Connect Thrive Leads (Thrive Themes) to BlueJeans Events with LeadsBridge


In this article, you'll learn how to set up the bridge and connect Thrive Leads (Thrive Themes) to My CRM Example using LeadsBridge.
How to set up your bridge step-by-step tutorial
Before you start
- Head over to the left sidebar and click on the Create new Bridge green button
- You'll be taken to the first step of the bridge creation
Step 1: Choose the apps you want to connect
- Choose Thrive Leads (Thrive Themes) as the source for your bridge
- Choose BlueJeans Events as the destination for your bridge
- Click on the Continue button
- At this point you can choose a name for your bridge (this will only be visible inside LeadsBridge and you can also edit it later)
Step 2: Configure your Thrive Leads (Thrive Themes) with BlueJeans Events
Step 2.A: Setup your Thrive Leads (Thrive Themes) integration
- Click on Connect Thrive Leads (Thrive Themes)
- Click on Create new integration to connect your Thrive Leads (Thrive Themes) (or select an existing one from the dropdown if you already connected it)
- A popup wil be opened where you can authorize the Thrive Leads (Thrive Themes) integration
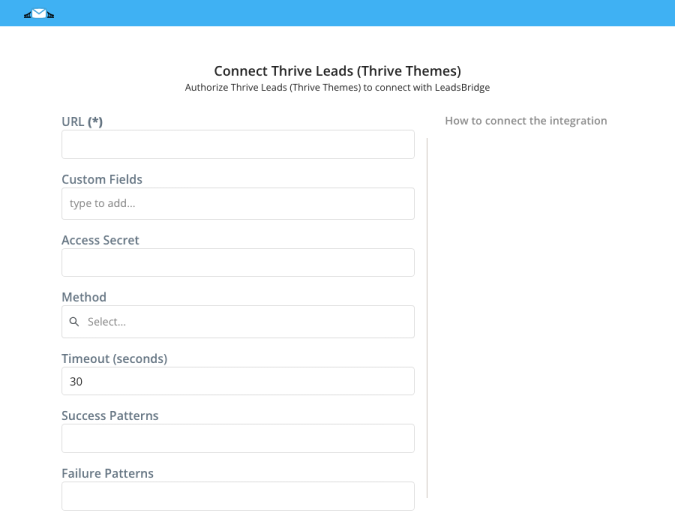
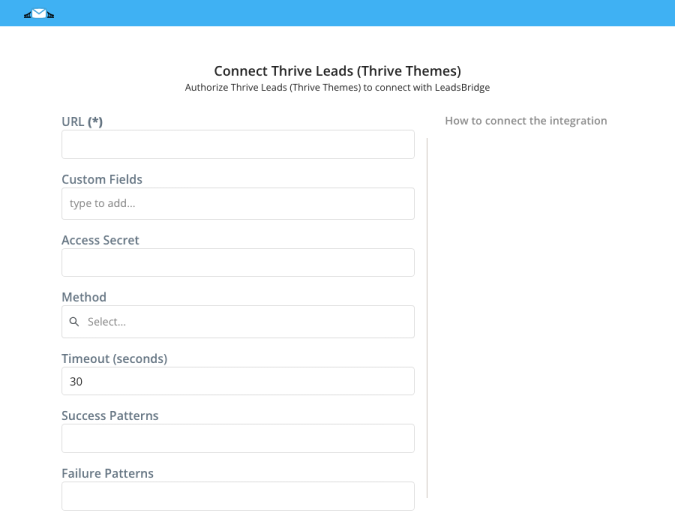
- Fill URL, Access Secret field to connect Thrive Leads (Thrive Themes) with LeadsBridge
- Click on the Authorize button
- You can choose a name for this Thrive Leads (Thrive Themes) and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your Thrive Leads (Thrive Themes) is connected, you can continue with the set-up of your bridge


Step 2.B: Configuration details for Thrive Leads (Thrive Themes)
How to get URL, Access Secret
In order to find how to place the LeadsBridge webhook into your Thrive Leads account, you should follow these steps:
1. Go to the Thrive Themes Dashboard.
2. Select the "Notification Manager".
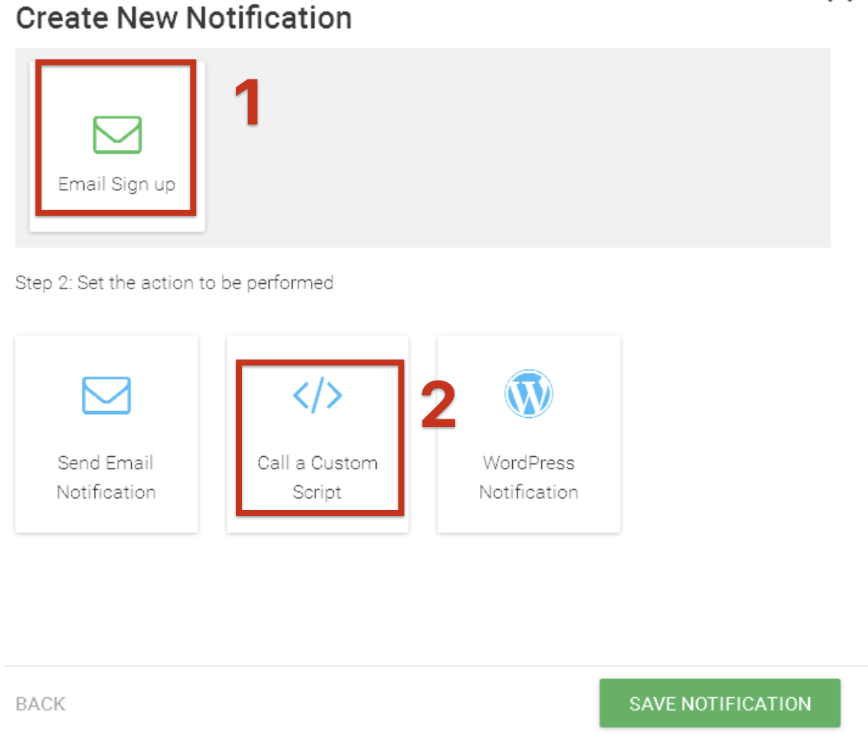
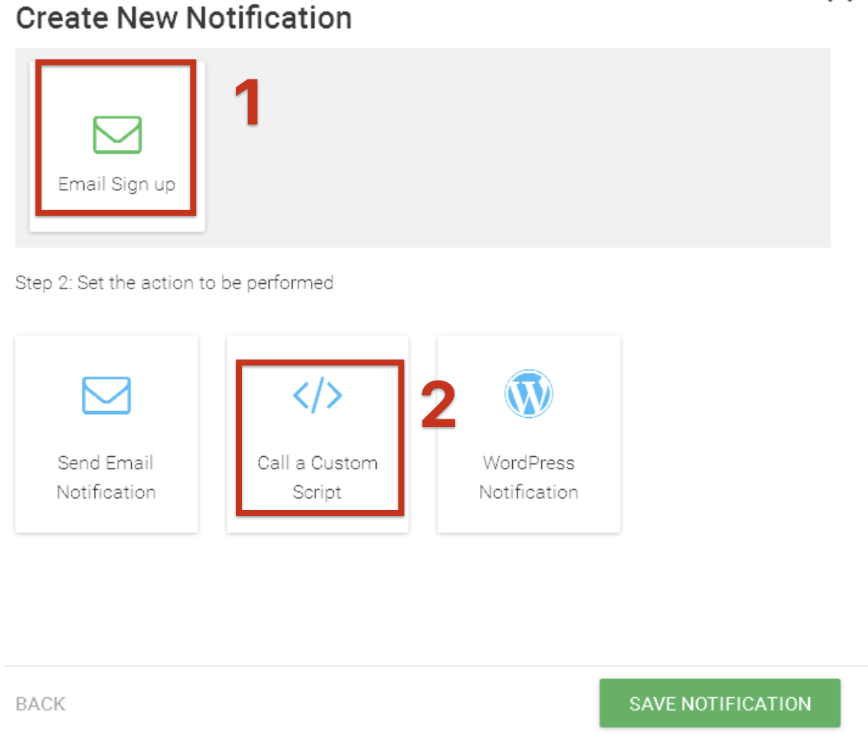
3. Create "New Notifications" and select "Email Sign Up".
4. Click on "Call a Custom Script".
5. Paste the LeadsBridge webhook in the "URL of Custom Script" field.
6. Send a test lead.
1. Go to the Thrive Themes Dashboard.
2. Select the "Notification Manager".
3. Create "New Notifications" and select "Email Sign Up".
4. Click on "Call a Custom Script".
5. Paste the LeadsBridge webhook in the "URL of Custom Script" field.
6. Send a test lead.


Step 2.C: Setup your BlueJeans Events integration
- Click on Connect BlueJeans Events
- Click on Create new integration to connect your BlueJeans Events (or select an existing one from the dropdown if you already connected it)
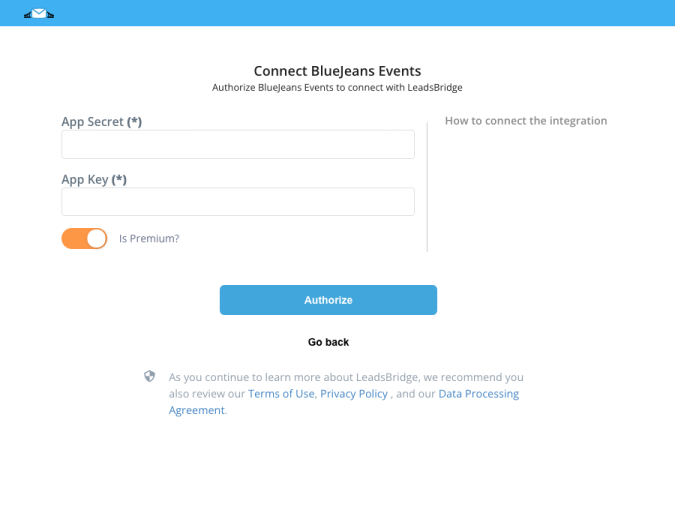
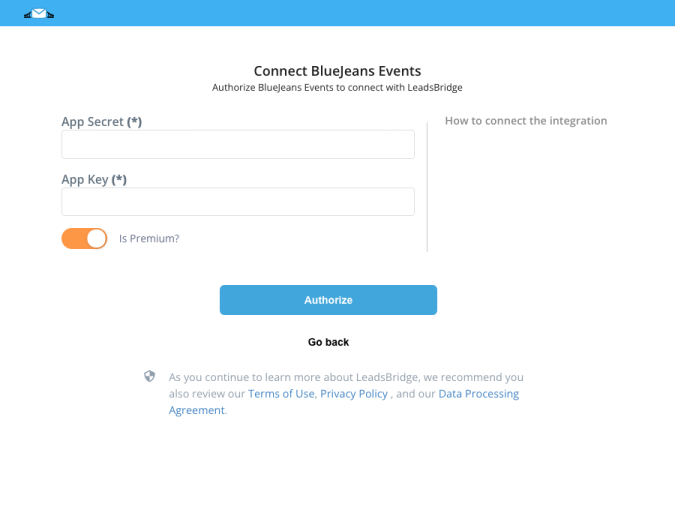
- A popup wil be opened where you can authorize the BlueJeans Events integration
- Fill App Key, App Secret field to connect BlueJeans Events with LeadsBridge
- Click on the Authorize button
- You can choose a name for this BlueJeans Events and LeadsBridge integration (you can also edit it later)
- Once done, click on Continue button and you will get back to the bridge experience where you could choose additional integration settings
- Now that your BlueJeans Events is connected, you can continue with the set-up of your bridge


Step 2.D: Configuration details for BlueJeans Events
How to get App Key, App Secret
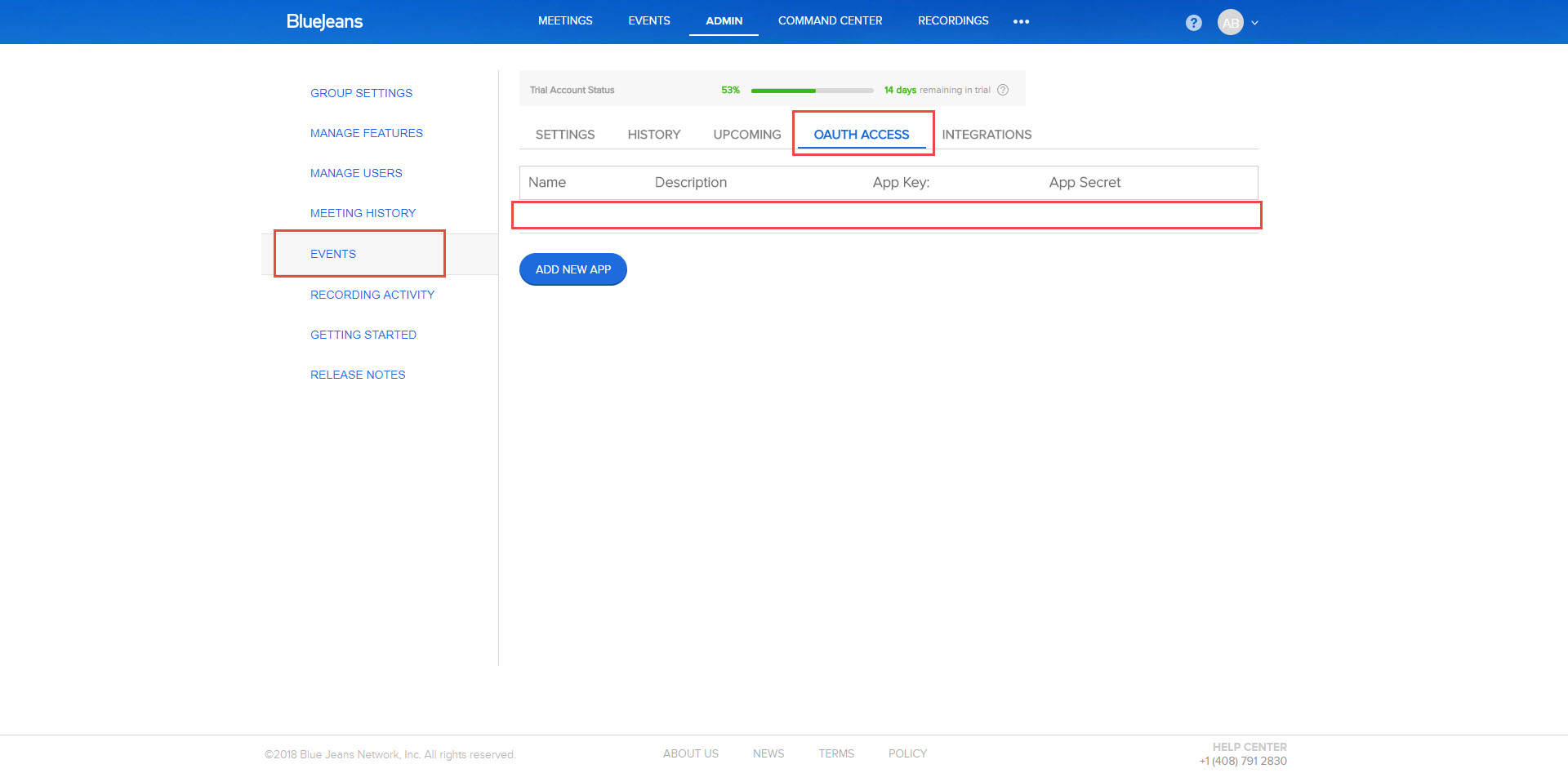
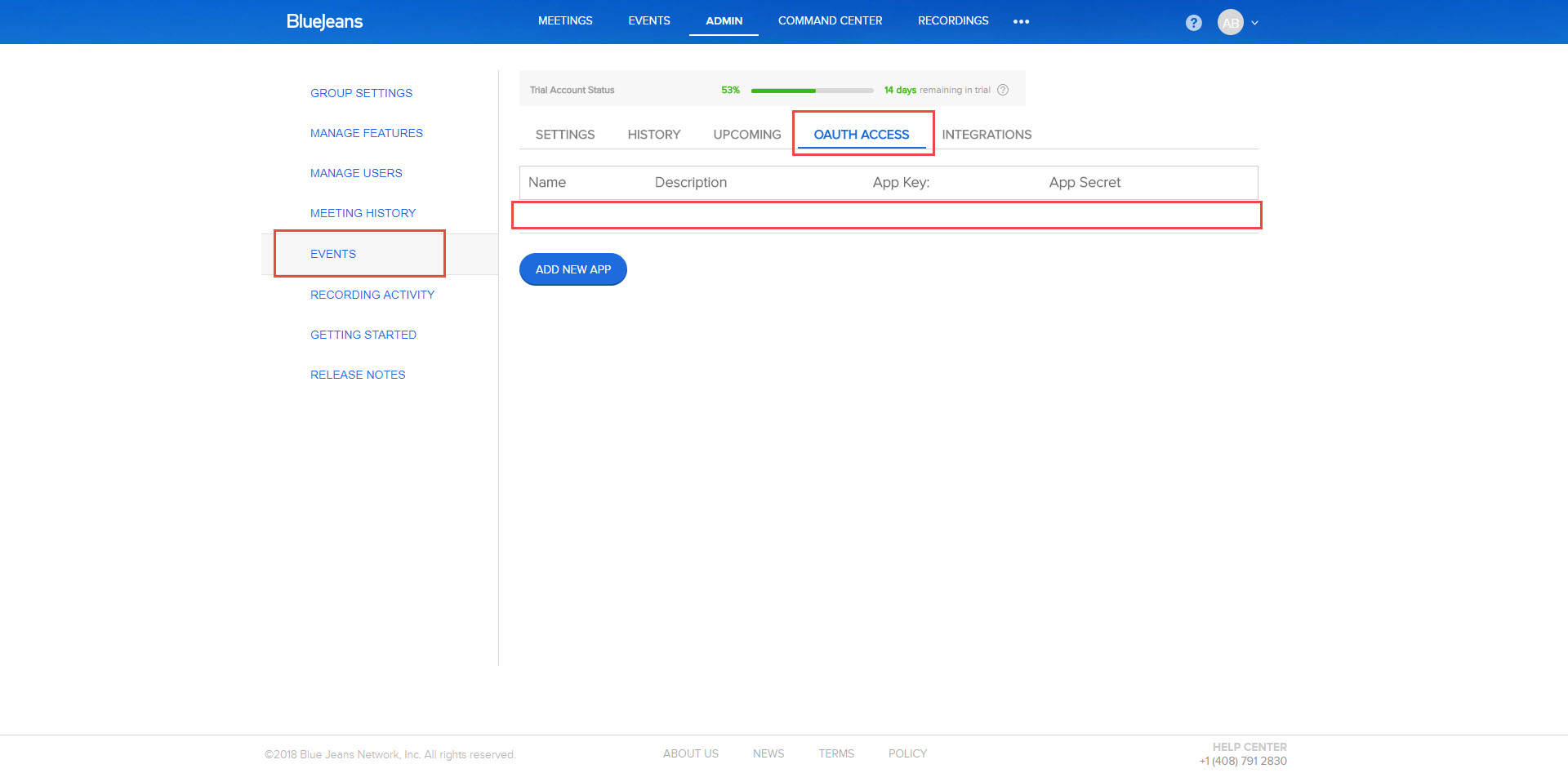
- Go under the Admin section of your BlueJeans account
- Click on the Events part
- Select OAUTH ACCESS
- Click on Add New App
- Once done, copie the Api Key and App secret
- Click on the Events part
- Select OAUTH ACCESS
- Click on Add New App
- Once done, copie the Api Key and App secret


Other Info
Please note that if you have an Enterprise account you need set up the toggle on YES
Step 2.E: Email Receipt (Optional)
You may choose to receive an email receipt for each incoming lead.


- Type the address(es) where you'd like to receive the receipt
- You may also modify the Subject line of the email
Step 3: Fields Mapping
Here you'll be able to map your Thrive Leads (Thrive Themes) information with your BlueJeans Events fields.
- You will have BlueJeans Events fields on the left. Match the information you wish to pass align from Thrive Leads (Thrive Themes)
- Based on BlueJeans Events functionality, some fields might be required; if this is the case, you can identify those fields with a * (star), so be sure to map all them
- You can also use the functions to customize information like reformatting dates and times or modifying text, phone numbers and so on.
- You may leave blank the box of a field's information you don't want to send through. Clicking on the Show unmapped fields button you will have visibility on all the available fields still not mapped


Step 3.A: Leads Filter (Optional)
If you'd like you could add a filter for incoming leads. This filter will sync only leads that meet the configured conditions
- Click on the link Add Filter for Incoming Leads on the top left
- A popup wil be opened where you can configure the filter
- You can define a series of condition to filter the leads. The lead will be synced only when all the conditions will be met
- Once finished, click the Save Changes button to switch back to the Fields Mapping to continue with the bridge configuration


Step 4: Save and Publish
- Click on the Save and publish button
Congratulations! Now your bridge is up and running
Do you need help?
Here some additional resources:
- Thrive Leads (Thrive Themes) documentation page and common questions
- BlueJeans Events documentation page and common questions
- LeadsBridge KNOWLEDGE BASE
- Contact support from your account clicking on the top right Support button






