A mockup is a static, high-profile visual representation (draft) of a product. When you create website mockup, it gives the structure of information, provides visual content and demonstrates functionalities of the website in a static mode. In a nutshell, creating website mockup shows how a website or landing page (the product) will look like. Creating website mockup is a more realistic impression of the end-product.
Creating website mockup is key in deciding about your landing page color schemes. Creating website mockup allows you to experiment with a diverse visual side of your website until you get the best look. It is to get feedback from your potential users about your website or landing page mockup. This will save you time or the need to make adjustments after the website is launched.
Creating website mockup is more useful to stakeholders and investor than providing them with a wireframe of the website or landing page. Benefits of creating a website mockup
Benefits of creating a website mockup
1. Creating website mockup helps to organize project details
Mockups will help you or your developer to unravel clashes of visual elements in the design. For instance, a clash of elements such as color or fonts can be identified at the mockup phase of the design process
2. Creating website mockup helps to detect errors early
Mockups give room for easy and quick revisions, hence errors can be detected and quickly fixed.
3. Creating website mockup helps in Design Implementation
Looking at a website mockup, you will get a rough idea of how the website or landing page will function and it will function.
4. Creating website mockup helps to translate your ideas into a stakeholders language
Creating website mockup for your stakeholders and investors is a great idea – the way to go. A mockup digital presentation makes it easy for your stakeholders to understand your ideas. They can see and ‘feel’ the final outlook of your landing page.
5. Creating a website mockup gets user’s perspective
A low-fidelity mockup will get a lot of feedback from users because they are low cost.

Facebook Mockup Mobile Version: Source
So much so about the benefits of creating website mockup. Let’s delve into the actual website mockup creation process. Unlike wireframes that could be sketched on paper or with the aid of software; to create Website Mockup, you’ll need a software – wireframing tool. In this article, I will discuss best wireframing tools that are easy to use.
When it comes to best wireframing tools, there is no one-size-fits-all. Your choice on any of the best wireframing tools must be based on your need, a unique setup, and design process. In addition, consider ease of use, wireframing for responsive designs and seamless approval process irrespective of the size of your design team.
The 4 best wireframing tools discussed in this article met the following criteria
∙ Stable and up-to-date
∙ User Interface (UI) kit
∙ Various level of mockup fidelity.
1.Best wireframing tool # 1: Sketch

Sketch occupies the top spot as the best wireframing tool for passing wireframes off to 3rd party apps. This tool was released in 2010; since then, sketch has become the darling of Mac OS users as a lightweight vector design tool. Sketch User Interface (UI) is simple and more intuitive compared to Adobe Illustrator- a heavy-weight vector design tool.
Sketch does not include ready-made user interface components such as like buttons and checkboxes, however, you can design yours within the app and even use them with handy symbol features. It is also possible to download a user interface (UI) kit from a third party if you prefer more detailed wireframes.
Collaboration with other designers using sketch is tricky. Multiple designers cannot work pari-pasu within a design file. Developers can overcome this challenge by using an extension like Abstract which can be used to merge multiple versions of a design into a single file.
Upon completion, you can export your full design or save individual elements. Should you proceed to prototype, Sketch can easily be integrated with other prototyping apps such as Framer and Marvel.
If you are a developer building integration plugins, you will find a community of developers supported by Sketch. Hence you can shift your design to the ‘next level’ without having communication problems with other team members.
A few bugs in Sketch has to do with font colors that won’t change and a lag in making copies of simple shapes.
Finally, Sketch is priced at $99 per year. You can use your tool after the expiration of 1 year but you will no longer have access to software updates.
Next on the list of our best wireframing tools is InVision Studio
2.Best wireframing tool #2: InVision Studio

InVision made this list because it is the best wireframing tool for creating responsive designs for diverse screen sizes. InVision Studio is a long-awaited app in the wireframe niche. The current beta version was released in early 2018 by the same team that created the InVision Prototyping tool. Before InVision Studio, most designers use Sketch to create interface prior to being uploaded to InVision for prototyping.
InVision Studio is impressive because of the ease of making a responsive design. For instance, you can determine an object size and position separately. This allows you to manage what happens to an icon when the screen size changes from desktop to mobile or vice versa.
InVision Studio is easy to integrate with Freehand for real-time collaboration with your team. You can also use Inspect tool to add relevant design specification to your documentation. Additionally, if you’re working with data or reports, you can easily Convert MS Excel to PDF Document for more professional and accessible sharing.
InVision Studio is not perfect as you may discover some recurring bugs.
InVision Studio is Free for one prototype and a monthly subscription of $15 for the starter plan.
The next best wireframing tool is Figma…
3.Best wireframing tool # 3: Figma

In real time-time collaboration, Figma is the best wireframing tool.
Figma is a cloud-based alternative to other best wireframing tools like Studio, Sketch, and XD. It works on Mac OS, Windows, Linus, and Web. Figma is a great choice because of its affordability, it has unique features that work well for standalone designers or for a team of designers or developers.
Wireframing with Figma is a breeze and straightforward. You can design your own user interface components or upload them separately from a UI kit.
You can keep all your designs well organized on the left-hand panel including artboards, shapes, and texts. For responsive designs, you can use Figma constraints to determine how each element should respond when your design is resized in various screens – desktop or mobile.
Figma stands out as among the best wireframing tool for its team collaboration opportunities. As a web-based app, team members can log in to access their design file from various locations at the same time. Figma enables team members to communicate within the design file with the use of sticky note-like comments visible to team members and to which they can all respond.
Passing your design file to developers could be done through a CSS Code within the design file. You can also export individual elements as required.
Figma is billed annually for $12 per user per month. It is, however, free for a cap of three projects.
The next best wireframing tool is Adobe Illustrator
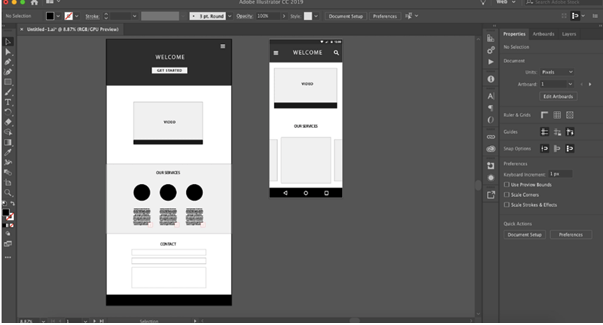
4.Best wireframing tool # 4: Adobe Illustrator

Adobe occupies the top spot as the best wireframing tool for vector wireframes.
Adobe Illustrator is the heavyweight tool for vector design. It is a complete and multipurpose program used for simple wireframes and customized UI Kit. Illustrator gives you access to an array of vector design features that beats other apps hands-down.
Using Adobe Illustrator to create a low-fidelity wireframe is as easy as creating an artboard. You, however, get the best performance from Illustrator when you are creating an intricate design, such as converting a raster image to a vector drawing. All you have to do is to add your image and use Image Trace feature to do the ‘magic’.
A team of designers can collaborate on a project using Creative Cloud collaboration. It allows multiple users to access the same design file.
Like any other app, export your design to a different tool for prototyping.
Adobe Illustrator Price is $19.99 per month and is billed annually.
Conclusion
All the best wireframing tools discussed in this article are exceptional. None has it all. Your choice is dependent on your design need, your expertise level, your budget, and even your operating system and if you are using a landing page to build your brand, grow email list,and syncronize all the leads that you collect trough our Landing Leads feature. Check it out!
Leave a comment on which of the best wireframing tools works best for you.