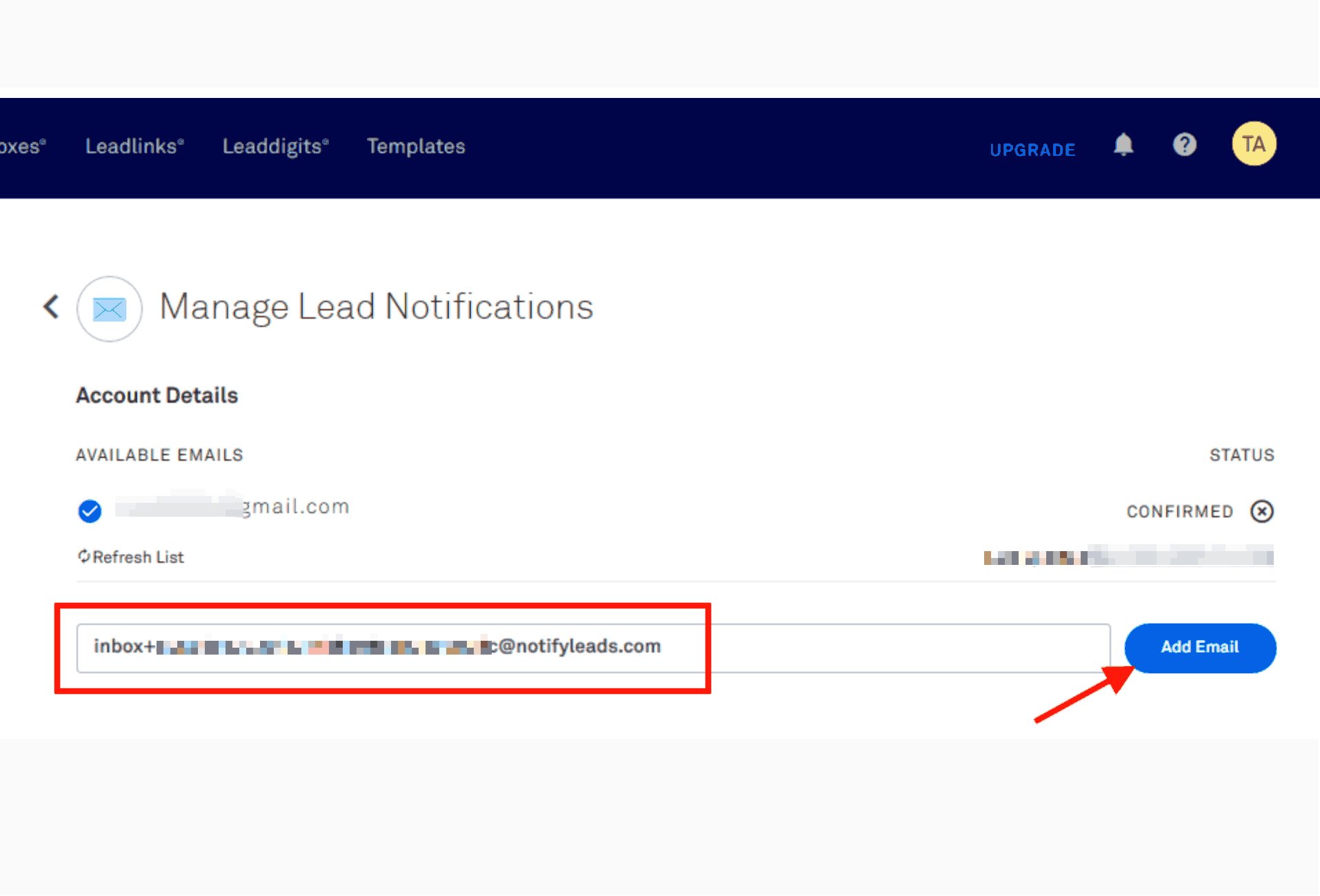
- Head over to Leadpages "Account Settings > Lead Notifications" section
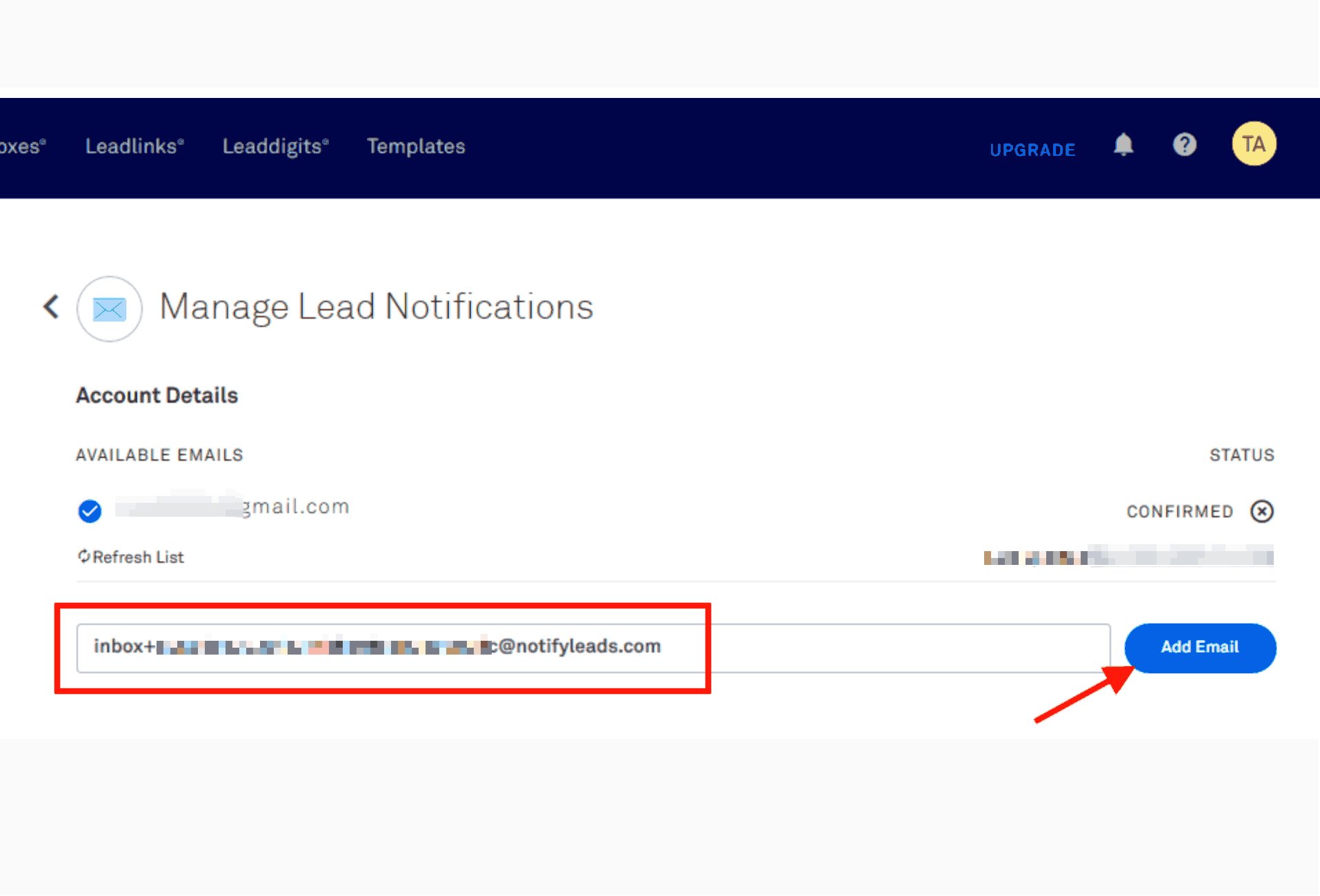
- Add a new “Lead Notifications” email address
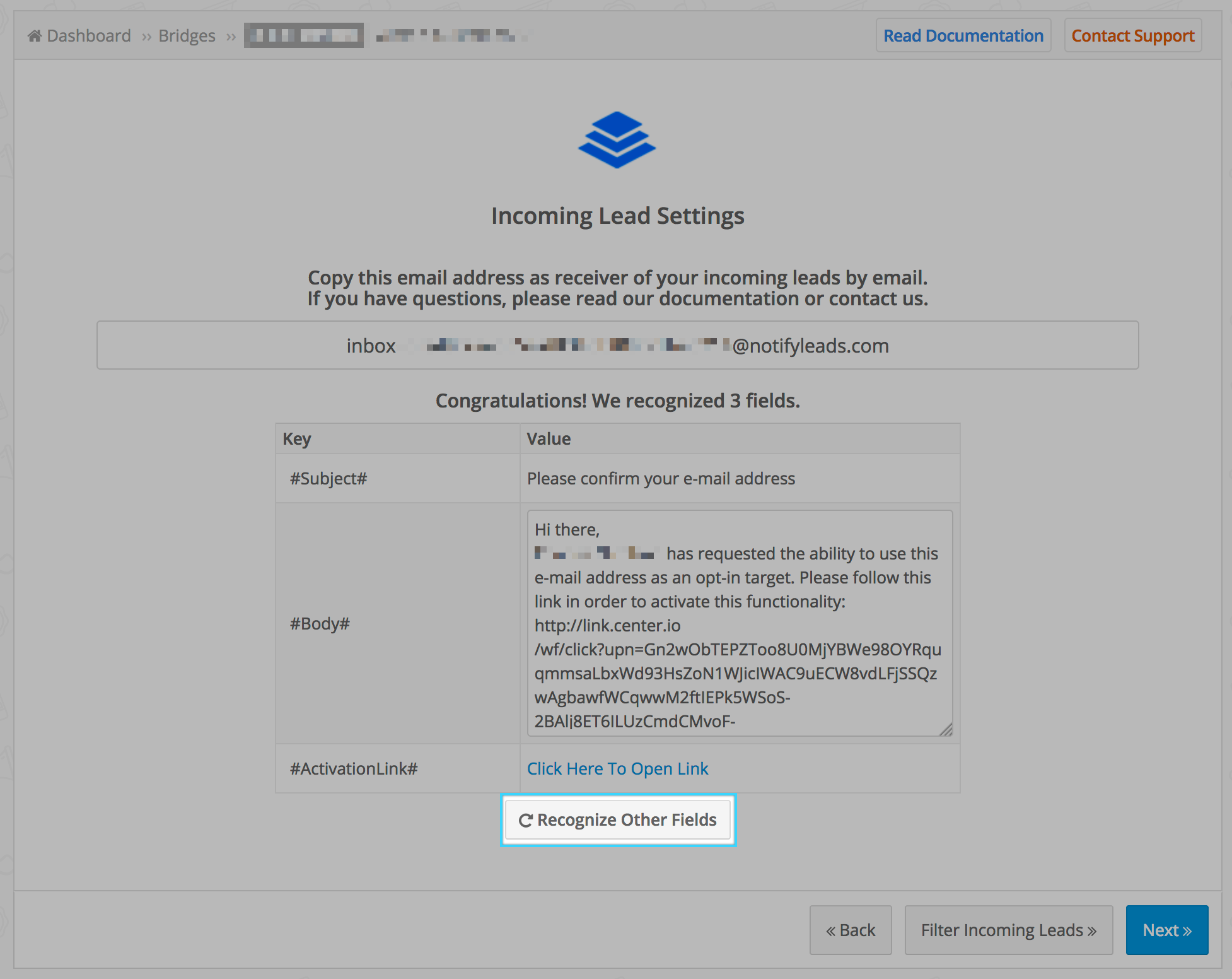
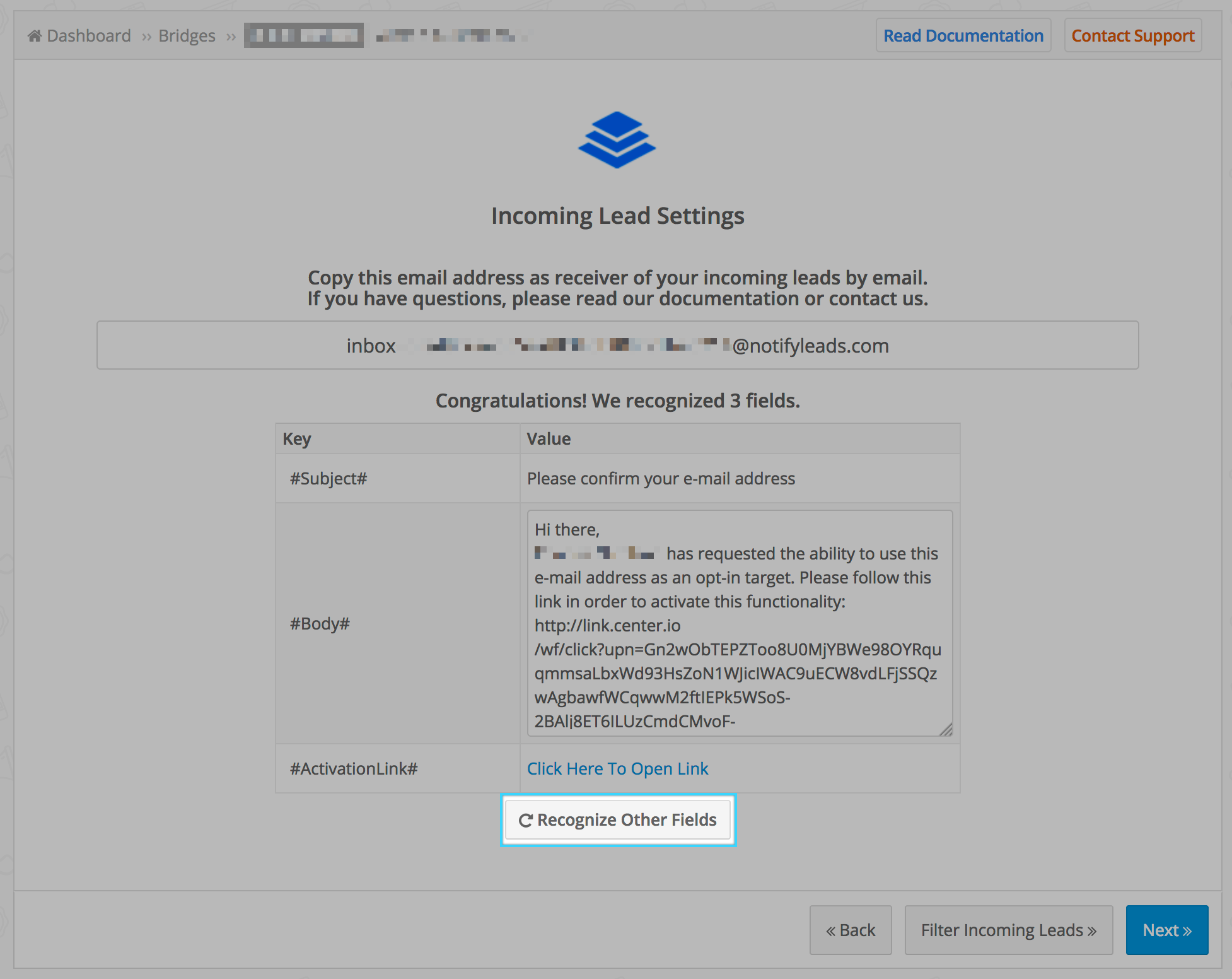
- Insert the unique email provided by LeadsBridge under “Add another email” type box
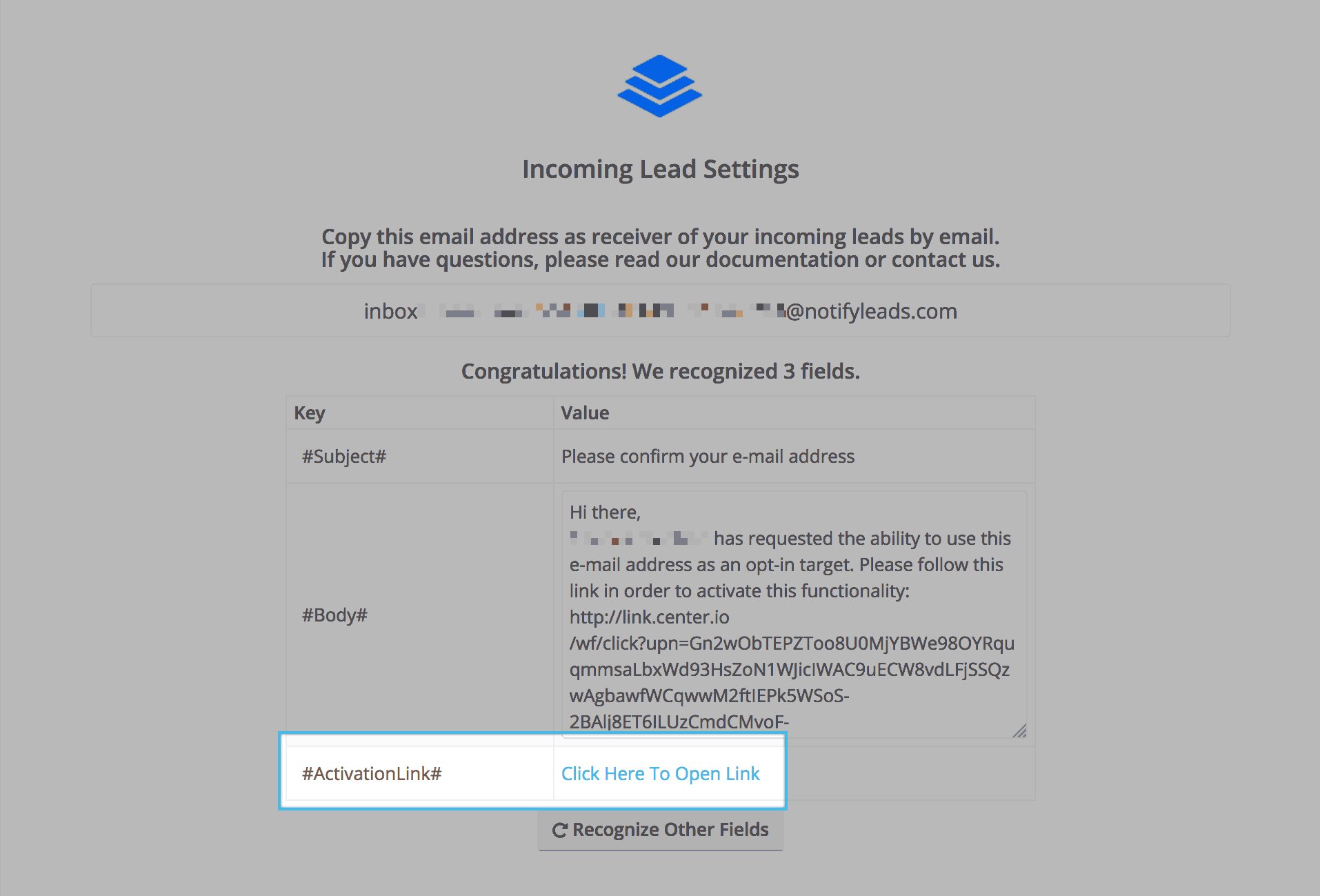
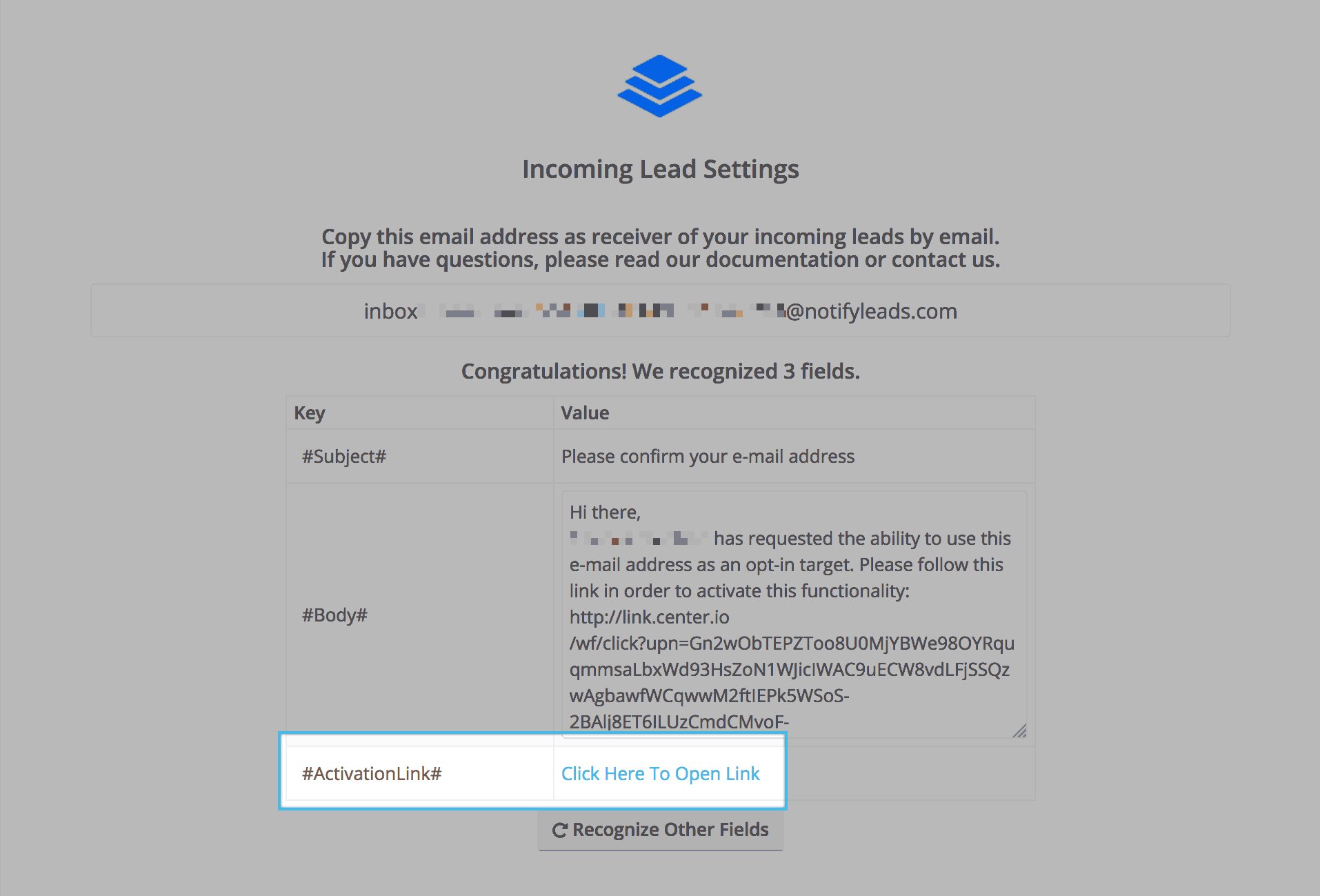
- Once this is done, LeadPages will send a confirmation email
- Go back to LeadsBridge and click on “Click Here To Open Link” so you may confirm the email.
This is a very important step!
- Go to your integrations page inside LeadPages and check the email status, it should say Confirmed
- Add a new “Lead Notifications” email address
- Insert the unique email provided by LeadsBridge under “Add another email” type box
- Once this is done, LeadPages will send a confirmation email
- Go back to LeadsBridge and click on “Click Here To Open Link” so you may confirm the email.
This is a very important step!
- Go to your integrations page inside LeadPages and check the email status, it should say Confirmed


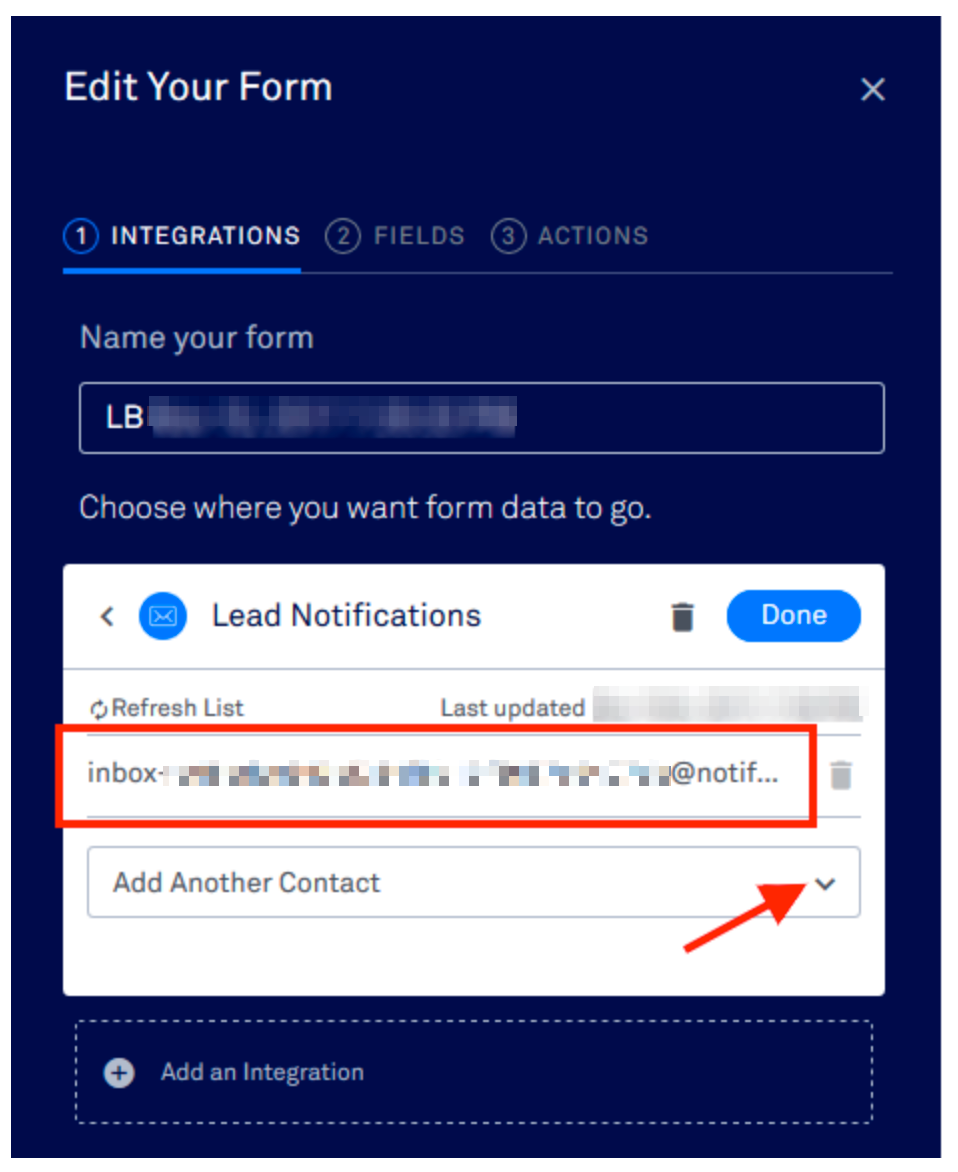
- Inside LeadPages, head over to the form you’d like to use as a source
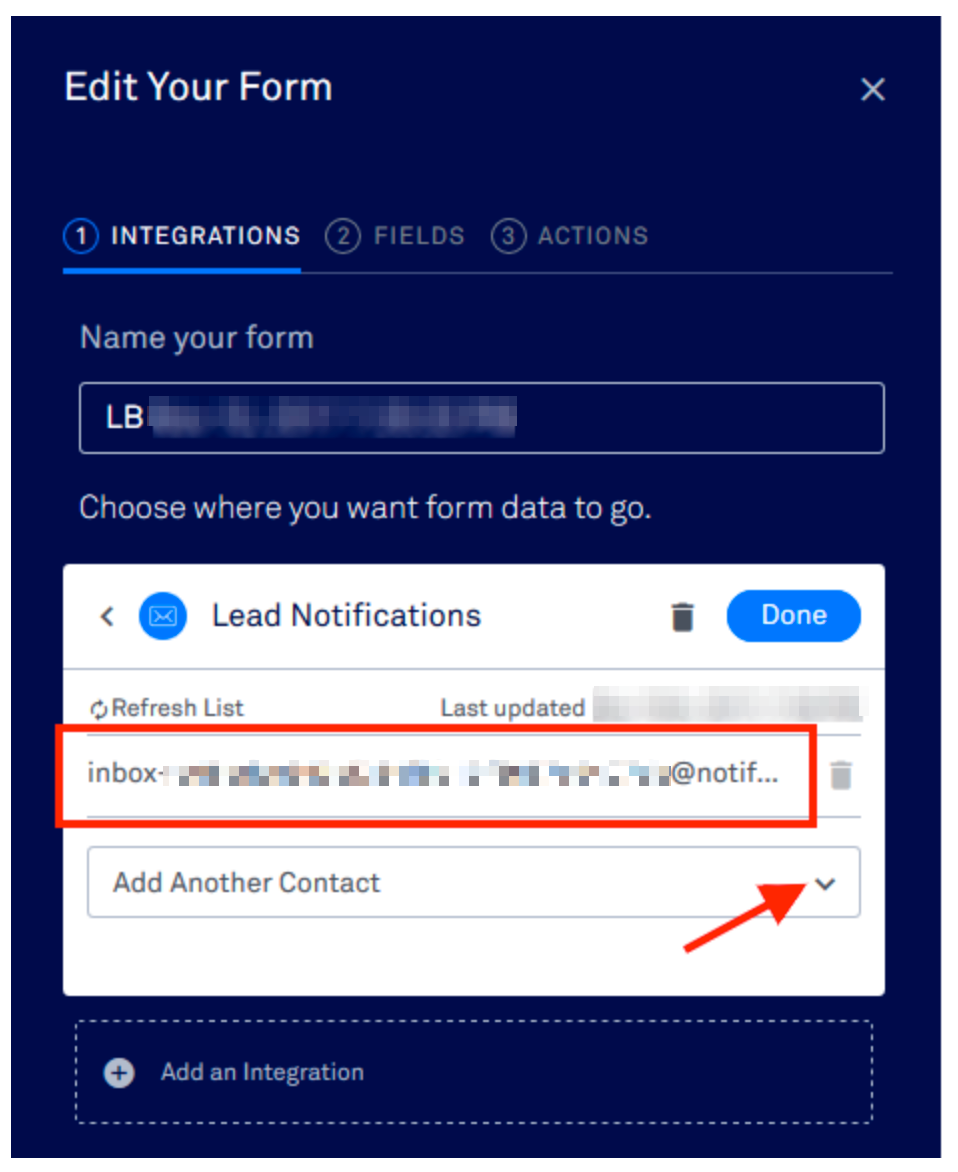
- Go to Edit Your Form and add the integration to the form
- Select the unique email from LeadsBridge
- Go to Edit Your Form and add the integration to the form
- Select the unique email from LeadsBridge


- Now head back to LeadsBridge and click on “Recognize Other Fields” button
- Once it says “Waiting for a New Lead” you may go to where your form is
- View your form as a Lead, this means clicking on the “View” eye inside LeadPages or going to the page where it’s Published
- Fill in information for a test lead and submit it
- Go back to LeadsBridge and you’ll see the fields show up on the source step
- You may now continue with the Destination set up and Fields Matching
- Once it says “Waiting for a New Lead” you may go to where your form is
- View your form as a Lead, this means clicking on the “View” eye inside LeadPages or going to the page where it’s Published
- Fill in information for a test lead and submit it
- Go back to LeadsBridge and you’ll see the fields show up on the source step
- You may now continue with the Destination set up and Fields Matching


Step 2.C: Setup your GetResponse integration
- Click on Connect GetResponse
- Click on Create new integration to connect your GetResponse (or select an existing one from the dropdown if you already connected it)
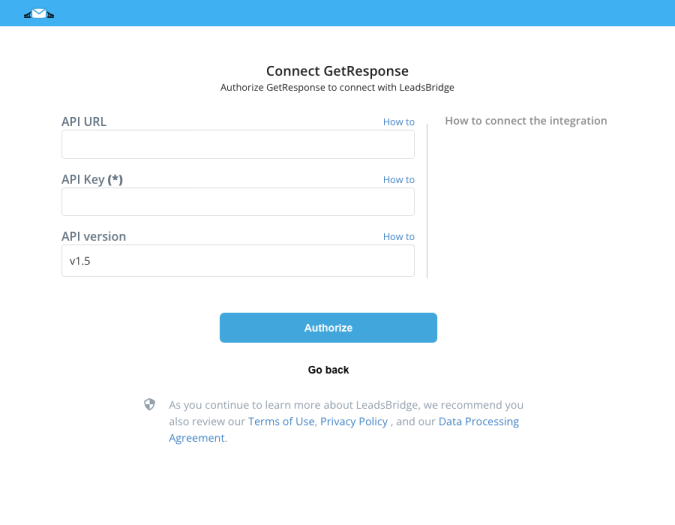
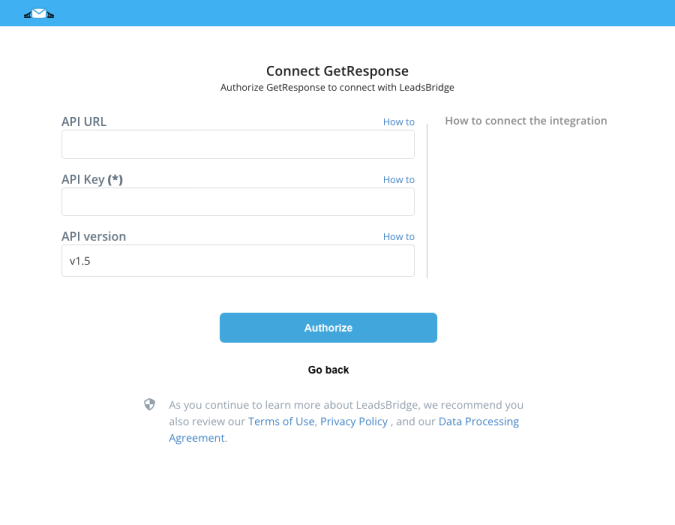
- A popup wil be opened where you can authorize the GetResponse integration
- Fill API URL, API Key, API version field to connect GetResponse with LeadsBridge
- Click on the Authorize button
- You can choose a name for this GetResponse and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your GetResponse is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for GetResponse
How to get API URL, API Key, API version
The most current and stable version of GetResponse API is 3.0, if you're just starting with GetResponse API please use this version, otherwise if you're on an older version, please use GetResponse API 1.5 version.
If you are a GetResponse Enterprise customer you'll need to fill the field Enterprise Domain (API v3 only) with your domain.
The API URL field is usually the default value:
- https://api.getresponse.com/v3
Otherwise, you can leave it empty.
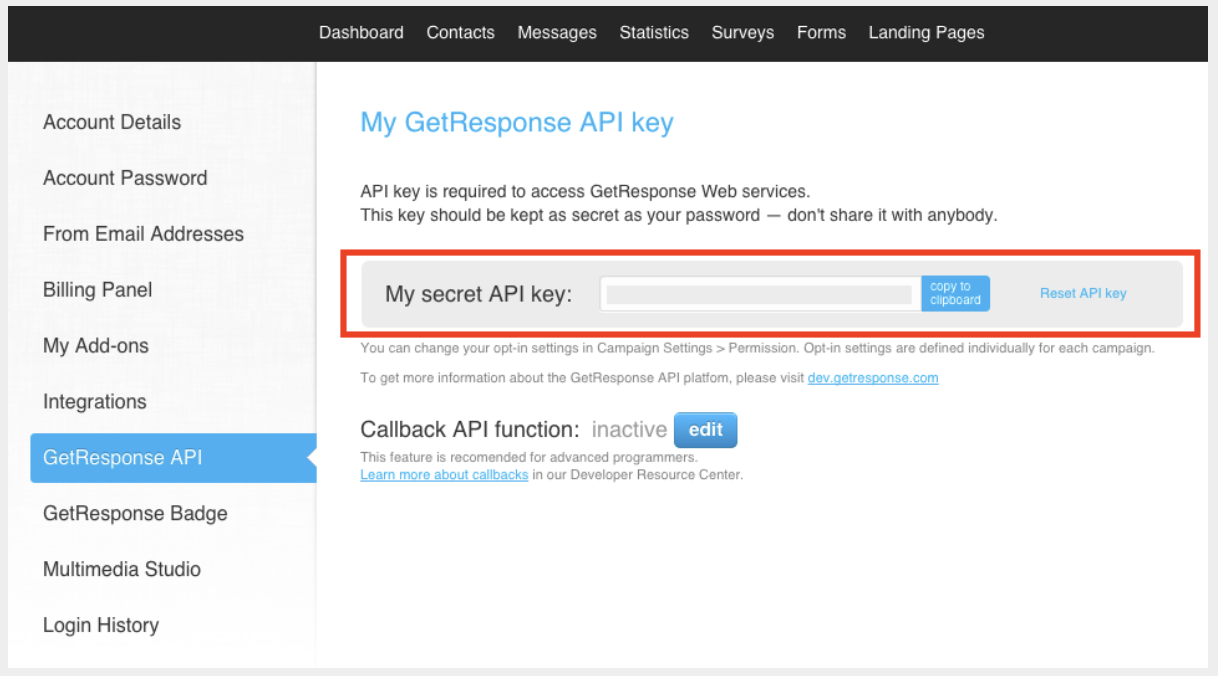
In order to get your API Key you should follow the steps below:
1. Login to your GetResponse account
2. Go to My Account » Account details » GetResponse API
3. Click on the blue Generate the API key button
4. Copy the API Key and paste it inside your LeadsBridge integration page
5. Click the Save button and your GetResponse integration will be set!
If you are a GetResponse Enterprise customer you'll need to fill the field Enterprise Domain (API v3 only) with your domain.
The API URL field is usually the default value:
- https://api.getresponse.com/v3
Otherwise, you can leave it empty.
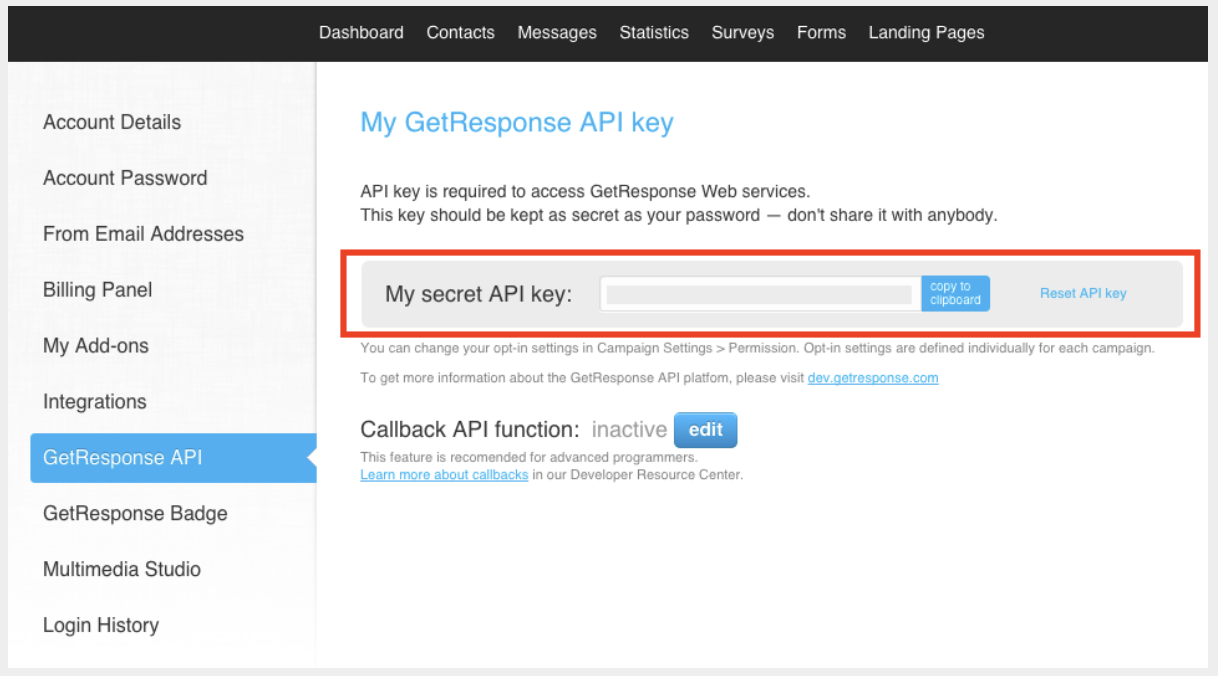
In order to get your API Key you should follow the steps below:
1. Login to your GetResponse account
2. Go to My Account » Account details » GetResponse API
3. Click on the blue Generate the API key button
4. Copy the API Key and paste it inside your LeadsBridge integration page
5. Click the Save button and your GetResponse integration will be set!


Other Info
For further information
( Learn more)
Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Leadpages information with your GetResponse fields.
- You will have GetResponse fields on the left. Match the information you wish to pass align from Leadpages
- Based on GetResponse functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Leadpages documentation page and common questions
- GetResponse documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button