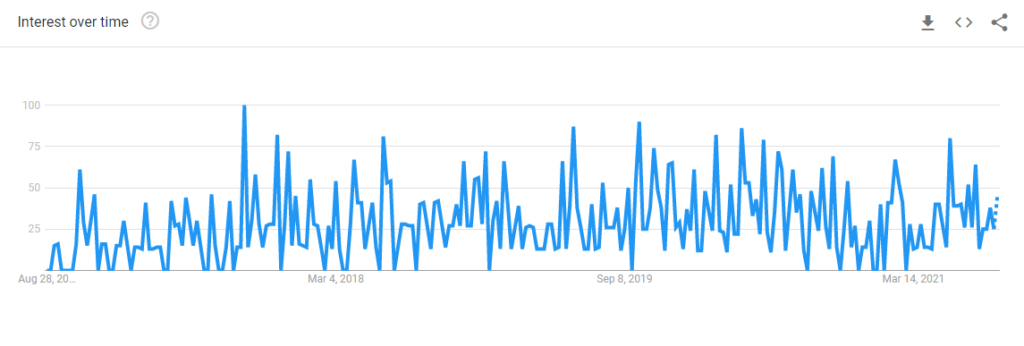
Nowadays, more and more companies are using Webhook technology in software integration. For this reason, it is not a coincidence that a lot of applications are making the nowadays, more and more companies are using Webhook technology in software integration. For this reason, it is not a coincidence that a lot of applications are making use of the Webhook available to implement features that improve the User Experience. This implies that Webhooks are growing in popularity. Google’s Trend data shows that interest in this technology has increased over the past five years.

One of the main problems with Webhook technology is the difficulty of the configuration, making a webhook integration seem a little out of reach.
In this article, you will learn how LeadsBridge has managed to simplify this configuration process, making it fast and user-friendly.
Before starting, it is necessary to have the basic knowledge of how Webhook examples work and why this technology is straightforward.
In detail it’s useful to know:
- How do Webhooks work
- How to use a Webhook
- How to set it up (Webhook integration)
- How do Webhooks work
- Benefits of using Webhooks for Advertising
- How to use a Webhook
- How to set-up a Webhook integration
- Webhook Examples: how to integrate Sleeknote with Drip using a Webhook
- What is Sleeknote?
- Why integrate Sleeknote with Drip using a Webhook?
- Step #1: Log in to LeadsBridge App
- Step #2: Add a new Bridge
- Step #3: Setting a new Bridge
- Step #4: Source setup
- Step #5: Destination Setup
- Step #6: Fields Mapping
- Step #7: Test
- Salesforce Webhook integration example
- Google forms Webhook integration
- Facebook Lead Form Webhook integration
- Conclusions
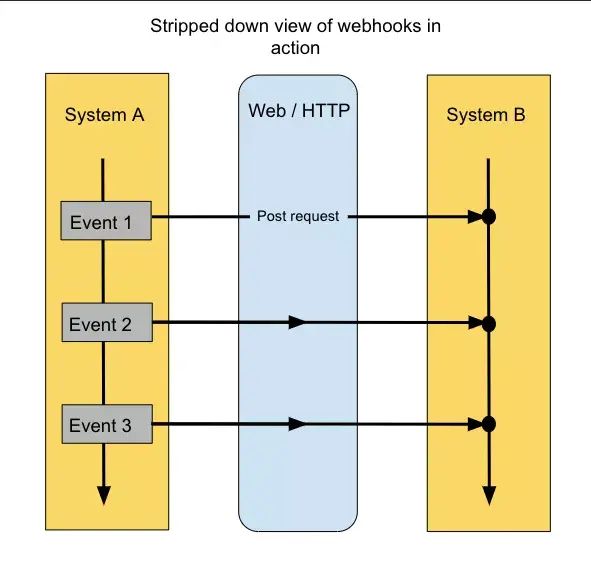
How do Webhooks work
Webhooks are a way for apps to communicate with each other automatically, allowing users to send real-time data from one application to another whenever a specific event occurs.
Webhook is a callback technology in which an argument sent by an application on the server-side is transmitted to the client-side.
It’s possible to set up a Webhook example by registering the URL to send a notification once certain events occur. This first step is typically done through a user interface or via API.

Benefits of using Webhooks for Advertising
Using Webhooks examples for Advertising is very useful in terms of the speed of repeated processes.
Webhook examples include push notifications that pop-up as a result of some user activity. When a user comments on a company’s website or blog post, a Webhook Notification is generated in response.
This custom callback makes a notification on the client-side and notifies the administrator regarding activity on the blog. This saves time and also uses fewer resources as compared to the conventional method of manually checking operations after a specific passage of time.
Webhooks examples are automatic, therefore users can configure them to be triggered as soon as an individual action is performed on a particular part of the website. When such action occurs, Webhooks generate a reaction that is automatically executed as a response to the first action.
For example, an eCommerce site uses two software, one for managing payments and one for the customers.
Whenever a customer makes a purchase and pays through a payment gateway, their data must be entered manually in the customer management application.
This process is time-consuming if it’s manually done, and it’s better to be automated.
The use of a Webhook addresses this need, automating the process between managing the checkout from the payment gateway software and the software for managing customer data.
How to use a Webhook
LeadsBridge offers Webhook that Companies can use to connect external software that otherwise would not be able to communicate with LeadsBridge for example, Sleeknote.
The LeadsBridge Webhook helps the software “Source” (Sleeknote) in managing the sending of leads to the recipient tool, such as an Email Software like Drip or HubSpot.
In this way, companies using the LeadsBridge Webhook will be able to quickly and easily configure a bridge between two tools by merely copying the URL of the Webhook from LeadsBridge to the desired tool.
Another feature of the Webhook offered by LeadsBridge is that it can be used simultaneously on different software. It will be sufficient to use the same URL on various platforms, thus managing the incoming Leads of two different tools with a single Webhook.
How to set-up a Webhook integration
There are three steps to correctly set up a Webhook:
- Get the webhook URL from the application you want to send data to.
- Use that URL in the webhook section of the application you want to receive data from.
- Choose the type of events you want the application to notify you about.
To show how Webhook works, LeadsBridge’s Webhook example can be used.
In this case, Sleeknote will be the application that sends data, and using LeadsBridge, Webhook these data will be sent to Drip.
Webhook Examples: how to integrate Sleeknote with Drip using a Webhook
The goal of this guide is to better understand how Webhooks work and how to connect it with Sleeknote in a few simple steps using LeadsBridge.
What is Sleeknote?
Sleeknote is a popup builder that helps businesses collect valuable email addresses and contacts with personalized, non-intrusive website popups.
This tool allows businesses to further improve their lead generation and conversion capabilities by providing them with a tool to create beautifully crafted lead capture forms that they can embed on their websites in minutes.
Sleeknote offers a simple and straightforward drag-and-drop mobile editor along with other features and functionalities such as intelligent goal tracking and advanced targeting to ensure the highest lead conversion rate.
Why integrate Sleeknote with Drip using a Webhook?
Thanks to the Webhook offered by LeadsBridge, every time a user fills out a Sleeknote pop-up by entering their data such as email address, name, telephone numbers, these will be automatically sent to the email software.
Taking a practical example: the integration between Sleeknote and Drip through Webhook is significant because it helps companies to synchronize the data of users who fill out forms in pop-ups directly into their email software.
In this way, companies will be able to segment their users by optimizing their communication strategies through targeted email marketing campaigns.
Below are the steps you need to follow to integrate Sleeknote with Drip using a Webhook.
Step #1: Log in to LeadsBridge App
The first step to creating a Bridge using a Webhook is to log in to LeadsBrigde App using your credentials.

Step #2: Add a new Bridge
Once you log in, click to bridges and to “Add New” to create a new bridge.

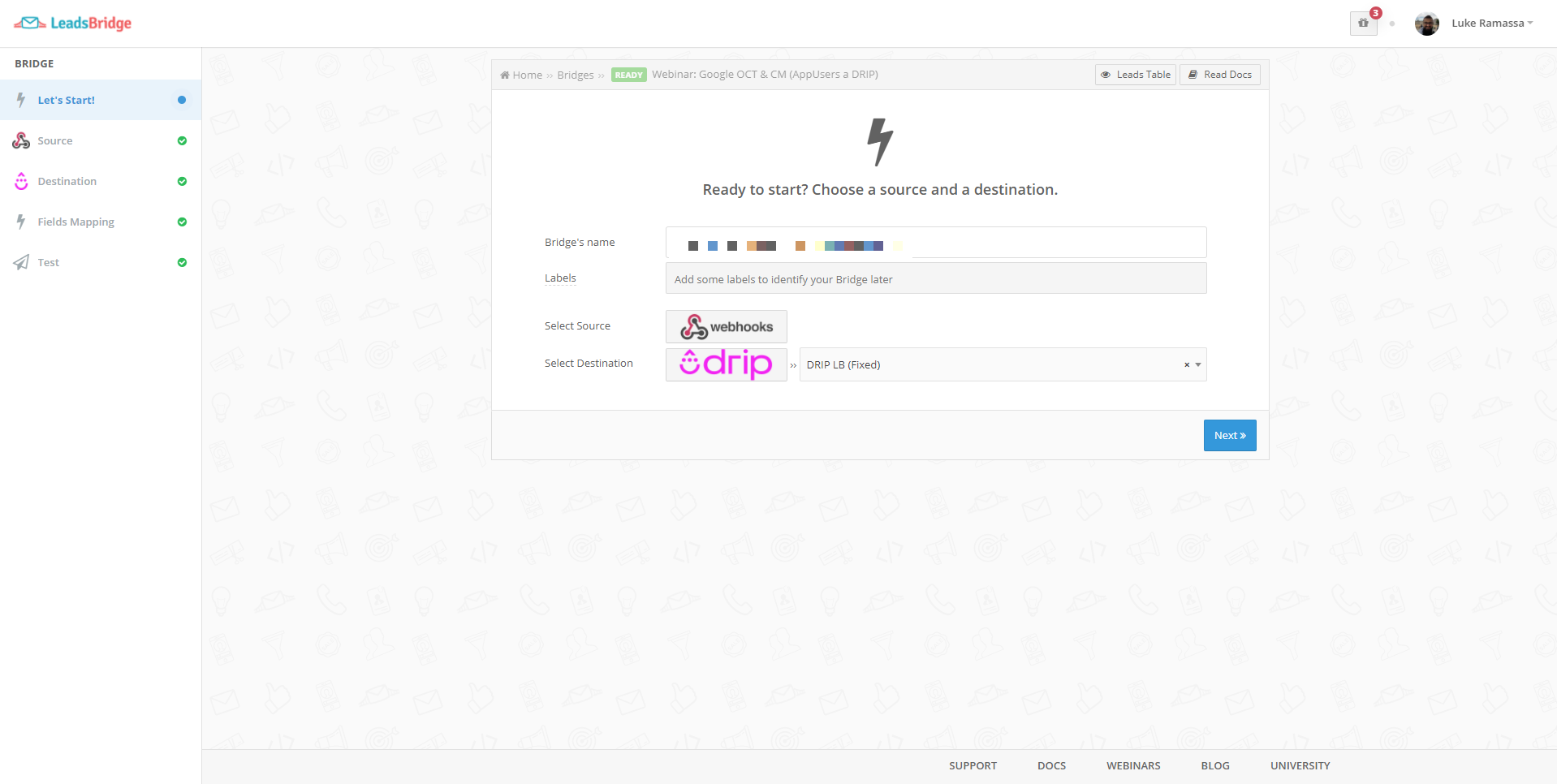
Step #3: Setting a new Bridge
In this step, you need to type in a name for the Bridge and set Labels, an internal tag used to recognize quickly the Bridge.
Also in this step, it’s possible to select a Source and a Destination. Source and Destination are two straightforward and intuitive technical terms.
“Source” is the origin of the Leads, while “Destination,” is where the Leads is sent.
In this case, the Leads will be taken from Sleeknote via Webhook and sent to the target software, Drip.
If it is the first time that a Bridge has been created with Drip, it will be necessary to create a new Destination. Otherwise, simply select a Destination created previously in the drop-down menu.

Step #4: Source setup
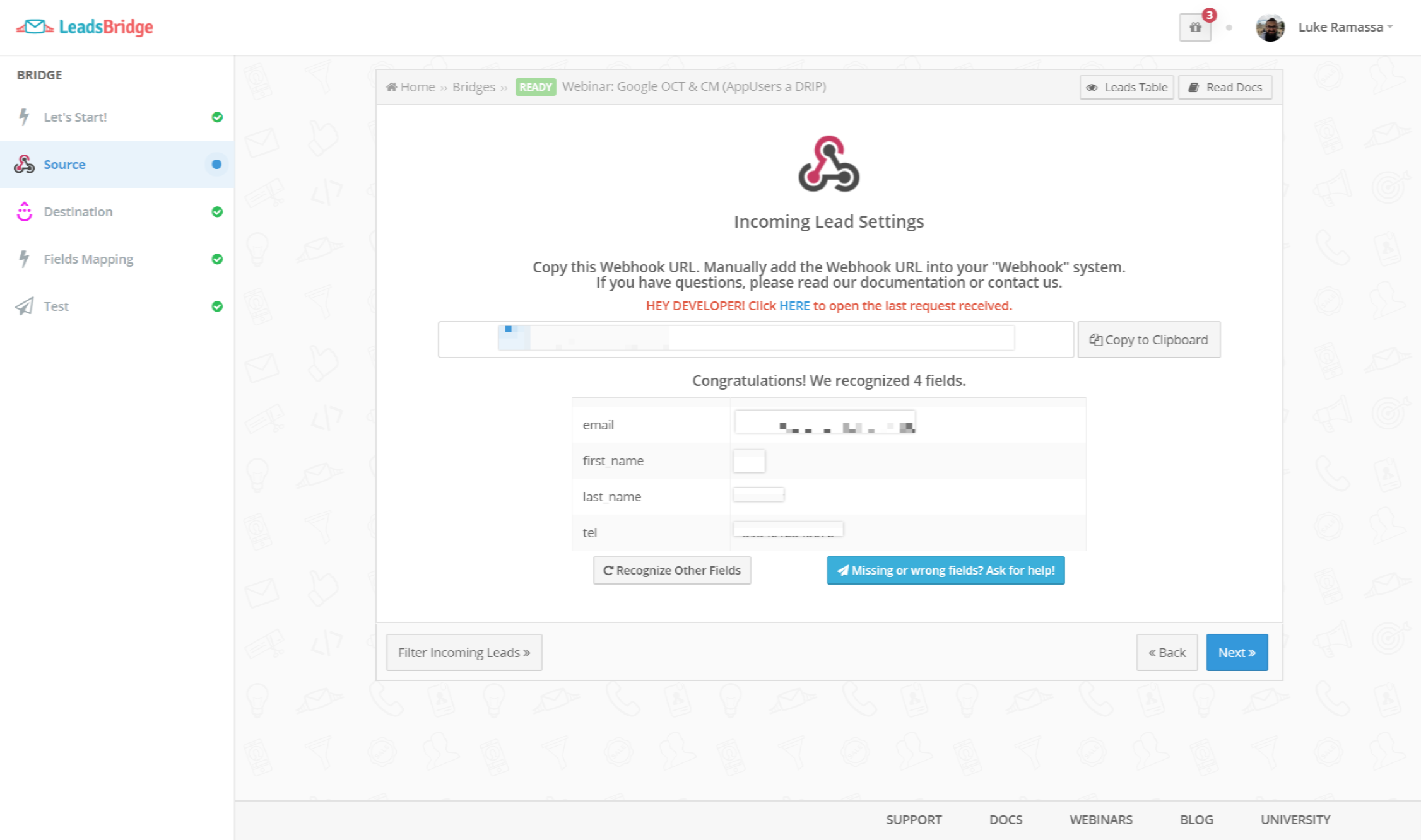
In this step, LeadsBridge provides its Webhook, which you will use to connect Sleeknote to our platform.
This Webhook in the form of a URL can also be used multiple times, with different tools.
Once the URL of the Webhook is ready, copy and paste it into the “Webhook System” to send a Test lead and LeadsBridge automatically recognizes which fields are to be matched.
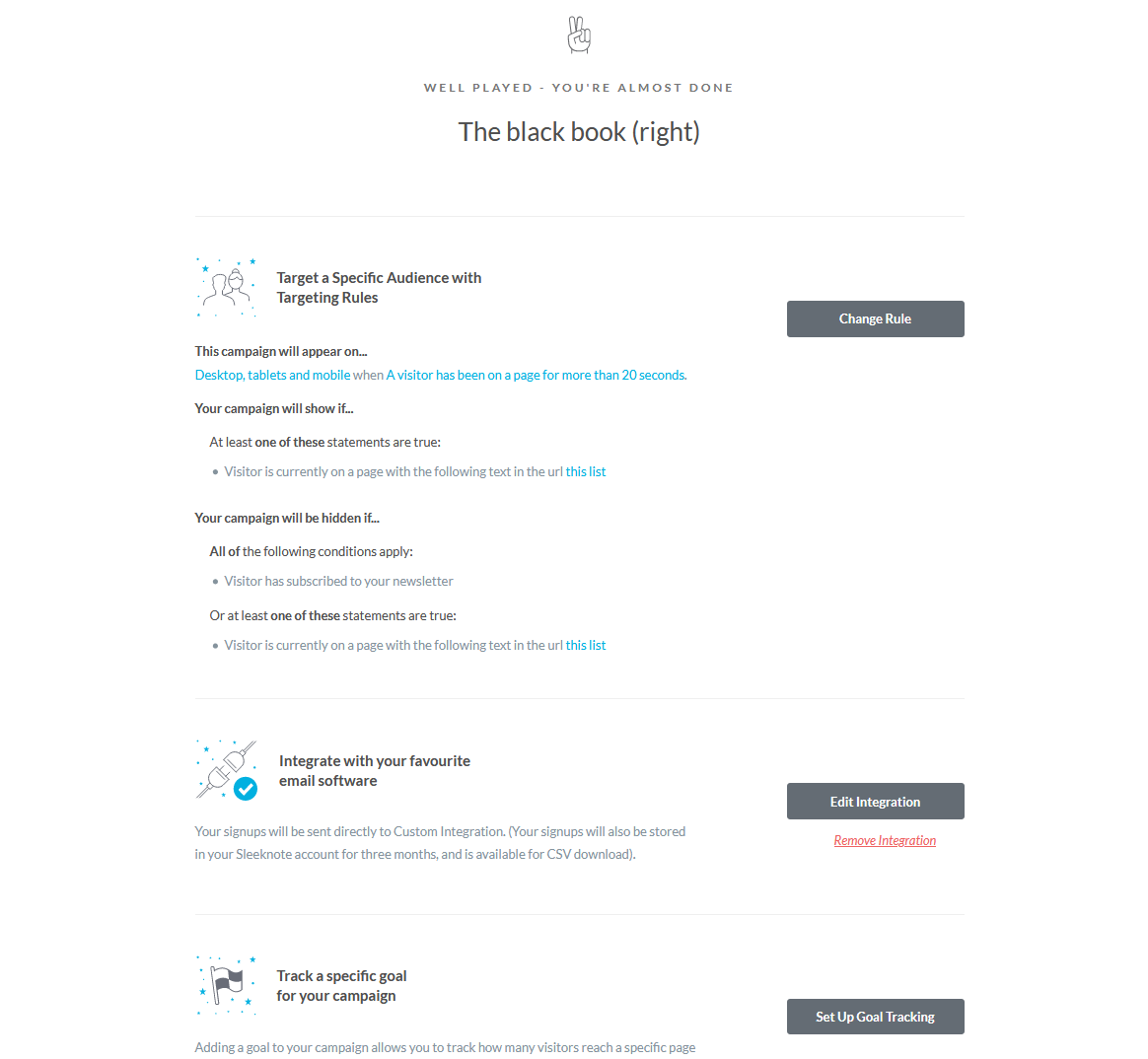
Let’s suppose that on a Sleeknote pop-up, it’s necessary to synchronize the “Name” and “Email” fields.
To obtain the user’s name and email once the form is filled out.

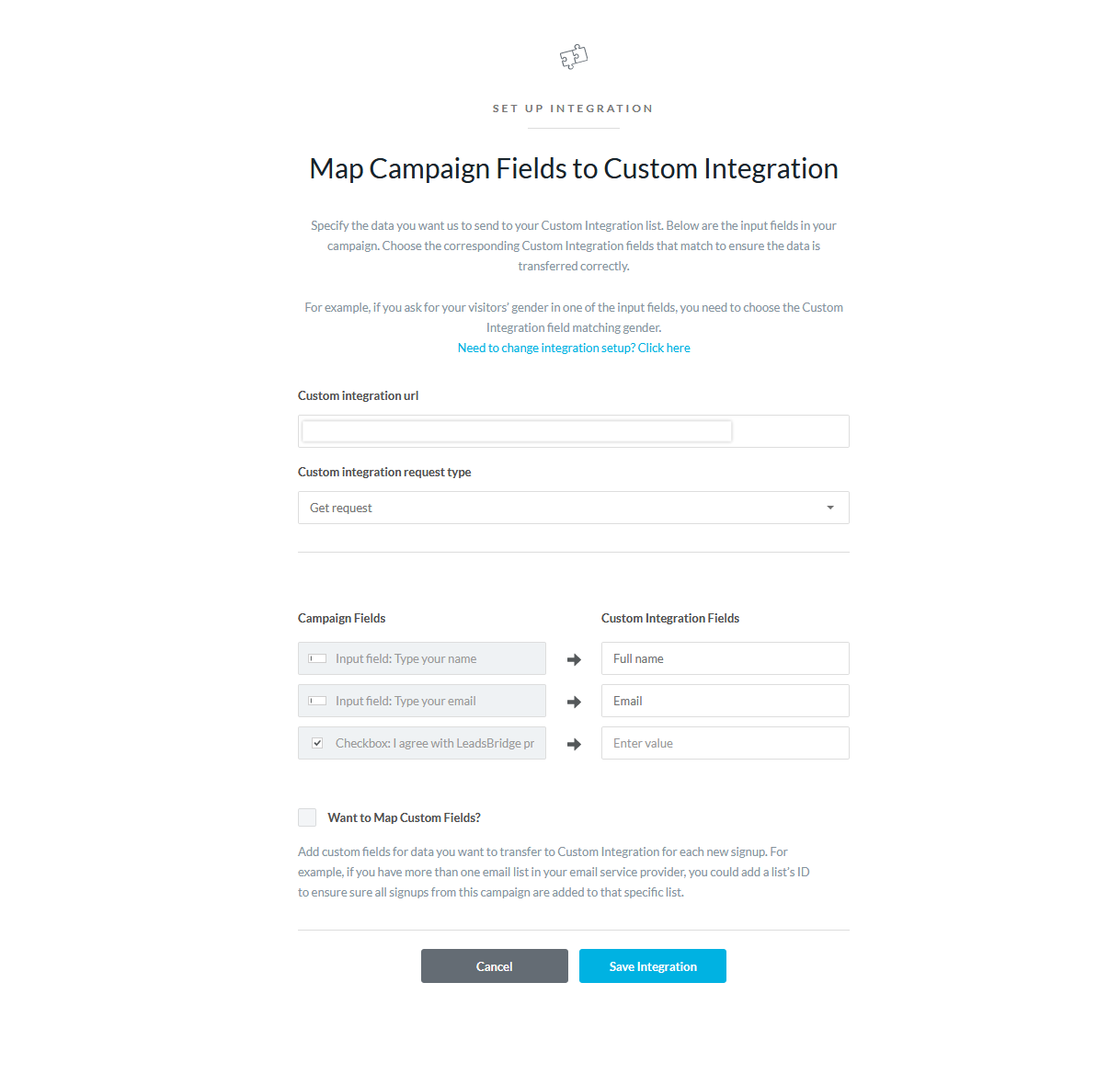
To carry out this set-up, go to Sleeknote, in the integration settings.

And then set up the Webhook with the desired fields. Once done, save the new settings and publish it.

At this point, making a test by filling in a pop-up, a Test Lead will be sent to LeadsBridge via the Webhook that has been set.
In this way, LeadBridge will recognize the connection via Webhook and will begin to correctly transmit all the data of the users who will fill in the pop-up.

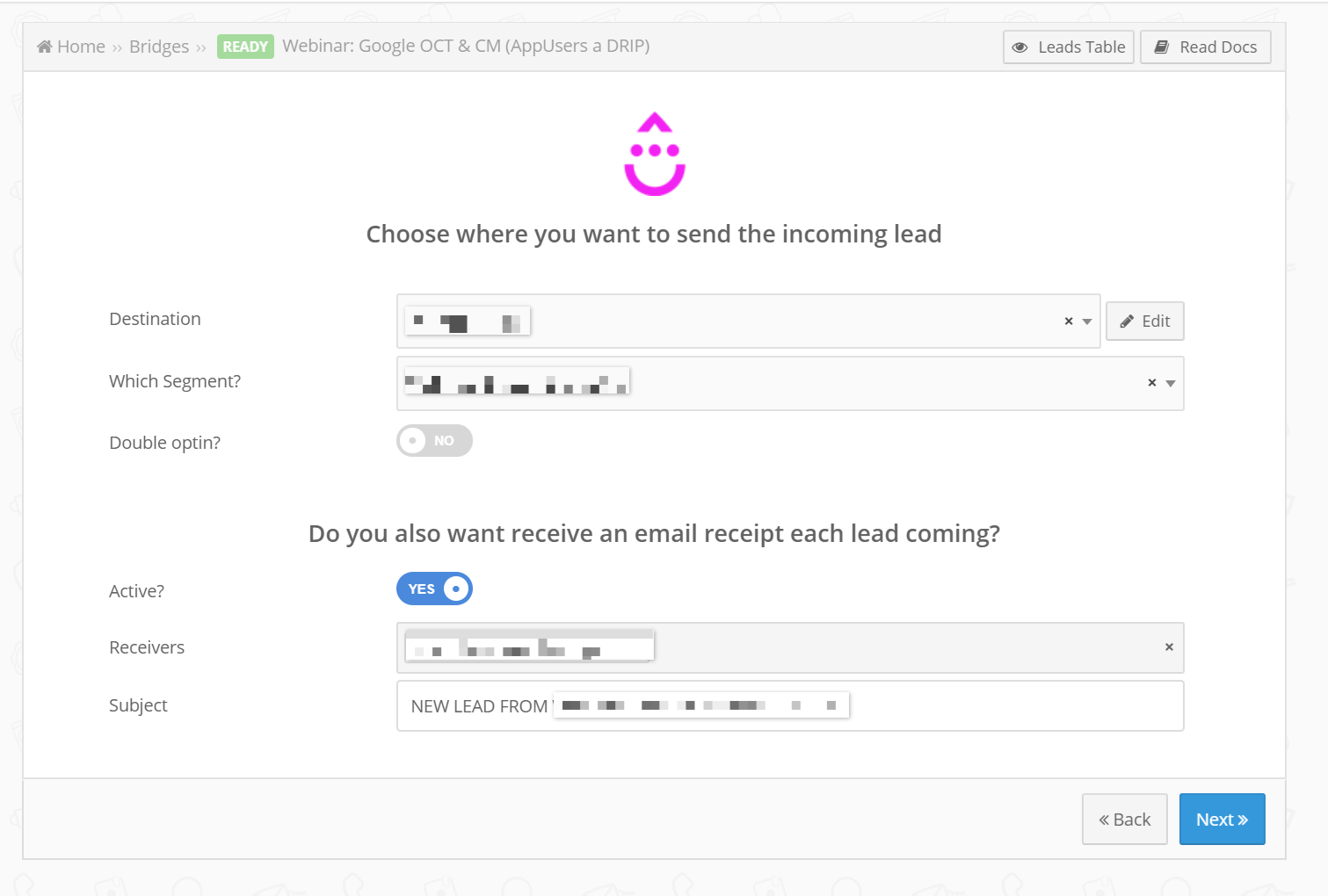
Step #5: Destination Setup
In this step, set up a “Destination” that Drip will use to manage the data coming from the Webhook.
For this step, create a new Destination or use one already present in LeadsBridge.
In this guide, find all the information necessary to better understand how to create a Destination from scratch.

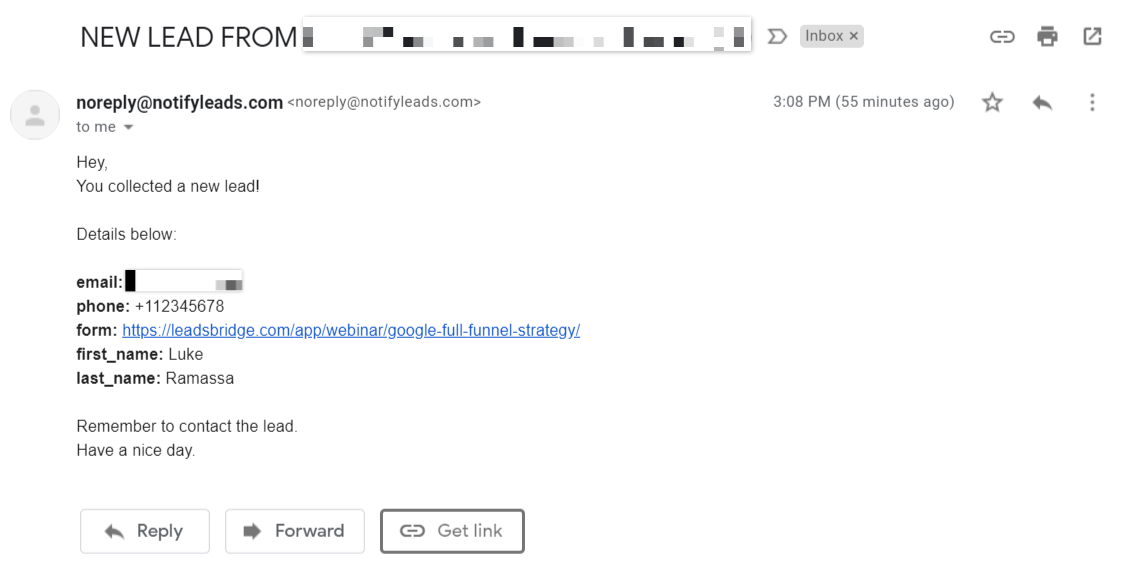
Webhook Notification Example
Webhooks are also very useful for creating email notifications that alert companies when a user takes a specific action.
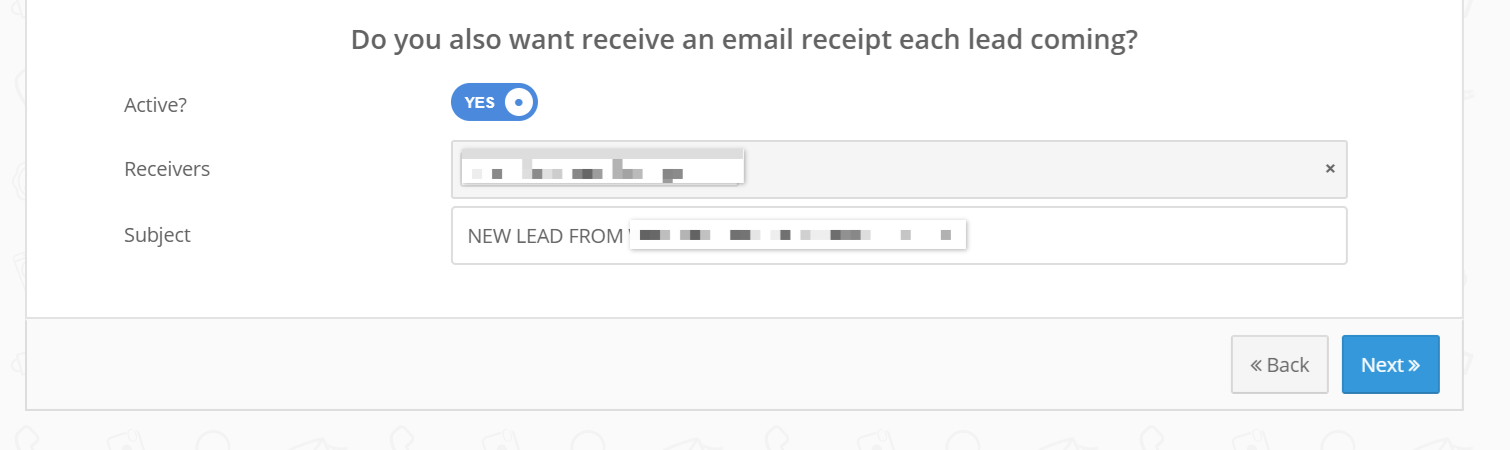
By activating the feature “Do you also want to receive an email receipt each lead coming?” the Webhook will send an email notification with the information set in the app, into the Subject field.
This feature is handy for keeping track of all users who, for example, have signed up for a webinar or downloaded an e-book. However, it is also possible to set an email notification every time a user makes a purchase.

Once the fields have been set, when a user performs a specific action, you will receive an email with the subject that has been established in the app, followed by the user data that the Webhook has extrapolated.

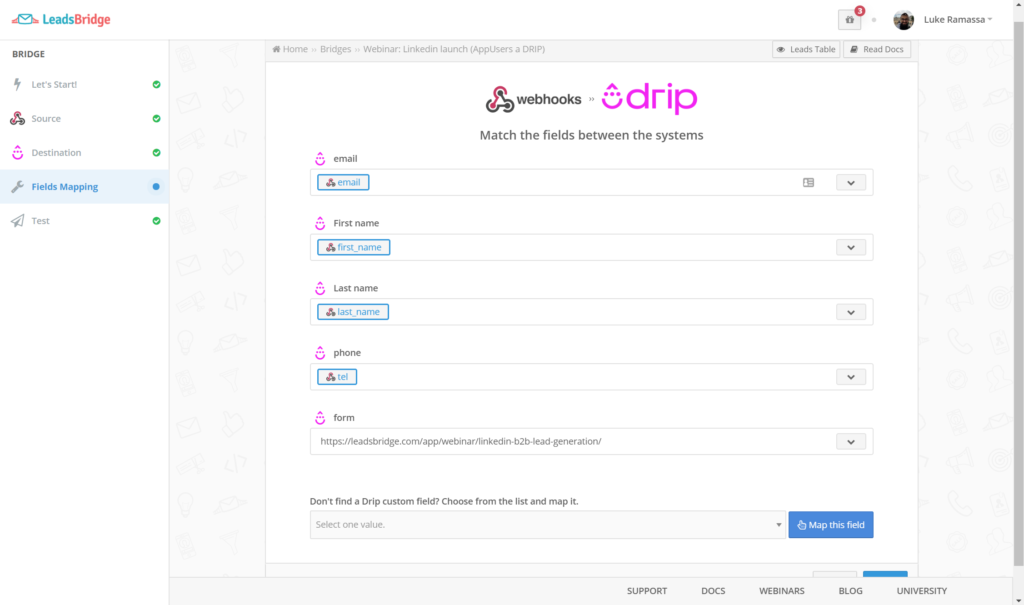
Step #6: Fields Mapping
The Fields Mapping is the way LeadsBridge establishes relationships between Sleeknote and Drip, via Webhook.
In fact, here it’s possible to map source information with destination fields.
It’s possible to add a field name with the destination integration’s logo at the top. This indicates the name of the field on Drip.
LeadsBridge is able to identify the right matching between Sleeknote and Drip thanks to the data set into Webhook settings, so in most cases, users only need to check that the automatic fields matching works properly.
Anyway, for this step, LeadsBridge provides complete Documentation. Click on “Read Docs” to read the complete documentation or click on “Support” to contact our support team
.

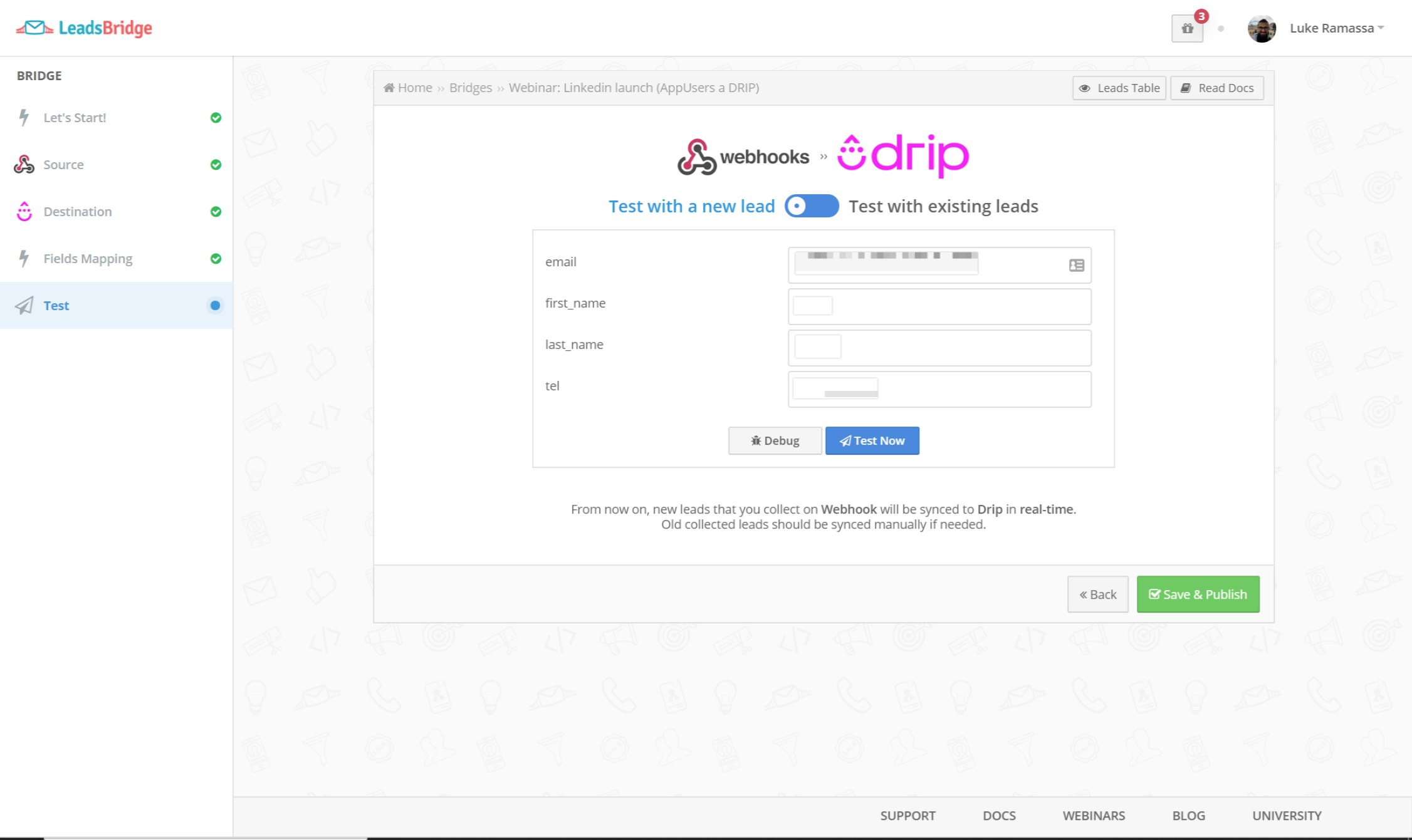
Step #7: Test
This is the last step and it’s possible to decide whether to simulate a TEST or publish the bridge directly. The TEST mode helps to verify that everything is correct and the Webhook integration works correctly before sending it online.

Salesforce Webhook integration example
In addition to the webhook integration example above, LeadsBridge also offers quite a few other integrations. For example, Salesforce Webhook integration.
Just like the example above, this integration is super quick and simple to set up, following the steps above almost exactly, just substituting your Drip information with your Salesforce information.
Google forms Webhook integration
Google Lead Form Extensions are a powerful tool that allows leads to submit their forms directly on your ad. As you can imagine, this greatly reduces the friction that a lead might have, giving you more conversion data with less effort, essentially creating a Webhook form.
Using a Google forms Webhook integration gives you an incredible overview of your funnel while remaining data privacy compliant.
Facebook Lead Form Webhook integration
As one of the most popular and efficient advertising platforms out there, Facebook Lead Ads can become a powerful asset when combined with Webhook.
Check out this and all the other integrations that we offer by visiting our integrations page. With over 380 different marketing integrations to choose from, you’ll be sure to find something that will improve your marketing workflow.
The best part is that you can try all of these integrations and more for free. Test them out for yourself with a free 14-day trial. If you’re ready to take the leap and set your marketing campaigns on the fast track, then feel free to request a demo.
Conclusions
This article shows the non-technical guide to webhooks (with webhook example) and how to better understand what a Webhook is, a way for apps to automatically communicate with each other, and how Webhooks are useful in terms of speed of repeating processes.
It’s also explained how to integrate Sleeknote with Drip using a LeadsBridge Webhook with a 7 step guide.
Moreover, LeadsBridge offers many other integrations available via Webhook, thus providing reliable support to all those companies that need this service.